- Home
- RoboHelp
- Discussions
- index icon disappears when the browser window is m...
- index icon disappears when the browser window is m...
Copy link to clipboard
Copied
Hi,
I just started having this problem where, when the doc's browser window is made smaller, I lose the index icon. It just disappears. Other icons, such as the TOC (3 lines) and Search remain visible and in their correct location.
I'm not sure what has changed, other than I was having computer issues. I can reproduce this on a re-generated project which did not previously have this issue. For example, Version 1 index icon displays correctly, Version 2, 3, 4+ index icons do not. When I open Version 1 and regenerate it, the problem now appears. I did not change any settings and I can't remember the last time I went into the skin or screen layout folders.
RH 2017 13.0.2.344, Responsive HTML
If I have to reinstall RH 2017 again, is there anything I should do with my files beforehand? I've always just upgraded, never re-installed. (not sure there's a difference in procedure, but I needed to ask!)
Any ideas about fixing the disappearing icon?
 1 Correct answer
1 Correct answer
Thank for all the suggestions!
After doing a little more research, I discovered that the mobile index images were missing from my project. I didn't realize they were gone (I don't like that missing images are not included under the broken links folder! I've been burned more than once for this, with not knowing an image was gone until I open the project folder and see the dreaded X). Yes, I know I can generate missing files reports....but it's not as easy as opening a folder which is staring at
...Copy link to clipboard
Copied
So it's not reappearing when you resize the screen again? If so, I'd try a test with another screen layout & see if it's happening with that. You could also try it with the sample project included in your install. That might help narrow it down to your project or your environment.
Copy link to clipboard
Copied
Thank you for the suggestions.
I generated it with a different skin (charcoal gray) and the index icon displays correctly when minimized.
So, now I'm really confused. To recap:
A few months ago I generated Version A. The index displays correctly when the browser is minimized..
Later, I generated Version B (using Version A files). The index does not display correctly when minimized.
Version C, D+....The index does not display correctly when minimized.
I go back to the original Version A (prior to B) and use the same correct files......now the index does not display correctly.
So, this tells me that my project got corrupted? But, note the index icon in Version A was correct....then later, it's not. My original thought was just to replace the skin file from a previous correct project, but if it gets corrupted (or something) each time I generate the file, I feel like I'm just in a really loop.... The files in Version A were good going into it...but coming out the other side....they aren't.
Thank you for your help!
Copy link to clipboard
Copied
Oops, yes, I forgot to add that.
When the window is maximized, the index icon displays correctly. Also, other users using different browsers report the same issue.
I forgot about the sample projects, I'll take a look at them, too.
Copy link to clipboard
Copied
I suspect it is there but not as obvious as you might expect, depending on just how much you shrink the window.
Use the photo icon above to insert a screenshot of the window where you can't see it. Yoy haven't said which skin you are using.
Copy link to clipboard
Copied
I'm using a customized Azure Blue, which I have used for 3 years now and suddenly there's an issue.
I regenerated a document which displays the index icon correctly when minimized, now it does not display the icon when minimized. The index icon is now missing on all newly generated projects, even when previously, it displayed. Something happened along the way. I'm not even sure what files I could look at to find the difference between "then and now"
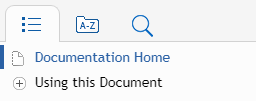
BELOW: Correctly displays with expanded browser. This is the same for original and newly generated (same project)

BELOW: Correctly displays with minimized browser (original)

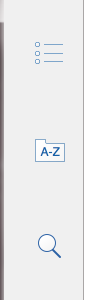
BELOW: Missing with minimized browser (same size FYI) with newly generated (same project). The index icon magically appears when expanded.

BELOW: Note, the functionality is there! If you click on the space where the index icon should be, the index displays.

Many users report this issue (all using different browsers, IE, Chrome, etc). This is the same layout we have used for years, absolutely no change on our part.
Copy link to clipboard
Copied
Ah, there's a space for it but I can't see if the index appears. Is it literally just the icon that is missing?
I would try creating a new skin, just give it a slightly different name. See if the icon reappears. I realise you will lose your customisation but right now it's just about getting the image back.
Let me know about how that goes and I will take a look in the morning.
Copy link to clipboard
Copied
I haven't played around much with HTML5, but I do notice that were are a number of index .pngs that seem to be present to represent different screen resolutions - may be one of them got messed up or deleted?
Copy link to clipboard
Copied
Please use the blue reply. Your last reply is near the beginning of the thread.
You said something about a PC problem. I wonder if that corrupted the skin.
Import from the good backup and see how it goes. Hopefully it's a one off.
Copy link to clipboard
Copied
Thank for all the suggestions!
After doing a little more research, I discovered that the mobile index images were missing from my project. I didn't realize they were gone (I don't like that missing images are not included under the broken links folder! I've been burned more than once for this, with not knowing an image was gone until I open the project folder and see the dreaded X). Yes, I know I can generate missing files reports....but it's not as easy as opening a folder which is staring at you 🙂
I don't know why it was suddenly missing. We use CVS, and it did not display as a missing file there either. So, somewhere along the way one version of the project didn't have the image which then was replicated in later versions.
To correct it, I copied the missing image file from a good project, to the current project and regenerated it.

