How do I embed fonts for Frameless?
Copy link to clipboard
Copied
Hi everyone,
I'm working on a frameless template with a font called Source Sans Pro. I have added it to the fonts in the Project settings. It is set as the font wherever needed. Once I publish my frameless template, for me it is displaying the correct font. However, the fonts are not embedded (or at least not correctly - they can be found in the output folder) - if opened in a browser on a computer without Source Sans Pro installed, the fall-back font Times New Roman is used.
Is there a setting I am missing?
Any help would be appreciated!
Happy Holidays!
Carolin
Copy link to clipboard
Copied
See if this helps. What you need to do is explained and there's a demo project you can download to see the setup.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Am I missing a link here? What are you referring to with "this"?
Copy link to clipboard
Copied
It's me who missed the link.
Using Font Awesome, Google Fonts, @font-face and SVGs in RoboHelp (grainge.org)
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Hi Peter,
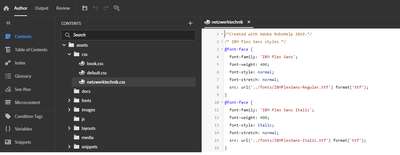
thanks so far. In my topics CSS, I do have the font-face included:
@Blissful_help0D4E-face {
font-family: 'IBM Plex Sans';
font-weight: 400;
font-style: normal;
font-stretch: normal;
src: url('../fonts/IBMPlexSans-Regular.ttf') format('ttf');
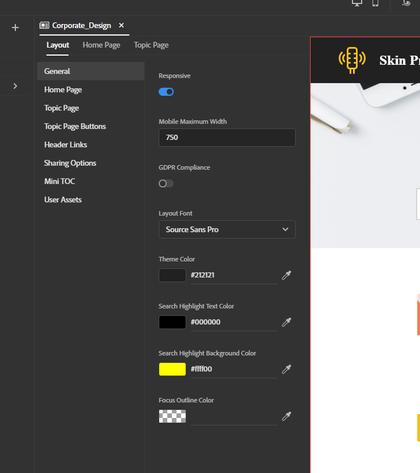
}However, in the output section in my template, I have set up "Source Sans Pro" as the Layout Font (under "Layout" -> "General"). I don't see a way to jump into code directly there.
If I navigate in the explorer structure to this skin's css file ("fonts.css"), I do have this font-face included:
@Blissful_help0D4E-face{
font-family: 'Source Sans Pro';
font-weight: 400;
font-style: normal;
font-stretch: normal;
src: url('./source-sans-pro-release/WOFF2/TTF/SourceSansPro-Regular.ttf.woff2') format('woff2'),
url('./source-sans-pro-release/WOFF/OTF/SourceSansPro-Regular.otf.woff') format('woff'),
}
Also, if I publish an output, the font family (in the referenced folder) as well as the css file are included. I don't know why it is not used.
Copy link to clipboard
Copied
The url doesn't seem right to me, It includes two extensions when there should only be one as far as I know. Unless somehow your font files in that folder do include another file extension text in the file name?
url('./source-sans-pro-release/WOFF2/TTF/SourceSansPro-Regular.ttf.woff2') format('woff2')
Also, just confirming you have two sets of the font being included in the output? One in the assets/fonts folder and one in the template\source-sans-pro-release\woff\ttf\ folder?
Copy link to clipboard
Copied
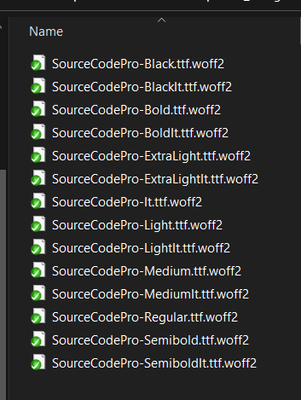
The files do actually have this double extension.
In assets/fonts, there are my IBMPlex fonts (for my topics).
In template/Corporate_Design/source-sans-pro-release, there are my Source Sans fonts (for my template).
I'm not sure why the additional folder "Corporate_Design" is there (that's the name of my template), but that's the way RH is creating it.
In my project, the source-sans-pro-release folder is under publish/skins/Corporate_Design (as well as the fonts.css with font-face).
Copy link to clipboard
Copied
Huh. I'll give it a go later when I have access to RH2022 (is that the version you're using?)
Oh one other thing, you used the font family name in your styles in your regular topic stylesheet, yes?
Copy link to clipboard
Copied
2022.0.346, yes.
I'm not quite sure what you mean.
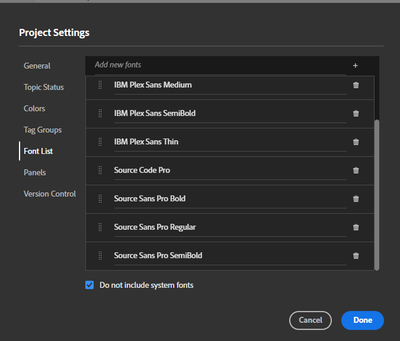
I added all fonts in the project settings:
I added Source Sans Pro as the template font (but didn't do anything else here - it seems to have added the font-face to my css file, though (see code above).
Also, in my regular css file, I added IBMPlex (this seems to be working).
IBMPlex is the font I want to use for my content, but not for the template. For the template, Source Sans is the desired font. (well, if it doesn't work at all, I'll switch to Source Sans completely - maybe that is the problem? Or I could try font-face for Source Sans in my regular css file?)
Copy link to clipboard
Copied
Specifying @Blissful_help0D4E-face is only half steps for using a custom font in your regular topics. The other half is updating your styles in your stylesheet.
In your regular topic stylesheet, you need to use the name "IBM Plex Sans" in the styles where it should appear. For example, if it's for your headings only specify it in the font-family for H1-H6. If you want this to be used for all styles, as minimum you have to specify it for either html or body - most other styles should inherit this assuming another font-family hasn't been specified for that style. I recommend generating after doing the minimum and then checking for places where the style isn't cascading down - this might be because the html element doesn't inherit the font for some reason (I seem to remember lists used to be a problem), or that style has a font-family defined which doesn't include your custom font.
Do also keep in mind that if you have the fonts installed on your computer, you won't see any problems with how yo've definted the font, until you open from a computer without the font installed.
For the skin, I think there is a different problem. I've never seen a font with two extensions before and RH isn't creating a subfolder under templates\Orange when I generate that skin with Source Code Pro selected. Can you check in the User Assets section of the skin to see if that folder\files have been added manually there?
Copy link to clipboard
Copied
Have you tried generating the download as supplied to prove that works? Assuming it does, then try just changing the font name and URL in the download.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Yes, Peter, your project works for me. Not sure why, as I seem to have the same settings.
Okay, so I have found a solution (although I did not find the problem...).
I have changed the font to Source Sans Pro only (no more IBM I guess). Then, I changed the path of my fonts. They are now in the same folder as the css (it is now a really long list and I don't like it, but ah well...). Then, I have experimented with otf, ttf, woff and woff2. If I use woff and woff2, it works.
This solution is really weird, as my colleagues use the exact path structure I have posted above ("../fonts/" and so on) and it is working for them, but not for me. But hey, it works... So I guess I'll leave them there - never change a running system 🙂
Thanks for all your tips!