Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Hyperlink to Bookmarks - in Context-Sensitive ...
- Re: Hyperlink to Bookmarks - in Context-Sensitive ...
Copy link to clipboard
Copied
I am using RoboHelp 2019 (going to RH 2020 soon), with a huge help project that has Responsive HTML5 output. Our help is "attached" to our application, and help topics are launched when the user clicks the Help button on a web page in the system. Of course, there's the option to switch to "full context" view when the individual topic is displayed in my Charcoal_Grey layout.
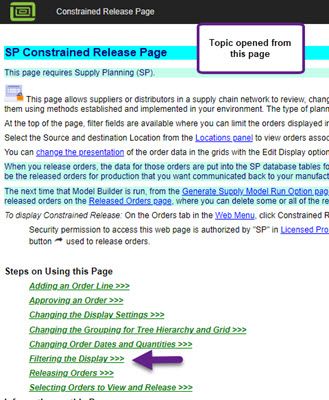
Here's an example of what appears when I click the Help button from within the application (context-sensitive mode):
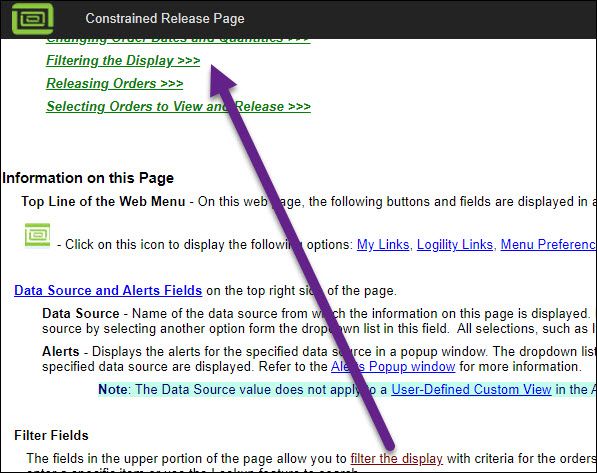
The problem is that we have many hyperlinks to bookmarks in various places, both within the same topic and within other topics. In the example below, the hyperlink is set to go to the bookmarked "Filtering the Display" steps included above:
However, when I click the hyperlink, it goes to a different place, 2 lines below the bookmark target for "Filtering...".
In the project, these sets of steps (in this example) are bookmarked as below:
This also occurs if I go to any bookmarked place within that topic - section heading or field description.
NOTE: This symptom does NOT occur if I view in "full context" mode - which obviously has a different type of heading in the layout. It works correctly in this "standalone" mode too.
Since these hyperlink-to-bookmark are everywhere in our help system, we need to resolve this. In prior versions, we were using WebHelp, and this issue wasn't happening.
I suspect this is related to our layout setup, but I'm not sure exactly what to try to change. We are not required to continue using Charcoal_Grey. As long as we have a link to switch to "full context" mode for our TOC/Index/Search.
I even thought in looking at the heading that perhaps to change the size of our logo. What controls the "height" of the heading bar for a single topic in context-sensitive mode?
So, I need help!! Perhaps switch back to WebHelp?? A different layout?? Adjustment to a Responsive layout??
Thanks in advance!! I have had great fortune in getting answers from the wonderful expert users here! Hope I have explained this issue clearly enough to understand.
Susan
 1 Correct answer
1 Correct answer
This might work, although it does mean that the link destination ends up a bit lower down the page that normal in full layout view. Also make sure you test extensively in all browsers you need to use. And check it doesn't do anything else funny to the display in the full layout view.
Add it to your css file.
[id]:target:before {
display:block;
content:'';
visibility: hidden;
padding-top:3em;
margin-top:-3em;
}
3em for padding-top and margin-top should be fine for the current default height of
...Copy link to clipboard
Copied
What version of RH2019 are you running? Classic or New UI? Are you all patched up?
Copy link to clipboard
Copied
New UI. I believe we have all the patches applied for RH2019. I believe applied 3 patches - are there more I've missed? I can re-apply the last one just to be sure.
Copy link to clipboard
Copied
In our Help > About RoboHelp, it says 2019.0.14
Trying to get to page where I can find and download latest.
Copy link to clipboard
Copied
This is your page - https://www.adobe.com/support/robohelp/downloads.html
But I think you're up to date.
Copy link to clipboard
Copied
Thanks. Do you think that RH 2020 could have a fix or enhancement that would help us out? We have 2020, but are waiting to upgrade our gigantic help project because we are finishing up our release.
Copy link to clipboard
Copied
Forgot to add here that hyperlinks to other topics - just to the HTM topic, and not a bookmark! - work just fine.
Copy link to clipboard
Copied
I would make sure that the RH2020 is updated & then experiment with a COPY of your RH2019 project to see how well it converts & if you have the same issue that you're seeing in the 2019 version of the project.
Copy link to clipboard
Copied
I have a couple much smaller projects, showing same symptom, to experiment with.
For my layout, I don't see a way to make the heading bar thinner in context-sensitive display (individual topic). I would try that so it would show the extra 2 lines. Or, like in our old WebHelp output, no heading bar but the "Show Table of Contents, Index..." link in upper left corner.
