- Home
- ホーム
- Premiere Proフォーラム
- ディスカッション
- Re: Premiere Proで特定の重なっている部分の画像を切り抜きたい
- Re: Premiere Proで特定の重なっている部分の画像を切り抜きたい
Premiere Proで特定の重なっている部分の画像を切り抜きたい
リンクをクリップボードにコピー
コピー完了
V2などに配置した、画像(単色)と重なっている部分のみV1の画像を表示したいです。
やりたいこととしては画像と重なっている部分のみ、別レイヤーの画像の表示になります。
マスクやクロップで近いことはできるのですが、V1の画像を拡大縮小してしまうとマスクのサイズも変わってしまいます。
■ マスクの問題点
■ クロップの問題点
・元画像のスケールをいじるとマスクのサイズも変わってしまう
こういう場合、どのように配置するのが正しいのでしょうか。
トラックマットで抜く?みたいな感じなのでしょうか。
リンクをクリップボードにコピー
コピー完了
お早うございます、太郎26243697ssqoさん
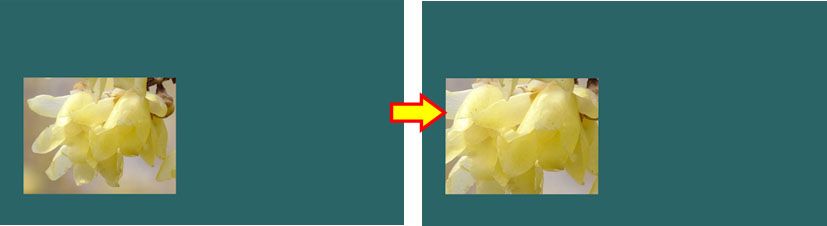
太郎26243697ssqoさんがやりたいことを推定してみたのですが、単色の背景の中に小さい画像を配置し、その枠サイズを変更することなく、画像のスケールを拡大・縮小したいということではないでしょうか。
その場合は、
①V1に背景の単色画像を配置し、
②V2に小さく表示する画像を配置します。
③V2のクリップの上で右クリックし、開いたコンテキストメニューから「ネスト」を選択します。するとクリップが緑色の「ネストされたシーケンス・・」クリップに変わります。
④その「ネストされたシーケンス・・」クリップにマスクをかけ、マスクの位置・サイズを調整します。
マスク内を拡大・縮小するには、
⑤「ネストされたシーケンス・・」クリップをダブルクリックすると、新たに「ネストされたシーケンス・・」シーケンスが作成され、そこに元のクリップが配置されています。
⑥元のクリップを選択し、「エフェクトコントロール」パネルで「スケール」や「位置」の調整を行います。尚、「アンカーポイント」をマスクをかけた中心位置付近に移動しておくと、「スケール」で拡大・縮小してもそんなに位置ずれは起きません。
※「スケール」で100%以下に縮小すると、元のシーケンスで表示される画像も小さくなります。
⑦元のシーケンスに切り替えると、マスク内が拡大・縮小されています。
