 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I am attempting to create ordered lists where occaionally an item will contain an in-line image. When I add the image, the line of text automatically moves down to accomodate the space, leaving the number in its usual position.
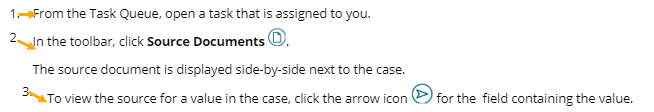
In the screenshot, item 1 is inline with its number, item 2 is slightly off, and item 3 is way off. I've attempted adjusting different settings without any success. To make things more confusing, I also need this this function correctly in multilevel, mixed lists where bullets are used for the second and third tiers.

 1 Correct answer
1 Correct answer
I have been struggling with this same issue. An inline image causes the number part of the list to "float." I've been all through my list style, but finally found the solution in my image style. I had set a 6 px padding (it's blue in the picture below) to keep my regular images from smooshing up against the preceding line of text and to try to keep that spacing consistent. But I had not made a separate image style for my inline images. When I removed the padding from my img style, the numbers li
...Copy link to clipboard
Copied
I've not noticed that sort of shifting - what version of RH are you using? I would expect to see soft-returns (Shift-Enter) used after the text and image on line 2, and a hard enter after the "...next to the case." text.
Copy link to clipboard
Copied
I'm using RH2020. There's a hard return between item 2 and the unnumberered line. To format the unnumbered/indented line, I remove the list style from the unnumbered line and apply a style that indents it match the numbered items. I believe I found this tip for RH2020 on Peter's site.
I've tried changing the number position to Fixed in the CSS editor, but that removes the spacing between the number and the list item.
Copy link to clipboard
Copied
I think it's to do with a p tag somewhere being set to "display: inline-block;", in combination with "vertical-align: top;". (The differing heights are to do with the size of the images.)
Note: I can't comment on multilevel numbering as I don't use it. I recommend making changes in a small test project with a copy of your stylesheet so you can revert to the current settings when necessary.
For example I get this with the following stylesheet:
li {
}
p {
display: inline-block;
margin-top: 10pt;
vertical-align: top;
}
img {
}(yep, that's the entire stylesheet)
And this is the html:
<h1>numbering an image issue</h1>
<ol style="list-style: decimal;">
<li><p>Type topic text here.</p></li>
<li><p>text <img src="../Images/Buttons_Icon.png" alt="" style="border: none;"
border="0" /></p></li>
<li><p>text <img src="../Images/ExpandAllLinks.png" alt="" style="border: none;"
border="0" /></p></li>
</ol>
Copy link to clipboard
Copied
I'm not sure I follow your explanation. I've been playing around with the number styles, and when I set the Apply Formatting Tofield to Numbering, and set the Position to Default, the numbering returns to where it belongs. As soon as I try to adjust the indent or anything else, it goes out of whack again.
Copy link to clipboard
Copied
I'm not sure what settings are visible in the user interface and I don't currently have access to RH2020. So I can only suggest you look at the css code to see if you can find a p tag anywhere in the css code with "display: inline-block" and "vertical-align:top;"
Alternatively, start with a new css and gradually make changes to set up your styles again, until you find the style causing the issue. (Or the new stylesheet might not get the problem, depending on what changes you make)
Copy link to clipboard
Copied
Which update do you have applied? In Update 6 some settings were separated out and only shown if Advanced formatting is selected.
If you create a list in a new project, you will not see P in the code. That suggests you are applying a paragraph style over the top of the list style. Like Amber, I suggest you try to resolve the issues by working in a new project with a new CSS file.
Like Jeff, I haven't seen the extra indent but it looks like the reverse of a first line indent. I think the tip to use an ordinary style below a list item is simply to get vertical spacing correct. I can't see how that would affect list item 3 as you have returned to the list styling. It hasn't happened in Amber's example.
You could also try adding a topic to the About RoboHelp sample project and playing with the list styles there.
There is a further consideration. The Advanced settings have given some users browser compatibility issues. The list looks fine in RoboHelp and works in some browsers but not others. That is the result of how each browsers own CSS impacts on list styles. Without any of the Advanced settings defined, lists should be consistent, with maybe very minor differences, in all browsers. When you use any of the Advanced settings that is no longer true. When you change one advanced setting, the browsers default CSS may conflict unless you change another setting as well. It's all very complex. I don't think this is the issue here but it's something to consider if your users could be using different browsers. You could get the root problem fixed and then find it's not the same in all browsers. The differences may be acceptable but that's for you to decide.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Hi Peter,
I've been adjusting adjusting settings on a new list style and have made some progress. It's not perfect but it should work for my purposes. If anyone from Adobe is reading this, this tool has some serious usability issues.
I've noticed some very odd functionality that seems more like bugs than "function." For example, I widened the prefix width by 1 px and it totally broke the numbering. Adjusting the indent on bulleted list will occasionally change the size of the bullet. To make matters worse, none of this can be undone.
Copy link to clipboard
Copied
When creating a list using the options you are, such as changing the indent, that can break things until other fields are changed. It really is tricky.
Next to the Level field there is a Clear Formatting icon. Have you tried using that?
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
I have been struggling with this same issue. An inline image causes the number part of the list to "float." I've been all through my list style, but finally found the solution in my image style. I had set a 6 px padding (it's blue in the picture below) to keep my regular images from smooshing up against the preceding line of text and to try to keep that spacing consistent. But I had not made a separate image style for my inline images. When I removed the padding from my img style, the numbers lined up with the text baseline again.




