Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Don't want an image in a table cell to resize when...
- Don't want an image in a table cell to resize when...
Don't want an image in a table cell to resize when window size changes
Copy link to clipboard
Copied
We recently coverted a RH2017 project to RH2020 (our exact software version is 2020.6.76).
In the project, notes are created using one-row, two-cell borderless tables in which the first cell contains the note image. We generate using using Responsive HTML5.
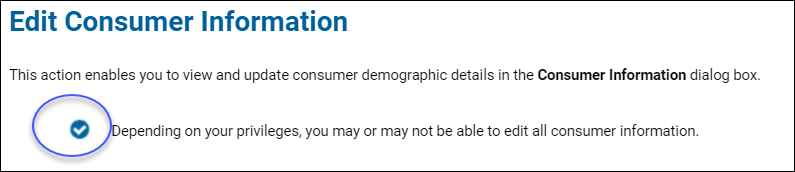
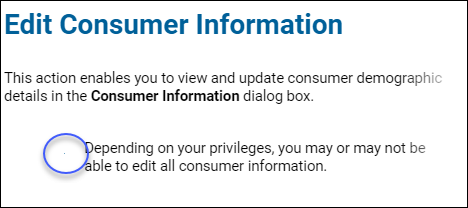
The issue: In the generated help, the note image shrinks as the display window's size is reduced. We need the image to remain the same size no matter what size the display window is. The following screenshots show the difference between the largest display size (monitor width) and the smalllests. The note image is circled in both.
Screenshot 1 - display at monitor width
Screenshot 2 - display is at its smallest
Here's the code for the table from the screenshots:
<table cellspacing="0" style="margin-left: 50px;" width="89.512%">
<colgroup>
<col style="width: 3%;" />
<col style="width: 93.778%;" />
</colgroup>
<tbody>
<tr style="vertical-align: top;">
<td style="padding-right: 10px; padding-left: 10px;">
<p class="NoteTable"><img alt="" border="0" src="../../Buttons_Icons_Fields_Logos_Tabs/Note-Checkmark-circled.png" style="border: none;" /></p>
</td>
<td style="padding-right: 10px; padding-left: 10px; vertical-align: middle;">
<p class="NoteTable">Depending on your privileges, you may or may not be able to edit all consumer information.</p>
</td>
</tr>
</tbody>
</table>
So far I've tried the following to try to stablize the image size:
- Set a specific size for the image in the image properties
- Set the table and column widths to be measured in px units instead of percentage.
- Changed cell padding and margins
- Disabled the Responsive option in the skin
Nothing I've done so far has made much difference. Does anyone in the community have any suggestions?
FYI - I read the community post Create a Caution/Warning note using a .png image before text in which Stefan-Gentz outlines why invisible tables are not the best way to format or define position for an item in a topic, but invisible tables have been used for notes in this project from the start many years ago. I'm trying to see if there is a way to fix what we already have before doing a total rework.
Copy link to clipboard
Copied
Making it non-responsive didn't make any difference?
Copy link to clipboard
Copied
No - the image still got smaller in relation to the the display window size
Copy link to clipboard
Copied
And this was working ok in RH2017? I would have imagined it would act in exactly the same way in a responsive design. What about tinkering with the img tag to fix the size? (I have no idea if that's possible - I would have just used ol with custom image bullets)
Copy link to clipboard
Copied
We had no trouble with the image changing size in the 2017 generations.
I've changed the size in the image properties. Is that what you mean?
Copy link to clipboard
Copied
Hmm - that sounds like a bug then - if Responsive HTML5 out of RH2017 was working the way you want, but the same output out of RH2020 isn't, then that sounds like something changed.
Re: img tag - I was thinking more in the HTML itself with a width="25" height="25" attributes
Copy link to clipboard
Copied
I also changed it in the code, but it didn't make a difference.
Copy link to clipboard
Copied
Hi,
I have sent you a private message and shared the details to contact us directly so that we can connect and look into the issue.
I will be looking forward to your response.
Regards,
Vaibhav