【How To】テキストのアニメーションについて
リンクをクリップボードにコピー
コピー完了
私は現在Premiere Proのみを使用しています。
Premiere Proだけで完結するには限界があると承知の上での質問です。
今回、挑戦してみたいアニメーションと言うのが
ショートアニメ「ウサビッチ」のタイトルアニメーションの様な
1文字ずつ前に飛び出した後、文字が震えて
最後に全ての文字が一斉にまた前に飛び出す様なアニメーションです。
こう言ったテキストのアニメーションをPremiere Proだけで完結する事は可能なのでしょうか?
もし実行された事がある方が居ましたらヒントを頂けると嬉しいです。
リンクをクリップボードにコピー
コピー完了
細かな設定が必要になるので、アニメーション作成に適したAfter Effectsを使うのが良いと思います。
After Effects の文字ツールで入力したテキストなら、テキストアニメーション機能を使うと比較的簡単に作成できます。
また、登録されているアニメーションプリセットを利用することもできます。
After Effectsでテキストアニメーションを作る方法
「ウサビッチ」のタイトルのように、文字の中に画像がある場合は、テキストのアニメーション機能は使用できません。
IllustratorまたはPhotoshopで作成した画像を読み込んで、通常の機能でキーフレームを手打ちしながら作成するようになると思います。
After Effects には、サードパーティが開発して販売されているツールが多数あるので、時短のために、それらを入手して使用されている方も多いです。
添付したサンプルですが、Illustratorで作成したベクター画像の場合は、シェイプ専用のアニメーション機能を使うことができます。
リンクをクリップボードにコピー
コピー完了
Premiereで作成する方法を追記しておきます。
Premiereで文字を入力して、文字の塗りは画像をはめ込む方法の一例ですが、
文字ごとに動きを付ける場合は、一文字づつテキストを作成して、それぞれはめ込む画像(動画でも可)をテキストの下に配置。
エフェクト「トラックマットキー」を画像に追加して、マットを上段に配置したテキストを選択する。
これでテキストと画像がリンクして拡大縮小、移動などが行える。
この例では、それぞれテキストが時間をずらして同じ動きにするので、動きは、エフェクト「トランスフォーム」を使用する。
試したところ、Premiereはモーションで動きを付けたキーフレームを別のクリップにコピペできないようなので、コピペできる「トランスフォーム」を使用しました。
また、「トランスフォーム」はモーションブラーも適用できます。
