- Home
- RoboHelp
- Discussions
- Adding line numbers and syntax highlighting to cod...
- Adding line numbers and syntax highlighting to cod...
Adding line numbers and syntax highlighting to code samples in HTML5 output
Copy link to clipboard
Copied
Greetings RoboHelp and HTML experts!
Does anyone have a good way to add line numbers to code examples in RoboHelp output? Outside RoboHelp, I've used CSS styles (<pre> and <code>), but you have to apply the <code> tags to every line -- a pain, especially when you have to update code samples -- and I haven't gotten it to work in RoboHelp. When I attempted to add the tags to topics in the HTML view, RoboHelp added dozens and dozens of extra <code> and </code> tags when I switched back to Design view. It made a real mess. Anyone know why?
I'm also looking for a way to highlight syntax in code samples. Any suggestions?
My current configuration:
Windows 7, TechComm Suite 2015
FrameMaker source, RoboHelp project for Multiscreen HTML5 generation
Here's the CSS I tried (worked outside of Robohelp):
pre {
counter-reset: line;
display: block;
white-space: pre;
margin: 1em 0;
font-family: "Courier New";
font-size: 10pt;
background-color: #ededed;
margin-right: 5pt;
margin-left: 5pt;
margin-top: 5pt;
margin-bottom: 5pt;
}
code {
counter-increment: line;
}
code:before{
content: counter(line);
font-family: "Courier New";
color: gray;
padding-right: 10pt;
-webkit-user-select: none;
}
Thank you!
-Kate
Copy link to clipboard
Copied
See if Item 15 at Snippets - Miscellaneous helps.
See www.grainge.org for RoboHelp and Authoring information

Copy link to clipboard
Copied
I don't think that's the correct reference Peter - that one talks about a .book folder being created...
Copy link to clipboard
Copied
Sorry. Item 15 at Snippets Content Creation.
See www.grainge.org for RoboHelp and Authoring information

Copy link to clipboard
Copied
Hi Peter,
Thank you for the quick response -- lots of great info in that link!
If I understand the reference, the script enables you to format multiple lines of text, put it in a snippet, and use Javascript to strip the formatting when users copy it. Please straighten me out if that's not right.
What I'm really hoping to find is a way to show syntax highlighting and line numbers in code samples without adding lots of formatting tags. I've been able to get line numbers to show up using CSS outside of Robohelp by adding <code></code> tags to each line of a code sample, but that's tedious when you have many lines of code you have to maintain and update.
Any thoughts on an automated way to add line numbers and syntax highlighting?
Copy link to clipboard
Copied
Hi there
One thought that should work in the interest of speed would be to create the code in an environment that does offer the highlighting and numbering as you are hoping to achieve. Then simply use something such as SnagIt to screen capture it and save it as an image in RoboHelp.
I personally think you are going to find yourself really struggling and fighting and being incessantly frustrated to make this all happen directly in the HTML code.
Cheers... Rick ![]()
Copy link to clipboard
Copied
LOL, that's exactly what I was thinking would be the easiest hack ;>)
Copy link to clipboard
Copied
Screencaps! Simple and brilliant ![]()
But there's one catch: I want users to be able to copy the code snippets and use them in their projects. Is it possible to add some kind of "copy to clipboard" feature where users could get the actual code? If so, how?
Copy link to clipboard
Copied
Actually I've done this. It takes a bit of work to make it happen though.
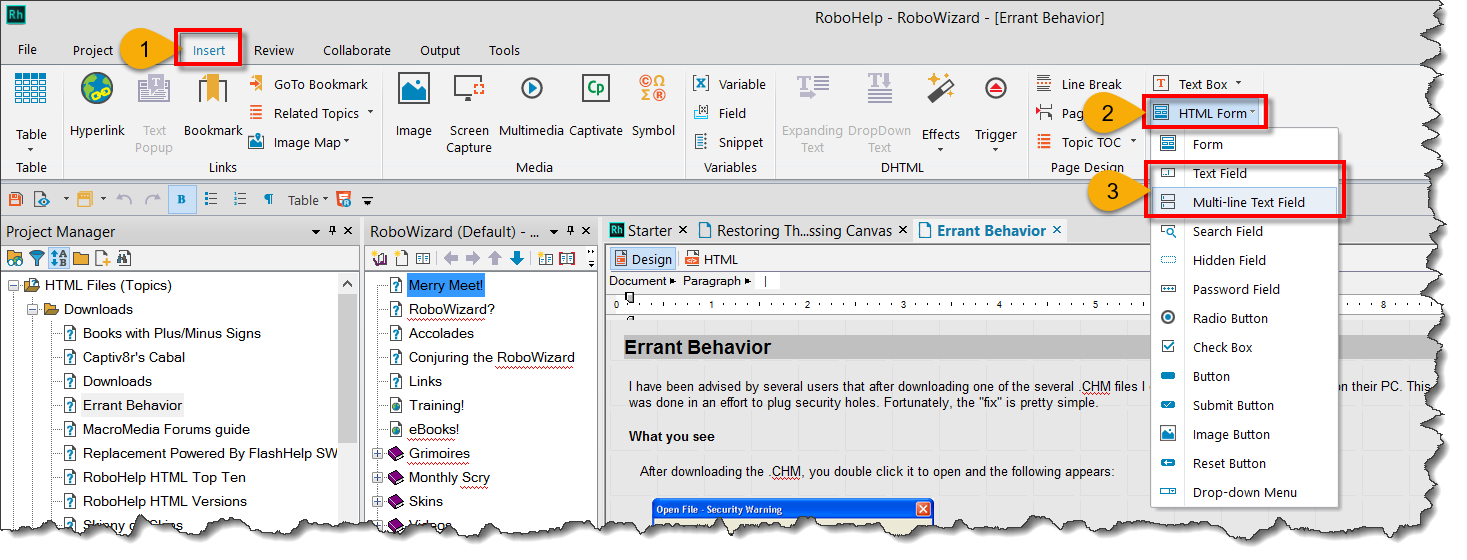
The simplest approach would be to insert a text field via Insert > HTML Form > Text Field or Multi Line Text field.