Any layout change ideas??
Copy link to clipboard
Copied
All the Dev effort seems to being put into Frameless output, so maybe try playing with that? Just make sure your RH2020 is patched up, because they keep making fixes to the conversion routines each patch as people run into situations that they [Adobe] hadn't run across.
Copy link to clipboard
Copied
This might work, although it does mean that the link destination ends up a bit lower down the page that normal in full layout view. Also make sure you test extensively in all browsers you need to use. And check it doesn't do anything else funny to the display in the full layout view.
Add it to your css file.
[id]:target:before {
display:block;
content:'';
visibility: hidden;
padding-top:3em;
margin-top:-3em;
}
3em for padding-top and margin-top should be fine for the current default height of the csh header bar, but would need to be changed if Adobe changes it in future, or you modify it yourself, somehow (I don't think it's currently easily accessible, but I haven't checked thoroughly).
Copy link to clipboard
Copied
Thank you SO much!! Definitely worth a try - will copy exactly what you have into our CSS.
Will keep you posted! Really appreciate your help here!!!
Susan
Copy link to clipboard
Copied
UPDATE - and GOOD NEWS!!
After trying it on a smaller project, your CSS update above seemed to work! So I tried it again - and changed the "3em" to "4em" - and it worked!! When I opened that one HTM from the help output folder - to simulate the CSH call from the application - the hyperlink to the bookmark worked and took me to the target.
So now we are going to see what happens when the updated help output gets called the regular CSH way from our build / install for tomorrow. Fingers crossed, but it's looking good! I will report back, and hopefully give your CSS offering here as a "Correct Answer" mark!
Copy link to clipboard
Copied
I just confirmed that this works on our main help included with the installation! On the CSH topics called directly from our application, the hyperlinks to bookmarked paragraphs and sections are working!! The target placement appears below the heading bar correctly so it is visible (see example here).
I am thrilled!! Thanks so much!!
Also, I will be looking into Frameless preset for output, when I have more time to spend with skins, etc.
Susan
Copy link to clipboard
Copied
I hope it works. I use a similar workaround in Classic Multiscreen HTML5, so when I eventually move to New UI and responsive or frameless, I might need this technique depending on what customisations to the skin I can achieve. 🙂
Copy link to clipboard
Copied
I changed it to 6em and the spacing was better. So I think it works, for now! From what I can see. Thank you!!
After listening to what you and Peter are saying, I will definitely work on changing us to frameless output, once we move beyond the release that is finishing up.
Copy link to clipboard
Copied
For our main gigantic help project, unfortunately this did not work. Hyperlink target still goes to 2 lines below. Should I try to up the "em" to a higher em value?
So I think our solution for this project will need to be go to frameless output OR change call to full screen mode for the CSH.
Copy link to clipboard
Copied
If it's not a silly question, is there a reason you don't call the CSH topic in full screen mode?
Going back to WebHelp is not an option. There is no webhelp output in 2019 new UI or in 2020. See RH2019 WebHelp Output (grainge.org)
Would it be an option to use a frameless output. Going forward Adobe will be focussing more work on frameless outputs so I recommend considering frameless skins for your project. The calls using URLs are different so you need to discuss that with your developers as you use context sensitive help. I don't know if that solves this problem but there are no frames so the topics alway include the TOC etc.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thanks, Peter! Not a silly question - I thought of moving it to display in full screen mode when the CSH topic is launched, too! As long as the CSH topic appears in the right topic panel.
Does your site have the exact call we would need to use to display the CSH topic in full screen mode?? You always have the most helpful details on your site!
And I will move us to frameless output in a few weeks, after our release is "out the door".
Also, we will be going to RH 2020 at that point, so we will see about other enhancements.
Take care,
Susan
Copy link to clipboard
Copied
Calling Context Sensitive Help (grainge.org)
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thanks so much!!
Copy link to clipboard
Copied
For our main gigantic help project, unfortunately this did not work. Hyperlink target still goes to 2 lines below. Should I try to up the "em" to a higher em value?
By @Freespirit-ST
Hmm, the size of the project shouldn't make a difference. Is there a merge involved? Is the same skin being used with all the same settings and style sheet?
I didn't test on an upgraded project, so perhaps there's some weirdness in the upgraded code. Could you post the output code for one of the links and destinations that's not working? Perhaps I can spot something.
Copy link to clipboard
Copied
It is a project upgraded to RoboHelp 2019 "reimagined". The code for the link is here in this paragraph:
<p style="margin-left: 24px;">The fields in the upper portion of the page allow you to <a href="#Filtering">filter the display</a> with criteria for the orders to view. Use the filter fields to select the order type and release status for the page
display. You can also select the date range to filter orders. Use the Item field to enter a specific item or use the Lookup feature to search.</p>
The target is the bookmarked "Filtering the Display" - shown in the screenshot above.
Copy link to clipboard
Copied
No merge is involved. Same skin and stylesheet used for entire project.
Copy link to clipboard
Copied
Could you post the code for the "Filtering Display" target? I'm just wondering if the bookmark wasn't upgraded to the new way of doing things for some reason, but I can't tell without seeing the code.
-
- 1
- 2