 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: How do I get the filter checkbox back? I did n...
- Re: How do I get the filter checkbox back? I did n...
How do I get the filter checkbox back? I did not alter these graphics in the Layout Customization tool.
Copy link to clipboard
Copied
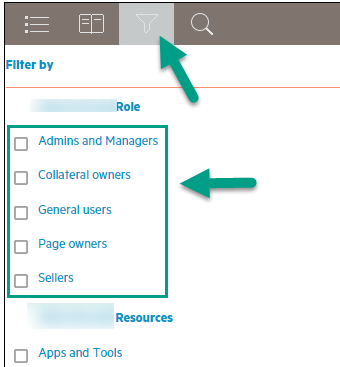
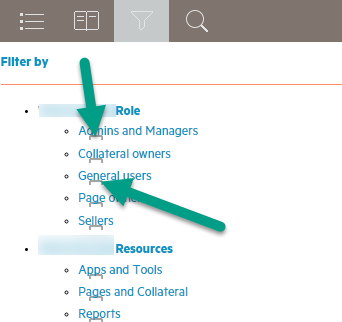
I was mucking around in the layout.css to adjust the horizontal placement of my header (just moving it from left-aligned to centered by changing the 3 em in the body.media-desktop div.header div logo to 15em), when lo and behold my filter checkboxes were altered as shown below, before and after. I never changed anything close to the Filter.
BEFORE: Normal checkboxes

AFTER: ABNORMAL (multiple format changes to the checklist)

Note that in the "after" shot, I can actually click on the "remains" of the checkbox to filter.
Copy link to clipboard
Copied
Hi there
Until Willam van Weelden pops in to advise I will say that with my own experimenting on the layout file to try and better control what is impossible to control via the customization dialog, I encountered some odd behaviors myself. Somehow I munged my whole layout. I'm not sure you have said anything about doing this, but you might try creating a completely new Single Source Layout in the pod and seeing if that clears things. That seemed to be the answer for my own case.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Exactly! Here's what I subsequently encountered:
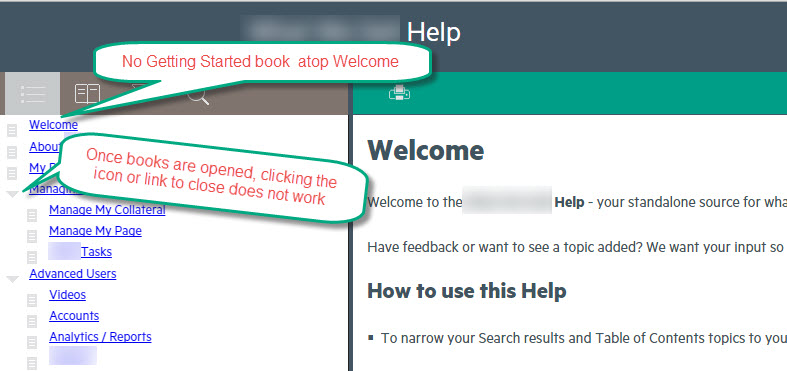
This problem had a ripple effect on other elements in my output. Multiple elements seem to have shifted; specifically:
1. My top TOC book is hidden, and once a TOC book is open, I can't close it (I rebuilt TOC just to be sure).

2. If I select a different topic than the default topic, I can then show that default topic by clicking up inside the header (not shown above but clicking above the TOC icon re-opens the default topic).
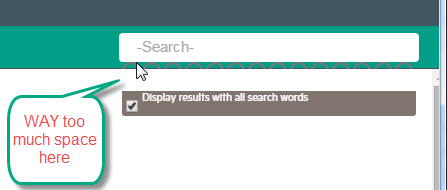
3. The extra search box at right has shifted downwards from its original position. This is the one whose background color I had so successfully changed all by myself - only to have this come back to haunt me:

