- Home
- ホーム
- Premiere Proフォーラム
- ディスカッション
- トラックマットキー。素材を拡大すると、マットの面積が無効になる。
- トラックマットキー。素材を拡大すると、マットの面積が無効になる。
リンクをクリップボードにコピー
コピー完了
以下に、私の行った手順を記載します。
Premiereは最新の14.3.0です。
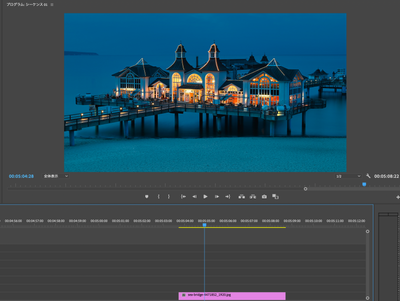
1.V-1に写真を配置
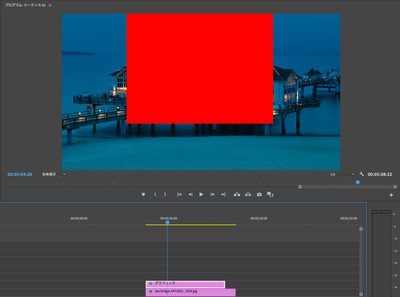
2.V-2に四角形を配置。
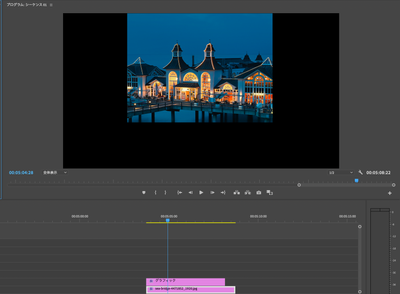
3.V-1にトラックマットキーを設定し、マットにV-2を指定。すると当然、四角形の面積分だけ、写真が表示されるようになります。
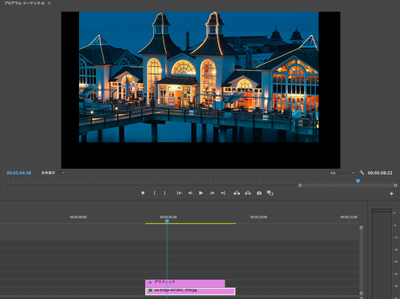
4.で、V-1のサイズを拡大したところ、四角形の面積とは関係なく、写真を拡大することができました。
これって変ですよね?
私の認識だと、写真を拡大しても、表示される面積は変わらないと思っていたのですが。。。
・バグでしょうか?
・それとも、私の認識が間違っていますでしょうか?
・図形の面積分だけ、様々な写真を差し替えて表示させたいのですが、どうすればできるでしょうか?トラックマットキーを使わない方法などがあれば教えてほしいです。
ちょっと急いでおります。
よろしくお願いします。
Mac Catalina 10.15.5
 1 件の正解
1 件の正解
これはバグではなく正常な動作だと思います。
ポイントとなるのは各種のエフェクトが処理される順番でして、この場合はまず「標準エフェクト」のトラックマットキーの処理(V1の素材をV2の素材で切り抜く)が行われ、その結果に対して次に「基本エフェクト」のモーションが処理されます。
トラックマットキーの前にビデオエフェクト-ディストーションにある「トランスフォーム」を入れて、そのスケールを操作するとご希望の動作になると思います。
【追記】
トラックマットキーの「マット」が抜けていた部分の脱字修正しました。
また、「トラックマットキーの前に」という部分が文章ではわかりにくいかと思いましたので、画像を添付します。
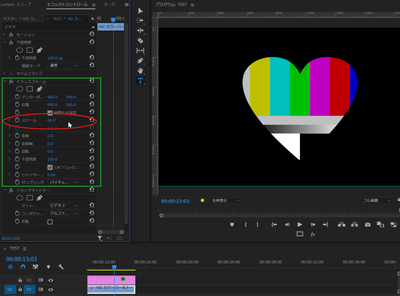
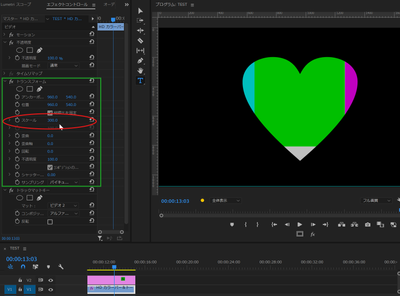
緑四角で囲ったように、トラックマットキーのエフェクトよりも前(上)にトランスフォームエフェクトを入れ、赤丸で囲ったスケールで中の画像の大きさを調整します。
この例では、V1トラックにカラーバーを、V2トラックにハートマークを配置し、V1にトランスフォームとトラックマットキーを設定しています。
スケールを66%から300%に拡大
...リンクをクリップボードにコピー
コピー完了
これはバグではなく正常な動作だと思います。
ポイントとなるのは各種のエフェクトが処理される順番でして、この場合はまず「標準エフェクト」のトラックマットキーの処理(V1の素材をV2の素材で切り抜く)が行われ、その結果に対して次に「基本エフェクト」のモーションが処理されます。
トラックマットキーの前にビデオエフェクト-ディストーションにある「トランスフォーム」を入れて、そのスケールを操作するとご希望の動作になると思います。
【追記】
トラックマットキーの「マット」が抜けていた部分の脱字修正しました。
また、「トラックマットキーの前に」という部分が文章ではわかりにくいかと思いましたので、画像を添付します。
緑四角で囲ったように、トラックマットキーのエフェクトよりも前(上)にトランスフォームエフェクトを入れ、赤丸で囲ったスケールで中の画像の大きさを調整します。
この例では、V1トラックにカラーバーを、V2トラックにハートマークを配置し、V1にトランスフォームとトラックマットキーを設定しています。
スケールを66%から300%に拡大してもハートマークのサイズは変わらず、中のカラーバーの大きさが変化しています。
様々な写真を差し替えて使用なさりたいとのことですので、1枚目の写真を調整したあとは、エフェクトのコピペで2枚目以降の写真にまとめてペーストし、それぞれの写真のサイズを微調整していただくとスムーズに作業できるのではないかと思います。
リンクをクリップボードにコピー
コピー完了
エフェクトの「トランスフォーム」を設定すればよかったんですね!
