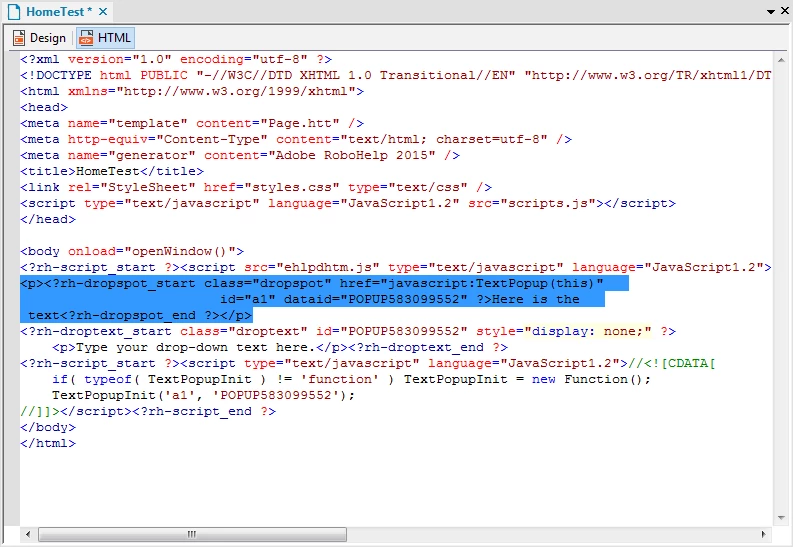
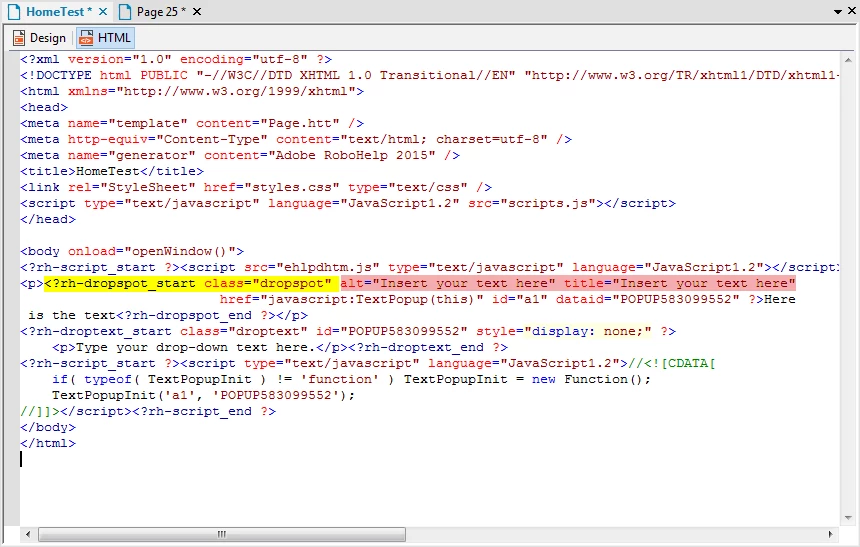
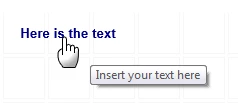
Is there a way to add a screen tip to an HTML drop down hot spot?
Is there a way to add a screen tip to an HTML drop down or expanding hot spot? The hot spot displays as green text on the help screen, but short of writing an instruction within the help screen to have users click on the text, I haven't found any other way to convey this. A screen tip is preferable to a written instruction on the page because when I publish a user guide from the help, I have to painstakingly go through the document and remove all these references to "clicking on the green text". It would be ideal to have a mouse-over screen tip like there is for a hyperlink. Is there a way to do this? If not, can Adobe think about adding this feature? Thanks.