※もうひと手間かければ、画像の周囲に枠を付けることもできます。
上記と異なる場合は、V1、V2に配置した画像のスクリーンショットを提示頂き、マスクをどの画像にかけたのか等を詳しく説明頂ければ、適切な回答することができると思いますが。
リンクをクリップボードにコピー
コピー完了
追記です。
太郎26243697ssqoさんが書いて下さった内容に忠実に従おうと思って上記の様な方法を提案したのですが、Ckunさんがリンクを張って下さった中に私の書き込み(「トランスフォーム」エフェクト使用)もありますのでその方法を提案します。上記の方法よりこちらの方が超簡単です。
①V1に背景の単色画像を配置します。
②V2に小さく表示する画像を配置します。
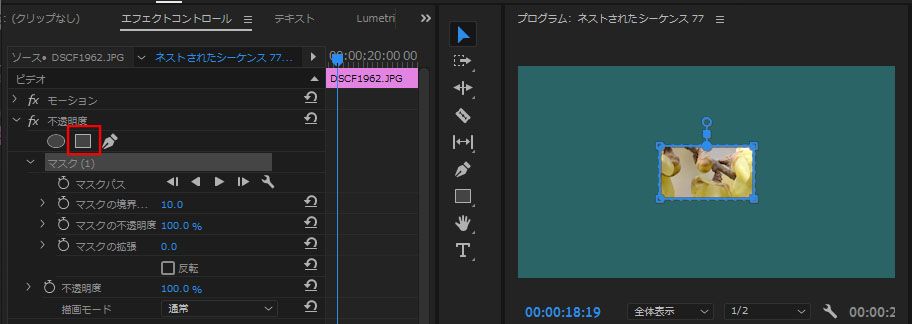
③V2の画像クリップに「不透明度」のマスクを適用します。ここでは「4点の長方形マスクの作成」を適用しました。
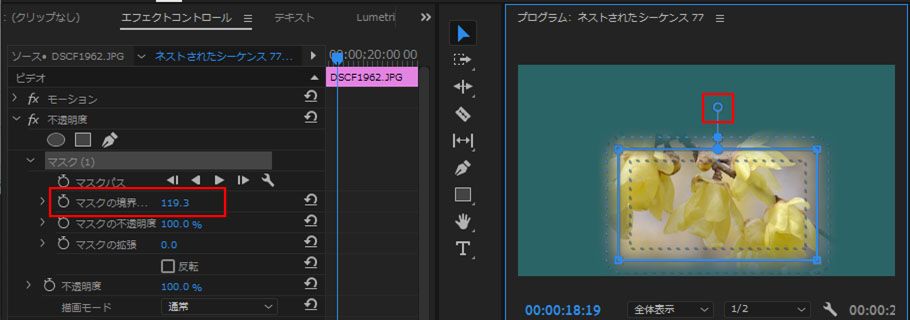
④マスクを移動・サイズ変更を行います。周囲をぼかすこともできます。
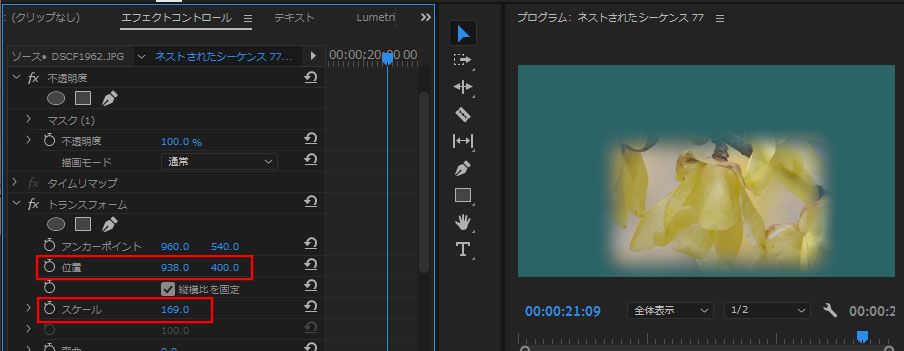
⑤V2の画像クリップに、「プロジェクト」パネルから「ビデオエフェクト」→「ディストーション」→「トランスフォーム」エフェクトをかけます。
※「トランスフォーム」エフェクトは検索欄に「トランス」と入力しても表示されます。
V2の画像クリップを選択したまま、「エフェクトコントロール」パネルの「トランスフォーム」の「スケール」で拡大・縮小、「位置」で移動できます。
リンクをクリップボードにコピー
コピー完了
こちらありがとうございました!トランスフォームの機能がやりたいことそのものだったので、アドバイス助かりました。
マスクの範囲設定だけ数ドットずれてしまうので、色々と試してみます。
リンクをクリップボードにコピー
コピー完了
こんばんは
>トランスフォームの機能がやりたいことそのものだったので、アドバイス助かりました。
お役に立てて良かったです。
>マスクの範囲設定だけ数ドットずれてしまうので、色々と試してみます。
マスクは、マスクの移動するハンドルを選択し(複数選択可)、矢印キーで1ピクセルずつ移動できます。「Shift」キーを押しながらでは10ピクセルずつ移動します。
リンクをクリップボードにコピー
コピー完了
こちらありがとうございます!こういった方法もあるのですね!