Then seed it with the desired code.
At that point, you could add a tidbit of JavaScript that would cause the field to be completely selected when it gains focus.
You may find that's good enough. Just instruct the user to click the field, then have them copy the selection.
For adding to the clipboard automatically, that's going to require some specific other steps. Adding more code and options to the page and something to trigger the JavaScript. As I recall, it's a bit involved and quite fiddly to achieve. And what I've done works inside CHM files (which are always local) so I'm not sure if the same would work if this were browser based.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Thanks Rick! I'll give this a try ![]()
Copy link to clipboard
Copied
What about just adding the code samples as text files to the baggage?
Copy link to clipboard
Copied
I'd consider it. How would you get the code samples to appear in topics?
Copy link to clipboard
Copied
One way might be to try using an Inline Frame (IFRAME) and point to the text file. But I'm not sure that would work. I've not tested it. Just shooting from the hip here.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Thanks Rick! I'll give it a shot ![]()
Copy link to clipboard
Copied
Hmmm, I just tested my theory and it appears to work fine. So there's another option.
Although, I'd think that would be overkill if the code samples were small fragments. I still think the better option would be as mentioned earlier. The form field.
I might take this approach if I had already created tons of small text files that were already present.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Quick & Dirty screen shots of the code samples & a link to download the text file?
Copy link to clipboard
Copied
I have only glanced at the later posts but if the objective is for people
to copy the code, they won't want the line numbering, their tools will give
them that together with the highlighting.
There's an example of how code can be copied at
http://grainge.org/pages/authoring/word/word_macros.htm. See the third fourth item.
Copy link to clipboard
Copied
Hi Peter,
Agreed, we don't want the line numbering to be copied. But my manager likes the look of line numbers and syntax highlighting in examples.
Outside of RoboHelp, I was able to exclude line numbers from copying and change the color using CSS (see below). Can't seem to get this to work in RoboHelp though -- RoboHelp's HTML editor changes the source code...
CSS:
code:before{
content: counter(line);
font-family: "Courier New";
color: gray;
padding-right: 10pt;
-webkit-user-select: none;
I didn't quite get how to use the Word macros you referenced. Were you pointing me to the "Add Tags" section?
Thanks again for your replies ![]() .
.
-Kate
Copy link to clipboard
Copied
I pointed to that topic, albeit to the third item rather than the fourth, as there is an example of a text field set up so that when the user clicks in it, the content is selected. They then copy that to the clipboard and paste it where they want.
It might be nice to make it look sexy but in this case functionality is more important.
See www.grainge.org for RoboHelp and Authoring information

Copy link to clipboard
Copied
In my tests, I've been able to get the line numbers to appear correctly outside of RoboHelp. But when I add the same HTML to RoboHelp, RH changes it (see screenshots below). Is there a way to add and edit HTML in RoboHelp without RH messing with it?
HTML as it's copied into RH, and as the source appears when I work with it in DreamWeaver (output appears correctly with line numbers):
HTML after a Design-view/HTML-view round trip (the output is hosed -- it appears on a single line):
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
