- Home
- RoboHelp
- Discussions
- CBT + Multiple "Drop-down hotspot" Link Styles = B...
- CBT + Multiple "Drop-down hotspot" Link Styles = B...
CBT + Multiple "Drop-down hotspot" Link Styles = Broken Content
Copy link to clipboard
Copied
RoboHelp 2017, all updates installed.
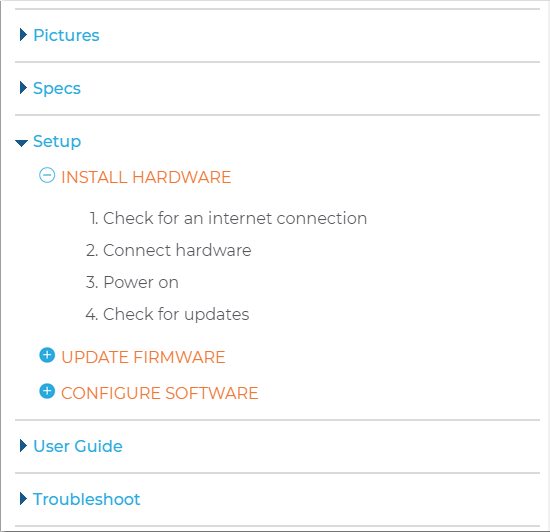
Created multiple hyperlink styles, specifically for drop-down hotspots, so I could generate output similar to this:

This project also uses conditional build tags, so we can generate public and private content. When I generate the public version (exclude proprietary and confidential info using CBTs), the drop-down links no longer work. All the links work if I don't exclude any content. Note that while the styles in the example image above take advantage of the Twisties option, I left those out when troubleshooting (and in the repro steps below) and the issues still existed.
Steps to Reproduce
- Create new RoboHelp project (I did this after discovering the issue in an existing project to help eliminate other potential failure points/causes - from my CSS, etc.).
- Edit/open "First Topic" in the project.
- Create new conditional build tag called "confidential".
- Duplicate existing "Drop-down hotspot" hyperlink style in default.css and name it "copyofdropspot".
- Select some plain text in "First Topic" and apply "confidential" build tag to it.
- Select some other plain text and insert a drop-down. Allow default hyperlink style "Drop-down hotspot".
- Select different plain text and insert a drop-down. Re-select that text and apply/force the "copyofdropspot" style to it.
- Save the changes and open/edit Responsive HTML5 SSL output config.
- Create a simple build expression that excludes "confidential" build tagged content.
- Generate the output and view "First Topic".
- The excluded text is properly and correctly excluded.
- Test the drop-down link formatted with the "Drop-down hotspot" style. It functions properly and correctly.
- Test the drop-down link formatted with the "copyofdropspot" style. Nothing happens when the link is clicked; that is, the text in the drop-down isn't displayed even though it should be.
Thoughts or suggestions?
Copy link to clipboard
Copied
The content of the custom styled dropspot doesn't make it in to the output. I just replicated with RH11 (from memory I tried this RH6 or possibly even earlier and gave up). I'd have to check if the same issue appears in RH2019 Classic (probably) and RH2019 New (no idea as it's totally new).
You can report issues here: Tracker
As to workarounds, I can think of a way to style the colour, etc of a second type of dropspot, but it would require getting into the css using a text editor as I'm not sure there's a way to add the complex css selectors in RH's style editor. But the only way to change the images used would be some custom javascript, which I think wouldn't be too hard, but I'd need to spend a bit of time thinking about it.
Let me know if you'd like me to go in to some details about the possible workaround and I'll post back.
Copy link to clipboard
Copied
Thank you for the response!
I logged bug RH-4760.
I would appreciate any details about possible workarounds if you're able to provide them. Thanks, again!
Copy link to clipboard
Copied
Update. I'm on the last day of my RH2019 30-day trial. Created the functionality described in my initial post above in RH2019 and everything worked as it should. Build tagged content was properly excluded from the Responsive HTML5 output (Azure Blue skin), a drop-down link with the default style worked properly, and a drop-down link with a new, custom style (using the Twisty feature) worked properly.
Grabbing the CSS (the raw code) from RH2019, where everything works, and attempting to use it in RH2017. Stay tuned...
Copy link to clipboard
Copied
No go. Was hoping CSS is CSS and HTML is HTML, but apparently not. I would still love to know why this appears to work in RH2019, but not RH2017 - the technical CSS/HTML rendering/processing reason.
Copy link to clipboard
Copied
Assuming you mean 2019 new UI, it uses fully compliant HTML5 and CSS3 code which is very different from Classic versions.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Correct. Multi-drop-down styles play nicely with build tags in RH2019 new. (Raise your hand if you'll be excited once this new/classic distinction is no longer necessary!)
Thank you for the clarification, Peter. I had assumed that RH2017 used true (which I guess is to say, not fake?) CSS3 and HTML5.
Copy link to clipboard
Copied
RH2017 predates HTML5 and CSS3, so while a lot of things generally work, the rendering engine for WYSIWYG and the compiler croak on certain things.
Now, as to workarounds RH2017.
Setting different formatting for a dropdown is pretty easy.
1. Create a new paragraph style. You don't need to set any formatting on this, it's just so you can easily apply it in RH. e.g. 'dropdownheading'.
2. Open the stylesheet in a text editor.
3. Using our style from step 1, add the following to the stylesheet:
p.dropdownheading a.dropspot {
}
This says "for any dropspot link inside a paragraph with the style dropdownheading, apply the following formatting". We do it this way, otherwise the link will get the regular dropdown font size, colour, etc.
4. Add the required properties such as color, font-family, text-transform, etc between the curly brackets.
5. In RH, click inside the dropdown link text and apply the paragraph style you created in step 1. The dropdown changes to match the formatting you just set up. e.g I set the paragraph style on the second dropdown. The formatting in step 3 was to transform to uppercase and apply orange colour.

For the images, you could use javascript to replace the image. My javascript isn't up to on the fly creation, but essentially you'd find all the paragraphs with a style 'dropdownheading', then find the image tags inside that, and replace the src with a different src. jquery is easier to write, but again, I'm not up for on the fly creating. And a developer could write it quicker - generate the output for them and they can use dev tools to figure out what the output code they need to modify is.![]()
If you were using the same image shape in different colours for your two dropdowns, I can think of a sneaky way of doing it with transparent icons and background-color in the css. You'd re-work the image so the canvas background colour matched the background colour of your website, and then make the actual icon component is transparent. Then in the stylesheet, you'd set a background colour for a.dropspot img and p.dropdownheading a.dropspot img that match colour you want each icon to me.
1. This was my starting image. As is standard, the icon is coloured. In my case the canvas is transparent (the checkerboard pattern), but yours might be white or some other colour to match your web page background..

2. I changed the canvas to white to match my web pages, and changed the blue icon to transparent (indicated by the checkerboard pattern again). I am not an artist, so total hack job!!

3. In RH I changed my dropdown hyperlink style to point to my new images.
4. Then, editing my stylesheet in a text editor, I added the following definitions:
a.dropspot img {
background-color: #4c7289;
}
p.dropdownheading a.dropspot img {
background-color: orange;
}
5. And voila, I have "different" images for my dropdowns.

Let me know if that makes sense.