動きは、各プロパティにキーフレームを打って、アニメーションを作るだけです。
文字が震える動きも、細かくキーフレームを打っていけば出来ます。
下図のように、縦の並びの順番によって前後の見え方がおかしくなる場合があります。
その場合は、画像とテキストをセットで上に移動させますがマットの再設定が必要になります。
移動する前に、画像とテキストを選択して「ネスト」して一つにまとめる方法でも良いです。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
こんばんは、Trp01さん
Premiere Proのエッセンシャルグラフィックスを使用した方法で説明します。
Premiere Pro v22.6から「アピアランス」項の「塗り」にのみ適用できる「マスクのみ塗りつぶし」オプションが追加されましたので、境界線を容易に付けることができるようになりました。
ここでは「ウサギ」の文字をそれぞれ時間差を設けて拡大縮小する内容で作成しました。震えと飛び出しは省略してあります。また、拡大縮小の基準点は各文字の下端中央としました。
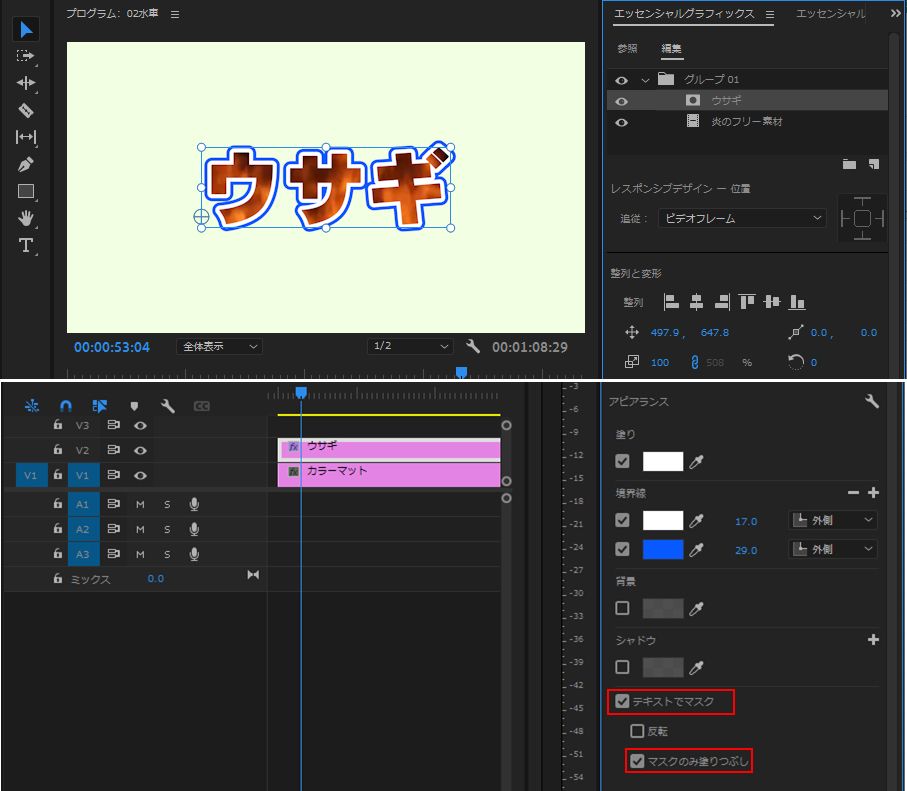
①「ウサギ」の文字を作成します。太字の等幅フォントが良いです。塗りの部分に表示する映像(または画像)を読み込み、この映像(または画像)レイヤーとテキストレイヤーをグループ化します。
「アピアランス」項で、「テキストでマスク」と「マスクのみ塗りつぶし」にチェックを入れ、境界線を設定します。
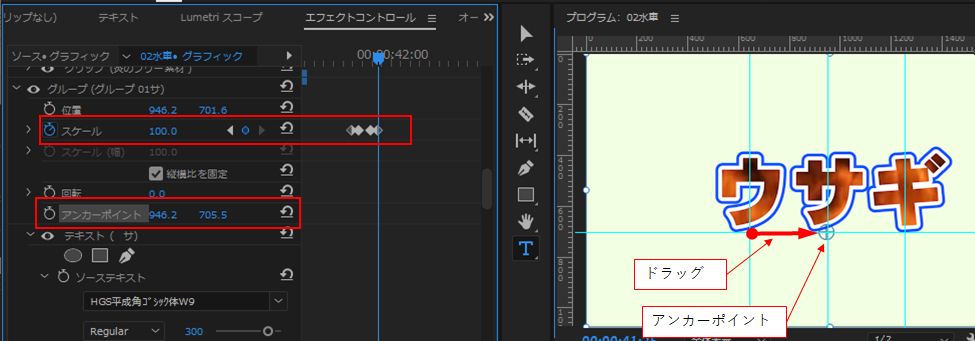
②「グループ(グループ01ウ)」のアンカーポイントを「ウ」の文字の下端中央にドラッグで移動します。この時ガイドを表示させると位置決めがやりやすいです。
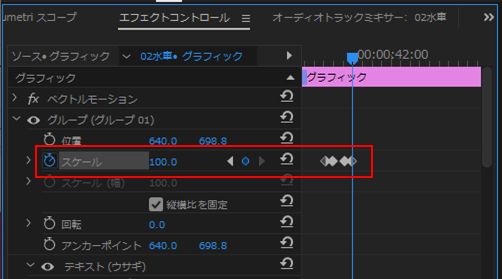
③「スケール」にキーフレームを打って文字を拡大縮小させます。
④グループレイヤーをコピー&ペーストで文字の数だけ作成します(ここでは計3個)。どの文字のレイヤーか分かるように名前の末尾に「ウ」、「サ」、「ギ」を付加しておきます。
⑤各レイヤーで必要な文字を残し、他の文字は削除します。
「グループ 01ウ」レイヤー 「グループ 01サ」レイヤー 「グループ 01ギ」レイヤー
⑥「グループ(グループ01サ)」の「アンカーポイント」を「サ」の文字の下端中央にドラッグで移動した後、キーフレームを拡大が始まる時間に移動します。
⑦「グループ(グループ01ギ)」の「アンカーポイント」を「ギ」の文字の下端中央にドラッグで移動した後、キーフレームを拡大が始まる時間に移動します。
※キーフレームは下図のようになります。
このアニメーションは拡大縮小のみですが、こんな感じです。