 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Cannot open URL from TOC in same window
- Re: Cannot open URL from TOC in same window
Copy link to clipboard
Copied
I have an item in my ToC which is a URL to an external site. When I click the link, it always opens it in a new browser tab. I want to open it in the same frame as the help.
I created the ToC page by clicking "new ToC page", and then "Link to: Web address". I've tried changing the Frame option on the advanced tab, but no matter which Frame option it is set too, it always opens in a new tab.
I can produce the output in Webhelp and the same ToC works fine as expected, it's only with Responsive HTML5 output I have the issue with. I've tested this in Firefox and Chrome, and same behaviour in both.
 1 Correct answer
1 Correct answer
This option is by design. A lot of sites won't allow you to embed the page as an iFrame, so a lot of sites simply won't give you a page, just a white empty window. Even with the redirect option from Rick, you'll run into this limitation.
If you want to change the behaviour of the links, you can update the common.min.js file. That is where the TOC is created and where you influence the behaviour.
- First of all, you will have to get the uncompressed version of the script here: Learn how to download and use new screen profiles and layouts in RoboHelp
Copy link to clipboard
Copied
What version of RH? Have you tried looking under the hood & comparing the WebHelp code to the HTML5 code for that section?
Copy link to clipboard
Copied
I'm using RH 2015. I've not looked in the code, I'll try that now.
Copy link to clipboard
Copied
Hi there
As this is responsive output, my own thought is "good luck with that" as far as trying to compare code.
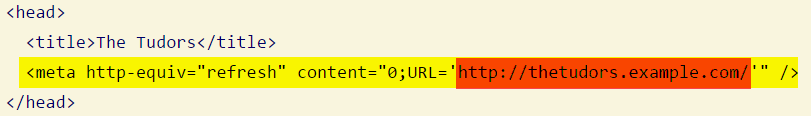
I'm wondering if the answer might be to simply create a redirect topic? Just create a basic HTML page as you would for any other topic, then configure the code in the HTML to redirect to the desired web site. Basically you edit the HTML and look in the head area. Add the following code somewhere. Typically you will find one or more lines of code that begin with the word "meta". So I would insert this line of code in that area.

Of course, you would replace the "thetudors.example.com" with your own desired URL.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Are you all patched up? RH2015 has had a few fixes done to it. If the control works in WebHelp, but not in HTML5, then I would fire off a bugbase report to get it on Adobe's radar.
Copy link to clipboard
Copied
Jeff, I'm not certain this is a bug. The reason is that as I understand it, the way the Responsive output works is by using inline frames to provide the TOC alongside the topic. Because the topics themselves are loaded inside the inline frame, I could see this as being problematic to configure the TOC to do the same with a URL. Hence, the behavior we are seeing.
Of course, only Willam van Weelden or Adobe can say for certain. ![]()
Just a thought... Rick ![]()
Copy link to clipboard
Copied
Yeah, it's probably not a bug, but it could be a wishlist item or a suggestion to the user that this thing won't work if you're generating HTML5.
Copy link to clipboard
Copied
This option is by design. A lot of sites won't allow you to embed the page as an iFrame, so a lot of sites simply won't give you a page, just a white empty window. Even with the redirect option from Rick, you'll run into this limitation.
If you want to change the behaviour of the links, you can update the common.min.js file. That is where the TOC is created and where you influence the behaviour.
- First of all, you will have to get the uncompressed version of the script here: Learn how to download and use new screen profiles and layouts in RoboHelp
- Open the common.js and copy its contents.
- Go to your outputs, folder template/scripts and open common.min.js.
- Replace the content of the file with the content you copied in step 2.
- Go to line 499 and replace as below:
If you want to open instead of the help:
if ((mobileAppMode || !target) && !_.isUrlAllowdInIframe(absUrl)) {
//return $.setAttribute(node, 'target', 'rh_default_topic_frame_name');
} else {
If you want to open in place of the topic (note: a lot of sites won't allow this and will block it)
if ((mobileAppMode || !target) && !_.isUrlAllowdInIframe(absUrl)) {
return $.setAttribute(node, 'target', 'rh_default_topic_frame_name');
} else {
Enjoy! If you want this to be consistent, make sure to update the seed file (C:\Program Files (x86)\Adobe\Adobe RoboHelp 2015\RoboHTML\ResponsiveHelpExt\widgets\common\scripts\common.min.js)
Copy link to clipboard
Copied
Thanks for your help everyone. The redirect option and editing the common.js method both worked for the URLs I need. I'll accept William's answer as that gives the behaviour I want without having to create and maintain several redirect pages.
