Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- How do I change the color of Hide left Panel for M...
- How do I change the color of Hide left Panel for M...
Copy link to clipboard
Copied
I am updating the Oceanic skin to match our corporate branding. I cannot find a way in the UI to change the color behind the Hide Left Panel icon. I need it to match the color of the rest of the menu bar. I can see the field in the underlying layoutDiff.css file, but I cannot change it there since any changes made in the UI overwrite manual changes to the layoutDiff.css file. I am modifying the skin as a template for other users that need to make modifications for their individual projects.
 1 Correct answer
1 Correct answer
I logged a defect with Adobe RH-6644. They confirmed this is an issue and they will be fixing this in an upcoming release. Here is the work around until it is fixed.
As of now, you need to modify the background color of "Show" state button separately. Please download the custom CSS file from here: [https://documentcloud.adobe.com/link/track?uri=urn%3Aaaid%3Ascds%3AUS%3A31d12d18-3369-4c68-a927-0ba7d12c533f]. Open the custom.css and change the color from "blue" to the desired value. Now, go to Skin
...Copy link to clipboard
Copied
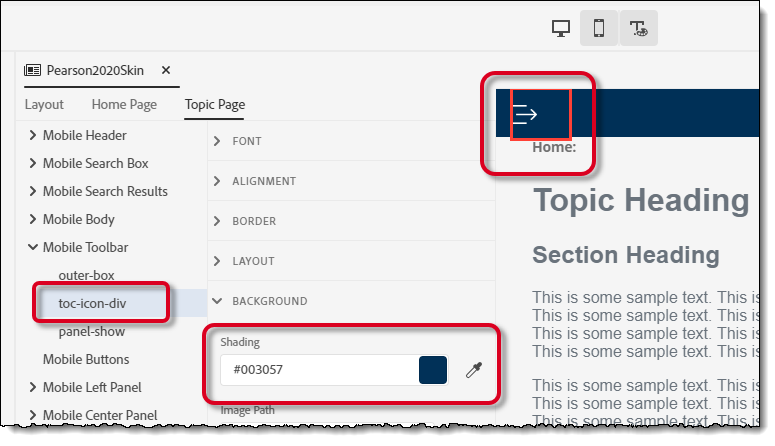
Try Topic Page > Toolbar > toc-icon-div
Copy link to clipboard
Copied
It's not working. I set that field. It works for Show left panel.
It does not work for Hide left panel. It does not even select the field in the UI.
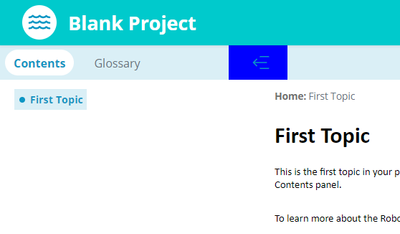
Here's how it looks in generated help.
Copy link to clipboard
Copied
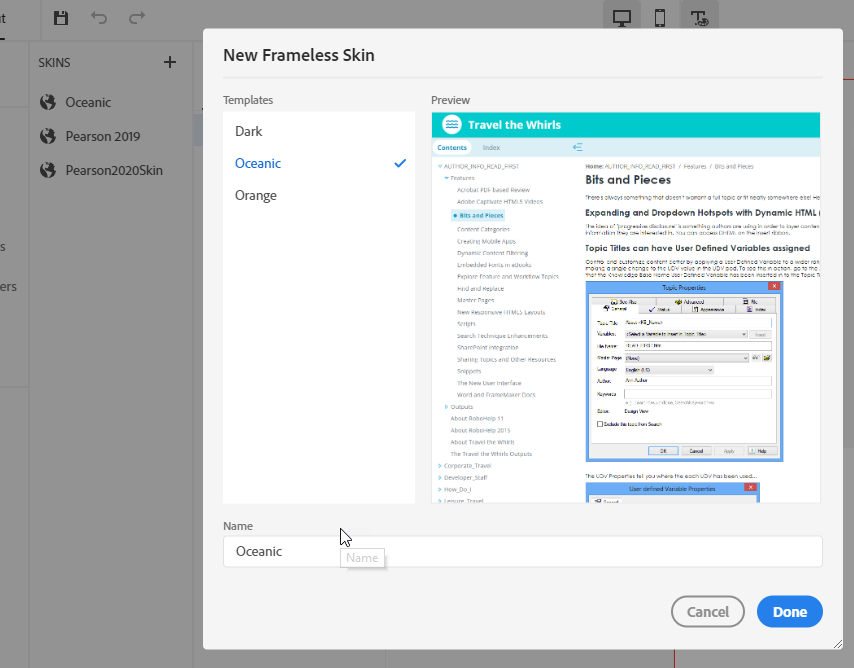
Content removed as there was confusion between the new Oceanic frameless skin that ships with 2019 and the Ocean skin that was deprecated in RoboHelp 2017 Update 2.
The information was not relevant to this thread.
