Copy link to clipboard
Copied
Hi, Everyone.
Can someone please tell me how to center an image?
Thanks!
 1 Correct answer
1 Correct answer
To manually centre images (inline formatting) you need to format the paragraph the image is in. If you haven't inserted the image yet, you can set the alignment of the paragraph then insert the image, as you discovered.
For images you've already inserted, don't click on the image. Instead, put the cursor in front of or behind the image, then set the alignment of the paragraph as normal.
If you want to be able to update all images you've centred at one time, you can create styles. There are t
...Copy link to clipboard
Copied
i think you just place your cursor at the point where you want your image and then you insert and add your image? try that.
Copy link to clipboard
Copied
2019 New UI or Classic? And do you just want to do it occasionally, or do you need a lot of images centred?
Copy link to clipboard
Copied
Hi, Thanks for your replies, mxw0 and Amebr.
I'm in RH 2019 (new UI).
Huh! Yes, mxw0, good tip. Format my cursor, first (centered, I mean). Then, insert the image.
Amebr, should it also work the other way -- inserting the image, first, then centering the image?
And, yes, what if you have a bunch of images already inserted, and you want to change their position?
Copy link to clipboard
Copied
To manually centre images (inline formatting) you need to format the paragraph the image is in. If you haven't inserted the image yet, you can set the alignment of the paragraph then insert the image, as you discovered.
For images you've already inserted, don't click on the image. Instead, put the cursor in front of or behind the image, then set the alignment of the paragraph as normal.
If you want to be able to update all images you've centred at one time, you can create styles. There are two ways you can do it: a p style or an img style. Both have pros and cons.
p style
Pro: You can define the p style using the RH wysiwyg editor.
Con: You can only apply the style when the image is inside a p tag. However this is likely if you are adding all your images using RH.
img style
Pro: You can apply it regardless of the tag the image occurs in. For example if you're importing html code, the img tag might appear on its own, or within a div tag rather than in a p tag.
Con: You have to type it manually in the text editor, as the wysiwyg editor doesn't allow "auto" to be selected.
There's an extra step or two needed to apply the img style see below.
First, probably don't call the style 'centred' in case you change your mind about centering in future. Instead I recommend some common usage feature of the images. For example, maybe it's only images you use in overview material, or only in the middle of procedures, or an intro banner.)
/* p tag example */
p.overview {
text-align: center;
}
/* img tag example */
img.overview {
/* display must be set to block so the margins apply. img is 'inline' by default */
display: block;
/* auto means 'assign unused space to this side'.
setting auto on left and right distributes the space
evenly on each side */
margin-left: auto;
margin-right: auto;
}
(The /* */ markings denote comments. You can delete each block from /* to */ (displayed in orange in the RH code editor). I've just included them to explain what each segment of code is doing. )
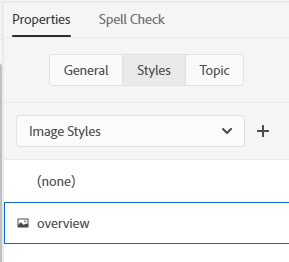
To apply the img style, click on the image, select Image styles in the Styles tab, and click on the style.
Regarding images already in your help content, you'll need to go through and manually format them either inline or using a style. You might be able to bulk replace using a regular expression find and replace, but that's a whole different kettle of fish. 🙂
Copy link to clipboard
Copied
Thanks a million, Amebr. (Is your name Amber? I've seen Peter refer to "Amber.")
I really appreciate you taking the time -- especially grateful for you figuring out I was clicking the image and should instead just place my cursor in front of or behind the image.
And thank you for the comments in your HTML examples. So interesting!
Have a great day.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now