 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Hide Breadcrumbs in Mobile Outputs?
- Re: Hide Breadcrumbs in Mobile Outputs?
Hide Breadcrumbs in Mobile Outputs?
Copy link to clipboard
Copied
Hi all,
I've been experimenting with CSH calls, and everything is working as expected thanks to Mr. Van Weelden's excellent web page.
I'm not entirely happy with the way breadcrumbs appear on a mobile phone. Is there a way to hide breadcrumbs for this output? I'm using RoboHelp 2015, so I achieved breadcrumbs by adding a placeholder to the Master Page as directed in these forums.
Thanks!
Joe C.
Copy link to clipboard
Copied
Hi there
You say you used Master Pages to get the breadcrumbs in there, right?
Where exactly did you add the Breadcrumbs in the Master Page? If you added them in what I call the "no man's land" area. (the area that isn't the Header placeholder or the Body placeholder but in that gap between) you should just be able to remove the breadcrumb placeholder in the master page and that should be sufficient to remove them from all associated topics.

But if you added the Breadcrumb placeholder inside the Body placeholder, you are now faced with visiting each topic created to remove the breadcrumbs. If you aren't sure about just wholesale deleting them, you could create a Conditional Build Tag, then use a Conditional Build Expression to exclude them from output.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Thanks Rick! I should've been more clear about my question; sorry about that. I'm using Responsive HTML5. What I'm looking to do is keep the breadcrumbs if viewing the help on a desktop or tablet, but hide the breadcrumbs if viewing on a mobile device. I know that this is actually dependent on screen size and not the device itself (I can view in "mobile" mode by simply shrinking the browser window), so I'm wondering if there is a way to edit the CSS to accomplish this? Is this possible?
Copy link to clipboard
Copied
Think you need to get in contact with @Willam van Weelden on monkeying around in the innards of a layout ;>)
Copy link to clipboard
Copied
Okay, I think I may have sorted it.
Let's see if these steps help you sort what you want.
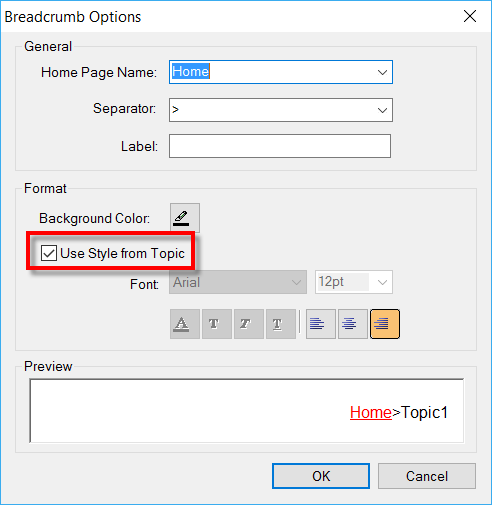
Double-click the Breadcrumbs placeholder, then ensure the option for "Use Style from Topic" is enabled.

Click the OK button to dismiss.
Now find your CSS file in the Project Manager pod and double-click it.
When you edit the CSS, you have a thing called "Media Queries" that may be used.

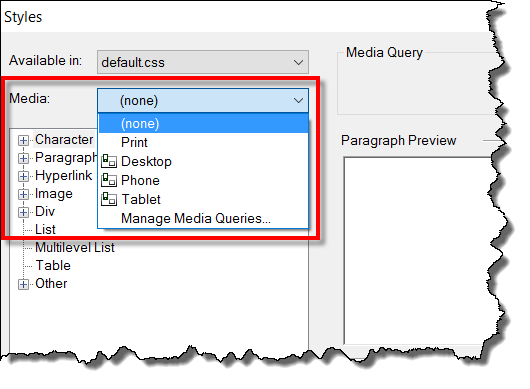
Expand the Paragraph section and click to select the Breadcrumbs option.
Click the Media button and choose Phone. Configure Transparent for the font.

Generate the Responsive layout and test.
Let us know if that solved the issue.
Cheers... Rick ![]()
*NOTE: I amended these steps from the first iteration to simplify things.
Copy link to clipboard
Copied
*NOTE: I amended the earlier steps from the first iteration in an effort to remove some steps and simplify things.
Copy link to clipboard
Copied
Curious if this solved your issue?
Copy link to clipboard
Copied
Apologies for the delay, Rick...got pulled in a different direction the past couple days.
Thank you for this! Pretty slick; I am going to give it a shot this week -- hopefully tomorrow. My only concern here would be spacing, as using this method I assume RH will still output the text (albeit transparently) and space the topic accordingly. So, even without the breadcrumbs, I predict I will have some extra white space in the header.
I'll report back tomorrow morning EST!
Thanks again,
Joe C.