Copy link to clipboard
Copied
It is a new Frameless skin that is available in the new version of 2019. I am only working with the Frameless skins, not the classic skins.
Copy link to clipboard
Copied
Ah, I confused that with the Ocean skin that used to come with RoboHelp. Unless Amber has some thoughts, I will take a look but it will not be today.
Copy link to clipboard
Copied
Thanks. I appreciate you looking into this. I looked at the help in IE, Firefox, and Chrome and I get the same result. I printed to a PDF and it is in Times New Roman and it removed the yellow highlighting as well. I am assuming it will print the same way the pdf is generated.
Copy link to clipboard
Copied
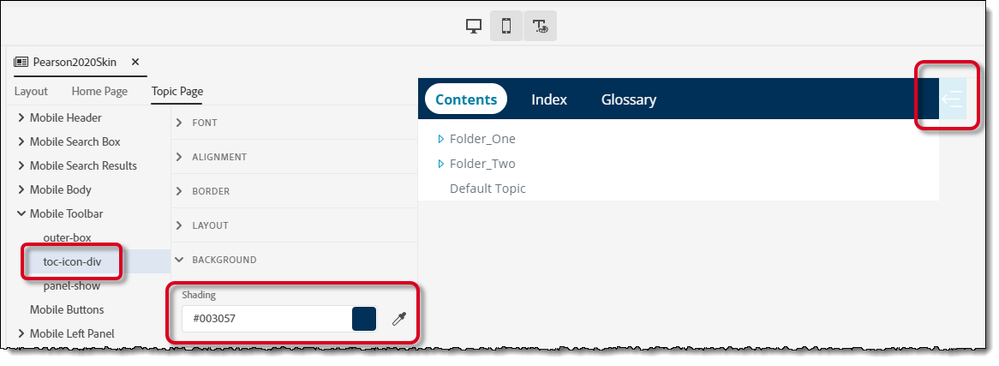
With a fresh copy of the skin it works for me in the output:
Have you added a custom css to the skin? If so, perhaps something in that is interferring?
(edited to fix images and formatting. hopefully...)
Copy link to clipboard
Copied
I customized the skin. In fact I have tried it mulitple times. I am finding the skins and the styles very buggy. I make changes and sometimes randomly the settings disappear or revert back to the default. This makes me very nervous about switching to the new version of RH. I am just trying to figure it out before I switch to the new version and Frameless layout. I cannot use the standard skin. I need to use our company branding.
Copy link to clipboard
Copied
I took a fresh copy of Oceanic and set all three options under Mobile Toolbar to red and got this.
That seems to be what you want if I am following. I didn't stop to try different combinations but maybe not all three are needed.
From what you say, in the output that is appearing on the right. I am wondering if something else you have done is affecting that?
Copy link to clipboard
Copied
Snap! Amber and I did much the same thing at the same time even though we are thousands of miles apart.
Copy link to clipboard
Copied
I think the issue could be customising behind the scenes.
In 2019 New UI you should only customise through the skin editor for the reason you are finding. It's not that it is buggy, it's by design. It's explained in the RoboHelp Reimagined sample project but fundamentally it is so that Adobe can change the code of a skin without affecting any customisation applied. Classic was different and if they had to make such changes, customisation was lost.
There is an option to automatically run a script when the generation has finished but that's a whole different world.
Also there is an option to add User Assets. I would need to check up on what that would cover but I don't think it is relevant here.
Copy link to clipboard
Copied
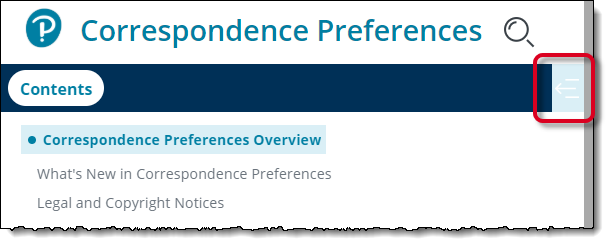
Ah, mobile view.
Yes, that'll need to be changed to match your branding too.
However, I just did a test and the background wasn't changed for the Hide Contents panel option in mobile view. The Show contents panel option changed correctly as in Peter's screenshot.
😞
Copy link to clipboard
Copied
Side note: I can get just the icon background to change using Mobile Left Panel > panel-show, but not the whole block.
Copy link to clipboard
Copied
I logged a defect with Adobe RH-6644. They confirmed this is an issue and they will be fixing this in an upcoming release. Here is the work around until it is fixed.
As of now, you need to modify the background color of "Show" state button separately. Please download the custom CSS file from here: [https://documentcloud.adobe.com/link/track?uri=urn%3Aaaid%3Ascds%3AUS%3A31d12d18-3369-4c68-a927-0ba7...]. Open the custom.css and change the color from "blue" to the desired value. Now, go to Skin Editor: "Layout > User Assets > Add Asset" and browse the downloaded CSS. Save the skin and generate the Frameless Output. It should have same color in the output.
This customization option will be added to the skin editor in an upcoming patch.