配置する際に、ネストされたものだと別画面での配置になってしまうため、今回はトランスフォームで動かす方で実装してみたいと思います。
折角、アドバイスいただいたのに申し訳ございません。
マスクについてまだ上手く範囲設定できないので色々と試してみます。
リンクをクリップボードにコピー
コピー完了
私の返信内容は深読みしすぎていたようですね。
Premiere Proのエフェクトコントロール内の処理の順番の関係で、このような操作が必要になります。エフェクト処理の順番のためにうまくゆかず悩まれるケースもたびたびこのフォーラムに投稿されていますので、こちらの公式の情報もご参照いただくと今後役に立つのではないかと思います。
Premiere Pro のエフェクトの種類 (https://helpx.adobe.com/)
※基本エフェクトの「注意」の欄に、基本エフェクトの順番を変える方法が紹介されています。
>マスクについてまだ上手く範囲設定できないので色々と試してみます。
Mukaidaさんからもご返信いただいてますように、差し支えございませんでしたら実際の画像(権利的に難しい場合は、ダミーのものでも構いませんので)でスクリーンショットを添えていただけたりしますと、マスクをうまい具合に作成できる良いヒントを皆さんからいただける可能性があるように思います。
とくに、マスクの形や、その形が画像内の形をなぞっているものなのか否かというあたりがポイントなるかと思います。
リンクをクリップボードにコピー
コピー完了
私はこのようなことをなさりたい状況かと思うのですが、いかがでしょうか。
もしそうでしたら、下記リンク先で私が返信している方法でできると思っていたのですが、何故か今手元の環境(Eindows11, Premiere Pro22.6.2)で試すとうまくゆきませんでした。
トラックマットキー。素材を拡大すると、マットの面積が無効になる。(https://community.adobe.com/)
原因はわからないのですが、150kwさんがお書きくださっているネストと組み合わせるとうまくゆくと思います。
【追記・修正】
すみません、私が添付した画像でタイムラインのレンダリングバーが赤くなっていることから想像がつくかもしれないのですが、以前他の方のご質問に返信するためにレンダラーを「ソフトウェア処理」にしたまま、GPU高速処理に戻すのを忘れていました。
GPU高速処理でしたら、リンク先で私が書いている内容でうまくゆきます。
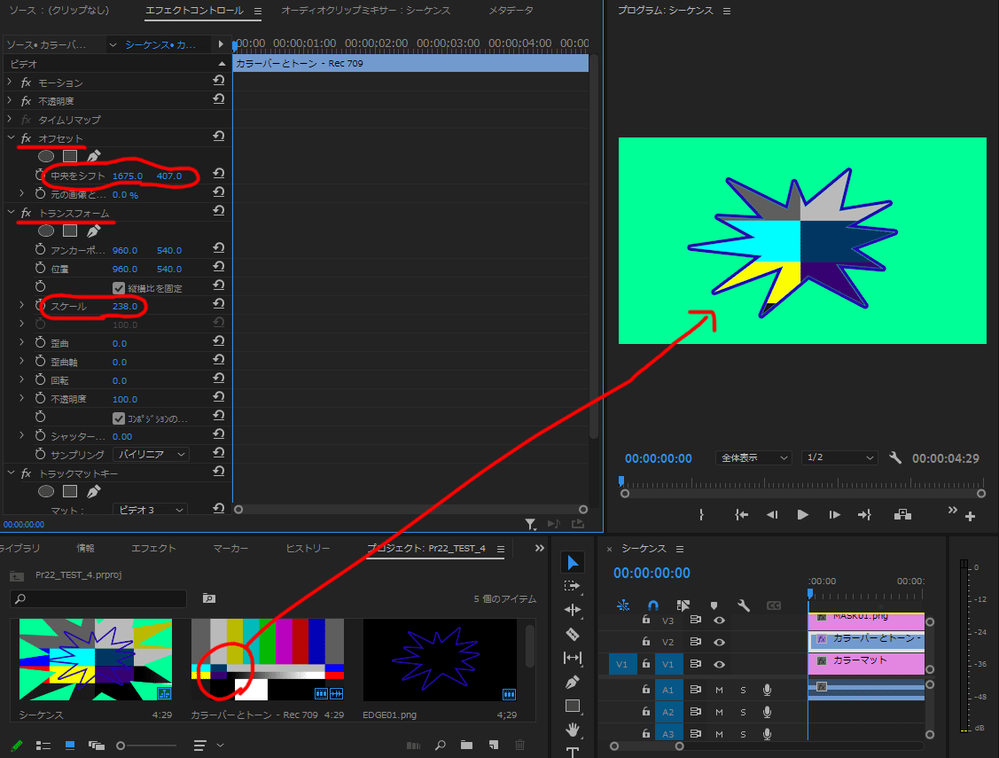
(トランスフォームの位置の調整はうまくゆかないのですが……。位置をずらす場合はオフセットを併用してください。)
※画像追加します。