If a miracle cure exists in a piece of code, it would be wonderful to know of it. ![]() Once taken that miracle, I will never, ever go into this code again!
Once taken that miracle, I will never, ever go into this code again!
Copy link to clipboard
Copied
The CSS is rather strict because the positions of the elements are related to one another. If you want to go into the CSS, use the SCSS source files instead. Those contain the correct variables and calculations to fix any issues when you change width or margins. You can get the SCSS source files from: https://helpx.adobe.com/robohelp/robohelp-screen-profiles-layouts.html
How did you update the CSS code? I did a quick check on the layout and if I edit the CSS directly, I didn't see the same issue as describe. Did you open the CSS in the RoboHelp CSS editor? That editor can't handle the CSS of the layout and it may be causing issues.
Copy link to clipboard
Copied
Very helpful, and thank you so much for responding to this.
I kind of concluded along the way that element positions are interrelated. I'm no coding expert, but that theory made sense. Yes, I had opened and edited the CSS in the RH editor, so I've now learned from experience that it is not to be reckoned with.
I have no experience using a SCSS file. It's funny - I'd read about that file in some related posts, but could never find it in my project folder. Is it usually found there or else in the RH 2015 installation folder - or is it standard practice to simply access it via your link ? I downloaded the file, but now, I'm wondering what tool can edit it easily. Do you know of one you would recommend? I downloaded Koala, but see that it's for converting the newly improved scss file into a css for import back into my project when I'm ready. Unfortunately, Scss opens in Notepad like this - not good: 
Thanks loads!
Copy link to clipboard
Copied
Yep, that's what it looks like in my own Notepad as well.
My own best guess is that people like Willam have some very special glasses they wear that magickally unscrambles all the spaghetti into nice and perfectly understandable code segments.
It's the only thing that makes sense. ![]()

Cheers... Rick ![]()
Copy link to clipboard
Copied
Oooh, oooh, oooh -- Mister Kotter! I want those for my project!! (Some users will recall the reference.)
At this point, I am hoping to open that file; make the edit presto-chango; and have my project return to its original state - so I don't have to re-create everything manually! I'm quite optimistic, I'd say. But what will Willam report? Stay tuned, folks!! It's a great lesson for all of us, I think.... really good stuff.
Copy link to clipboard
Copied
LOL. Don't use notepad for the SCSS files. Try Notepad++ instead. But you can also use another text editor of your choice.
The SCSS files are source files and not included in your RH installation. Basically, a tool like Koala generates the CSS files based on the SCSS.
Copy link to clipboard
Copied
Hi Willam
I'm curious about your admonishment of avoiding Notepad and opting instead for Notepad ++. Moments ago I downloaded Notepad ++ and opened one of these files just to see.
Here is a comparison of the same file open in Notepad as well as Notepad ++:

The only appreciable difference I see is the color highlighting. Is that the purpose of the suggestion? So instead of finding an ocean of text, it's easier to make out possibly what you are wanting by observing the color codes?
Cheers... Rick ![]()
Copy link to clipboard
Copied
You are looking at the CSS, the poster at the SCSS. That one letter makes a lot of difference. In the SCSS, notepad++ allows you to see the formatted content while notepad ignores the line breaks. The CSS is only generated from the SCSS and doesn't contain any formatting. That is done to make the file smaller en preserve bandwidth. And you can always generate formatted CSS from the SCSS sources.
Copy link to clipboard
Copied
Voila! Below is the Charcoal Grey .scss in Notepad++. I tested this tool by opening the Adobe download Charcoal Grey .scss, converting it to .css in Koala, and then using it in a dummy project to generate a successful output, which looked fine. Ultimately, I wasn't entirely comfortable taking time to work in the .scss file for my current project needs, only because I don't know how to code in it. When I have some free time I can play with its settings, and my bet is it works well.

My final solution was to just duplicate my self-corrupted project; paste the default Charcoal Grey layout.css into its Layout folder; and then just quickly rebuild my custom settings using the Layout Customization tool, which was a life-saver since I could just visually scan the colors of each component in my former project and easily enter them. BTW, I also discovered that, if you ever muck up the layout like I did with too much direct editing of the layout.css, when you go to rebuild your duplicated project, use the Reset Component button to "clear" the settings; otherwise, I found that just re-entering them did not "take." Even with the default layout.css in use. Many thanks to Rick and Willam. It's really been a super lesson!!
Copy link to clipboard
Copied
Is there a .scss file for Azure blue? I downloaded the zip file, but do not see it.
Copy link to clipboard
Copied
Below the layouts is a section called "Customise Layouts using Style Sheets". You'll find the link there.
At 2016-03-05, the direct link to the SCSS files is: https://helpx.adobe.com/content/help/en/robohelp/robohelp-screen-profiles-layouts/_jcr_content/main-... -- This link may change, so try the link on the page is this one doesn't work. Page: RoboHelp screen profiles and layouts
Copy link to clipboard
Copied
My Friday's eyes couldn't see what my Monday eyes could. My apologies, and thanks!