Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Â character auto-added to random topics during...
- Re: Â character auto-added to random topics during...
 character auto-added to random topics during Frameless (Orange) generation
Copy link to clipboard
Copied
Environment
RoboHelp 2019 (New UX - v2019.0.9)
Windows 10
Chrome, Firefox, etc.
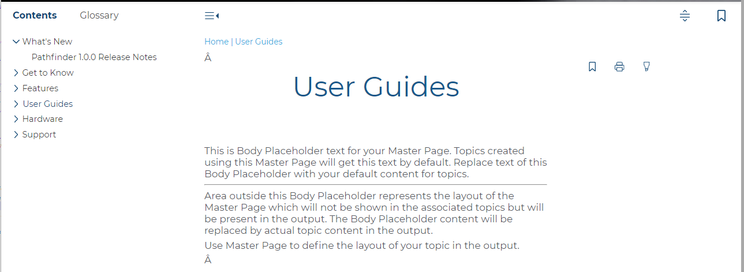
It doesn't appear on all topics. And there's no pattern to which topics it appears on. To make it even more confusing, it often changes which topics it appears on each time I compile. If I edit a topic/htm file in a text editor, this is where the character is being inserted (red, bold text below - note that it appears twice in this example):
<?xml version="1.0" encoding="utf-8" ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=3, user-scalable=yes"/>
<meta name="generator" content="Adobe RoboHelp 2019"/>
<meta name="version" content="2019.0.8"/>
<link rel="StyleSheet" data-skin="true" type="text/css" href="../../template/light/layout.css"/>
<link rel="StyleSheet" data-skin="true" href="../../template/light/userstyles.css" type="text/css"/>
<title>User Guides</title>
<link rel="shortcut icon" type="image/png" href="../../logo.png"/>
<link rel="stylesheet" type="text/css" href="../../assets/css/default.css"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="generator" content="Adobe RoboHelp 2019"/>
<title>User Guides</title>
<meta name="topic-status" content="Draft"/>
<link rel="stylesheet" type="text/css" href="../../assets/css/default.css"/><meta name="template" content="../../assets/masterpages/test.htt"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="generator" content="Adobe RoboHelp 2019"/>
<title>light-footer</title>
<meta name="topic-status" content="Draft"/>
<link rel="stylesheet" type="text/css" href="../../template/light/default.css"/>
<meta name="template" content="../../../assets/masterpages/home-page.htt"/>
</head>
<body class="rh-BODY-wrapper">
<div class="cookie-widget-holder" id="cookie-status-widget-holder"></div>
<div class="RH-LAYOUT-HEADER-container ">
<div class="RH-LAYOUT-HEADER-logo-box ">
<div class="logo-holder" id="logo-holder"></div>
<div class="topic-title-holder" id="topic-title-holder"></div>
</div>
<div class="search-placeholder-class" id="search-with-help"></div>
</div>
<div class="RH-LAYOUT-BODY-container">
<div class="RH-LAYOUT-SEARCHRESULTS" id="rh-searchresults"></div>
<div class="RH-LAYOUT-LEFTPANEL-container" id="rh-leftpanel"></div>
<div class="rh-layout-BODY-main" id="rh-layout-main">
<div class="RH-LAYOUT-TOOLBAR-toolbar-box" id="rh-toolbar"></div>
<div class="rh-layout-BODY-body">
<div class="RH-LAYOUT-CENTERPANEL-container">
<div class="rh-selectdetails" id="rh-selectdetails"></div>
<div class="RH-LAYOUT-CENTERPANEL-topic-box" id="rh-topic">
<div>
<p>Â </p>
</div>
<div>
<p class="home-title"><span data-field="title" data-format="default">User Guides</span></p>
<p>This is Body Placeholder text for your Master Page. Topics created using this Master Page will get this text by default. Replace text of this Body Placeholder with your default content for topics.</p>
<hr/>
<p>Area outside this Body Placeholder represents the layout of the Master Page which will not be shown in the associated topics but will be present in the output. The Body Placeholder content will be replaced by actual topic content in the output.<br/>
</p>
<p>Use Master Page to define the layout of your topic in the output.</p>
</div>
<div>
<p>Â </p>
</div>
</div>
<div class="RH-LAYOUT-BRS-container" id="rh-brs"></div>
</div>
<div class="RH-LAYOUT-RIGHTPANEL-container" id="rh-rightpanel"></div>
</div>
</div>
</div>
<div class="RH-LAYOUT-FOOTER-container" id="rh-footer">
<div class="section group">
<div class="col span_1_of_3">
<table align="center" cellspacing="0" width="300">
<colgroup>
<col style="width: 100%;"/>
</colgroup>
<tbody>
<tr style="height: 60px;">
<td>
<p class="DocInfo" style="margin-top: 0pt; margin-bottom: 0pt;"><img alt="Company logo" height="" src="../../template/light/drb-logo.png" width="75%"/></p>
<p class="footer-text" style="margin-top: 0pt; margin-bottom: 0pt;">3245 Pickle Rd.<br/>
Akron, OH 44312<br/>
Sales: 800.336.6338<br/>
Main Office Fax: 330.645.2299<br/>
Knowledge Center: 330.645.3299<br/>
Knowledge Center Fax: 330.645.4474</p>
</td>
</tr>
</tbody>
</table>
</div>
<div class="col span_1_of_3">
<table align="center" cellspacing="0" width="300">
<colgroup>
<col style="width: 100%;"/>
</colgroup>
<tbody>
<tr style="height: 60px;">
<td>
<p class="footer-heading" style="margin-top: 0pt; margin-bottom: 0pt;">QUICK LINKS</p>
<p class="footer-link" style="margin-top: 0pt; margin-bottom: 0pt;">Search Tips</p>
<p class="footer-link" style="margin-top: 0pt; margin-bottom: 0pt;">Terms of Use</p>
<p class="footer-link" style="margin-top: 0pt; margin-bottom: 0pt;">Copyright + Trademark</p>
</td>
</tr>
</tbody>
</table>
</div>
<div class="col span_1_of_3">
<table align="center" cellspacing="0" width="300">
<colgroup>
<col style="width: 100%;"/>
</colgroup>
<tbody>
<tr style="height: 60px;">
<td>
<p class="footer-heading" style="margin-top: 0pt; margin-bottom: 0pt;"><strong>IN●KNOW●VATION</strong></p>
<p class="footer-text" style="margin-top: 0pt; margin-bottom: 0pt;">The difference between a good car wash business and a great one.</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript">//<![CDATA[
gRootRelPath = "../.."