望み通りのことができました!
ありがとうございましたm(_ _)m
リンクをクリップボードにコピー
コピー完了
こんにちは、green_curryさん
トラックマットキーエフェクトを使用する場合は、V1の映像(画像)を拡大するとご提示のような症状になります。
トラックマットの範囲を拡大させなくするためには、V1の映像(画像)を別シーケンスに作成し、そのシーケンスアセットを元のシーケンスのV1に配置します。映像(画像)の拡大は別のシーケンスの方で行います。
上記の方法では意外と面倒くさいですので、下記に記載の方法で行うとすごく簡単にできます。是非お試しください。(画像をお借りしました)
①V1に背景映像、ここではカラーマットを配置します。
②V2にPinP(ワイプ)を行う映像(画像)を配置します。
③V2の映像(画像)クリップにディストーションにある「トランスフォーム」エフェクトを適用します。
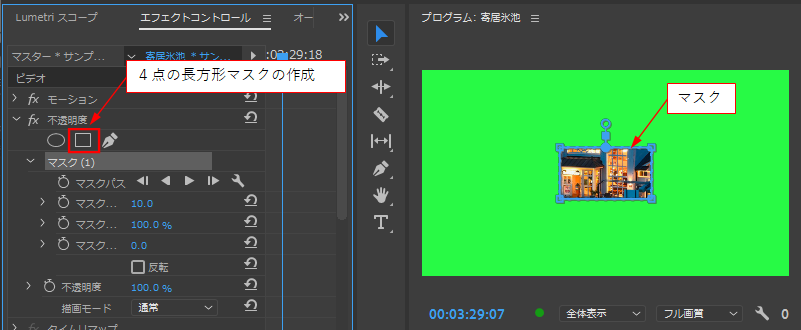
④V2の映像(画像)クリップを選択し、「エフェクトコントロール」パネルの「不透明度」の「4点の長方形マスクの作成」アイコンをクリックします。すると、「プログラムモニター」の映像(画像)にマスクが作成されます。
⑤「プログラムモニター」の映像(画像)のマスクを所定の位置に移動し、サイズを拡大します。
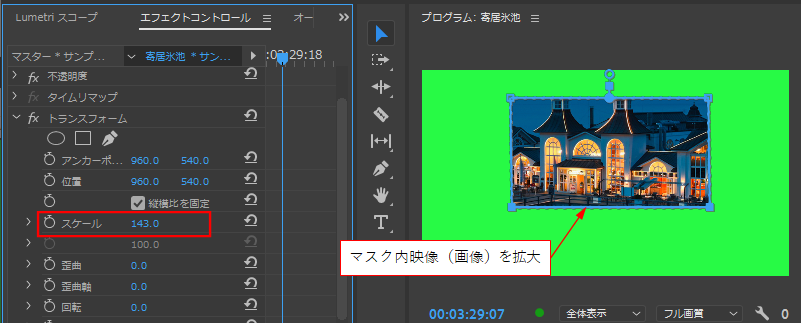
⑥「エフェクトコントロール」パネルの「トランスフォーム」の「スケール」の値を調整して、マスク内の映像(画像)を拡大します。
※マスクの編集は下記リンクの投稿をご覧ください。
リンクをクリップボードにコピー
コピー完了
ご回答ありがとうございますm(_ _)m
一度、この方法を試してみたいと思います。
リンクをクリップボードにコピー
コピー完了
こんばんは
>一度、この方法を試してみたいと思います。
是非試してみてください。
不透明度のマスクを作成し、トランスフォームエフェクトをかけるだけです。