オフセットで位置をずらしてトランスフォームで大きさを調整しています。プロジェクトパネルのサムネイルは正常ではないのですが、書き出した動画では問題ありませんでした。
ソフトウェアレンダリングの問題やこのサムネイルの問題は、Premiere Proのバグか仕様ではないかと思います(GPU処理とソフトウェア処理は、内部的には大きく異なるので……)。
リンクをクリップボードにコピー
コピー完了
一例ですが、
エフェクト「計算」を使用すると下図のようになります。
なお、各画像にアルファチャンネルやマスクが追加されていたり、モーションが追加されているとエフェクトの設定やネストの適用など追加の工程が必要になるため、V1とV2の画像の見本と各画像の動きの説明があると、より適切な回答ができると思います。
リンクをクリップボードにコピー
コピー完了
皆様、ご回答ありがとうございます!
マスクをかけた後にトランスフォームを追加することでやりたいことができそうです。
こちらありがとうございました。
マスクのサイズについてなのですが、具体的な数値を入れたりする方法や
別画像と同じサイズのマスクを生成する方法はありますでしょうか。
手動でマスク範囲を設定しているのですが、数ドットどうしてもずれてしまいそうです。
リンクをクリップボードにコピー
コピー完了
Premiere Proの「マスク機能」という意味では、こちらの公式マニュアルに書かれている方法になりますので、数値でサイズを指定したりといったことはできないかと思います。
マスクとトラッキング (https://helpx.adobe.com)
権利関係の処理で顔や看板にモザイクやぼかしを入れたり、マスクエッジをぼかしてカラーコレクションで顔色を修正するといったような用途では気になりませんが、何かの画像とマスクをぴったり合わせようとする用途には、少々向いていないものではないかと思います。
>別画像と同じサイズのマスクを生成する方法はありますでしょうか。
プログラムモニターを拡大表示して丁寧に手作業でマスクを描くのも一つの方法ではあるのですが、その「別画像」自体をマスクとして使うことができる場合には、四角など単純な形でも「トラックマットキー」を使った方が結果的には早くきれいにできることもあると思います。
例えば、私の最初の返信の1枚目の画像では、Photoshopでギザギザの形を作成して青い境界線をつけたものを作成し、境界線のみを「EDGE01.png」として保存しまして、ギザギザの形のみを「MASK01.png」として保存し、青い輪郭線画像と同じ形・サイズのマスクとしています。
同じような効果を得るためにもいくつか方法がありまして、それぞれ向き不向きがございますので、「別画像」がどのようなものかお示し頂けると、みなさんから良い案が集まりやすくなると思います。