Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Adobe Robohelp 2020.5.71 image resizing
- Re: Adobe Robohelp 2020.5.71 image resizing
Copy link to clipboard
Copied
Hi,
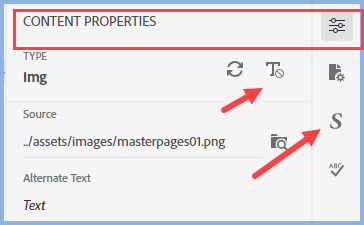
Since I updated Robohelp to the latest version the images from my master pages seem to be all over the place. I can see that the width of the images are now measured in percentage rather than pixels, I took a screen shot from previous version (2020.1.54) where the witdh was shown in pixels.
The main problem is that on the newest version Robohelp wouldn't let me change the height or the width in order to re-adjust the images on my master page. No matter how I change it (source/author) it will default again to how it was previously.
Any ideas how I can do it?
I will post an image with before and after to get a better understanding.
Thanks
 2 Correct answers
2 Correct answers
RESIZING
This is a bug in the UI topic properties only. The image can be resized and the HTML will show that.
Let's say the image is 50 by 75. It will show as 50 and 100% in a table. Now click in height and change it to 25. You will see the image resize and if you look at the code, the new dimensions will show. All that is wrong is the display in Properties, which will still be 50 and 100%.
POSITIONING
I am advised this is likely a CSS issue and that is still to be investigated.
________________
...POSITIONING
Looks like that is a column width setting in the table properties.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
If I drag an image into a topic, both height and width are in pixels. Have you tried clicking the Restore icon to see if that changes anything?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
Thanks for your reply. I wouldn't mind if they are shown in percentage as long as I can resize/organise them as they previously were but, as I mentioned previously, it doesn't seem to let me make any changes at all.
If you are referring to the Reset to Default icon next to the Width button, I have tried that but it doesn't change anything. If not, could you tell me the menu path please so I can try?
Thanks,
Copy link to clipboard
Copied
They are still shown in pixels for me. What do you get in a new single topic project?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
If I create a new topic or I add an image to an existing one, the image seems to appear in pixels and it would let me change it. Very strange, I noticed that images in the topics (I have over 1000 topics) all imaages inserted seem to be ok, they appear in pixels and I can adjust the size. However, for all master pages, images are all over the place and witdth appears to be in percentage. If I insert a new image, it will appear in pixels but for existing ones I cannot do anything.
Would that be an issue? I am guessing the only way to sort it is by manually removing these images and adding them again?
Thanks,
Copy link to clipboard
Copied
Locate two images in a master page. A new one where it is OK and an old one where it is not. I think you should see a difference and perhaps I can then suggest something.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
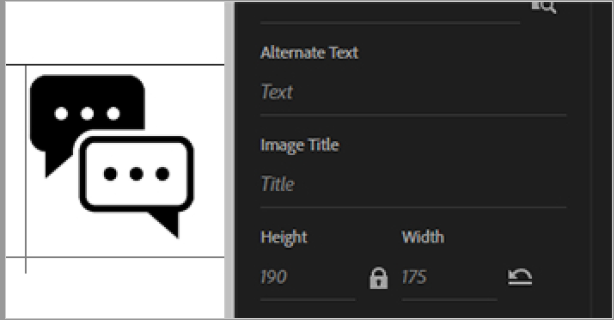
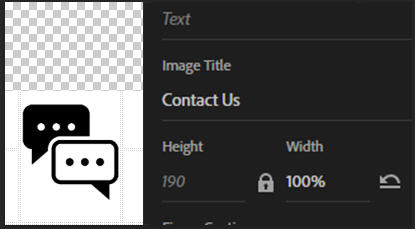
I think it's worth mentioning that these images I am talking about are inserted in a table. I have tried adding a new image in this existing table and it shows width as a percentage and it wouldn't let me change the size. I then created a new table above and I added exactly the same image and it worked ok. The difference I can see between the two is the one I showed in my initial screenshot - for the one that it's ok and it's in the new table the width comes in pixels (I can resize it) and for the old one the width is in percentage (I am unable to change it)
New image in a table

Copy link to clipboard
Copied
It's the difference in the code that matters. This may be a bug and it may be worth checking with Support but let me know the difference in the code first.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
I see. For the new one I added the code is:
<tr>
<td> </td>
<td><img height="106" src="../images/Chat Icon.png" width="97" /></td>
<td> </td>
</tr>
<tr>
For the old one which doesn't seem to work the code is:
<td rowspan="2" style="vertical-align: top;">
<p style="text-align: center;">img alt="Contact Us" border="0" height="106" src="../images/Chat Icon.png" style="border: none;" title="Contact Us" width="97" /></a></p>
</td>
Thanks
Copy link to clipboard
Copied
Is that code copied exactly from the code view? It seems in this line:
<p style="text-align: center;">img alt="Contact Us" border="0" height="106" src="../images/Chat Icon.png" style="border: none;" title="Contact Us" width="97" />The opening angle bracket before the img tag is missing.
Copy link to clipboard
Copied
Hi Karen,
You are right, I miseed that bit. The code was not exactly the same as I wasn't sure if I disclose any websites from my organisation but I just checked and they are fine with that. The code was as it follows:
<td rowspan="2" style="vertical-align: top;">
<p style="text-align: center;"><a href="https://tawk.to/chat/55e97b00a6aec59a2577c78a/default?$_tawk_popout=true" target="_blank"><img alt="Contact Us" border="0" src="../images/Chat Icon.png" style="border: none;" title="Contact Us" /></a></p>
</td>
Therefore the opening angle bracket is not missing but thanks for your suggestion!
Copy link to clipboard
Copied
You have applied a paragraph style to the broken image plus some other properties.
It's a guess but try this.
With the image selected, click the S for Styles and set it to None, then click the top icon and click the Remove formatting icon. See if that makes a difference.
If not, click alongside the image and repeat the above.
Beyond that import that topic into a new project and send it to me. See the Contact page on my site. I will look at it tomorrow.
It won't solve the problem for all images but at least we will know the cause and can take it from there.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
@KarenMinOR Good catch.
@Andrei5FB3 Worth adding that if it is missing.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
Thanks for the instructions you provided I will try that and if it doesn't work I will send you the master page.
Thanks again for your help!
Copy link to clipboard
Copied
I just added an external image into a topic and the same image within a table in the topic. Both are working as they should showing the dimensions in pixels and generating without warning.
If I put an external image into a master page footer it still shows in pixels that I can edit.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
I am not sure why it's doing that to that table in my master page and why it was not doing it before the update. I have sent you the project as requested and an email with further details.
Thanks,
Copy link to clipboard
Copied
RESIZING
This is a bug in the UI topic properties only. The image can be resized and the HTML will show that.
Let's say the image is 50 by 75. It will show as 50 and 100% in a table. Now click in height and change it to 25. You will see the image resize and if you look at the code, the new dimensions will show. All that is wrong is the display in Properties, which will still be 50 and 100%.
POSITIONING
I am advised this is likely a CSS issue and that is still to be investigated.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
POSITIONING
Looks like that is a column width setting in the table properties.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information