gCommonRootRelPath = "../.."
gTopicId = "4"
//]]></script>
<script src="../../template/scripts/topicpage.js"></script>
<script src="../../whxdata/layoutconfig.js"></script>
<script src="../../whxdata/brsdata.js"></script>
</body></html>
Copy link to clipboard
Copied
It's a character that does the same job as a non-breaking space. I have seen it in code view but you shouldn't see it in the topics.
I will check with Adobe to see what is causing that.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Nevermind. I just blew out (deleted) my entire output with the Dark skin and recompiled. Yup, problem character appeared in one of my topics. So I've observed the problem character issue using all 3 stock frameless skins: orange, dark, and oceanic.
Copy link to clipboard
Copied
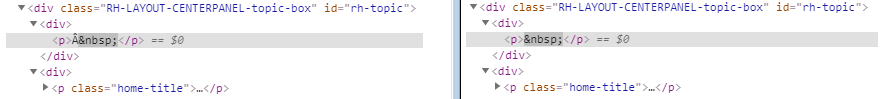
More details...it looks like the compiler is randomly processing/encoding $nbsp incorrectly. Here's a side-by-side HTML code comparison of two topics: the one on the left displays the odd character, while the one on the right does not.
Copy link to clipboard
Copied
I am liaising with Adobe but because of time zones I don't expect an answer until tomorrow.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi,
When you are generating Frameless output, have you set any encoding in General tab of preset?
Thanks and Regards,
Surbhi Maheshwari
Copy link to clipboard
Copied
Hello! No, it's set to <Default Encoding>.
Additional information: On occasion, I'll generate the frameless output, go test it, observe that the problem character doesn't appear; I then go generate the exact same frameless output again (without making any changes or touching anything else in RH2019 whatsoever), and the problem character appears in several topics in the resulting output.
Copy link to clipboard
Copied
Anyone have any thoughts or updates on this issue?
Copy link to clipboard
Copied
Sorry but the person dealing with it is in a country where there is a national holiday Monday and Tuesday. I will email them on Wednesday.
Copy link to clipboard
Copied
Good to know! Thank you, Peter!
Copy link to clipboard
Copied
Hi,
This issue should not come with default Encoding. I have been able to see this issue with different encodings. Can you please share your project with us at sumahesh@adobe.com?
We will invetiagte it asap. Also please mention the preset you are generating in the same email.
Thanks and Regards,
Surbhi Maheshwari
Copy link to clipboard
Copied
Surbhi,
Thank you for your attention on this issue! I emailed a zipped copy of the project. Let me know if you don't receive it.
Thanks!
Copy link to clipboard
Copied
Strike that. I just received an email notification that your mail server rejected it because the attachment was too large (it's 9MB). Please advise!
Copy link to clipboard
Copied
You can upload it to any drive and share the link with me over email.
Thanks,
Surbhi Maheshwari
Copy link to clipboard
Copied
wetransfer.com always works well. It's free.
Copy link to clipboard
Copied
Files have been sent! Thanks for the suggestion, Peter!
Copy link to clipboard
Copied
Adobe have posted in another thread that they have been able to reproduce the problem and are working on a fix.
Copy link to clipboard
Copied
Hi,
We have fixed this issue and it will be part of Update 10 which is due in November.
Thaank you for your support.
Regards,
Surbhi Maheshwari
Copy link to clipboard
Copied
Going to bump this as I'm having the same issue... Using the Frameless Orange skin (but heavily customised) and using RoboHelp 2020. On Firefox I'm getting random  characters added to pages (on chrome this doesn't happen).., for example:
Firefox:
Chrome (and Edge):
That part of the page is actually generated from a single footer file, so all pages should be the exact same, however on FireFox I'm seeing random pages with that  symbol inserted... It's all from the same source so it makes no sense to me at all. Not sure whether I should file this as a bug or not...? Anyone else seen this happen? It's odd that it's only visible on one browser, but not on others.
Copy link to clipboard
Copied
What update are you on? I thought that issue was fixed.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter! I'm on 2020.3.32. I saw the issue marked as fixed in this topic and the other one linked here, which is why I'm posting here to bump the issue and see what others say... It's kind of weird as it's ONLY Firefox I'm seeing these characters on and both Chrome and Edge display the documentation fine. It's also only on a very few pages, while most are okay, which is again a bit weird. So not quite the same issue in terms of reproducability, but very similar.
-
- 1
- 2