- Home
- RoboHelp
- Discussions
- Re: Link Area Not Centered over Previous Button
- Re: Link Area Not Centered over Previous Button
Copy link to clipboard
Copied
I'm using RH 2017 on Windows 10 (build 13.02.334)
The charcoal_gray layout at least (and therefore our layout based off of charcoal_gray) has a problem with the link box for the Previous button not overlaying the button properly when you size down the window. If the Window is maximized, the link box is directly over the button as expected. But if you size the window down for something matching smaller screen devices (but not phone size), where the buttons change to the larger prev / next buttons, you can't click directly on the Previous button. (For me, this is if my browser width is between 970 pixels - 1290 pixels.)
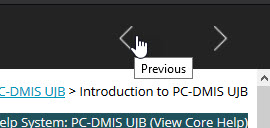
The actual link is offset to the right of the button image, here in charcoal_gray:

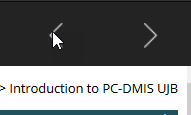
If I move my pointer over the button image, there's no link:

Is this something I can fix manually? I'm guessing there's some kind of scripting issue where it's not detecting the button location properly.
I filed this bug: https://tracker.adobe.com/#/view/RH-4682
 1 Correct answer
1 Correct answer
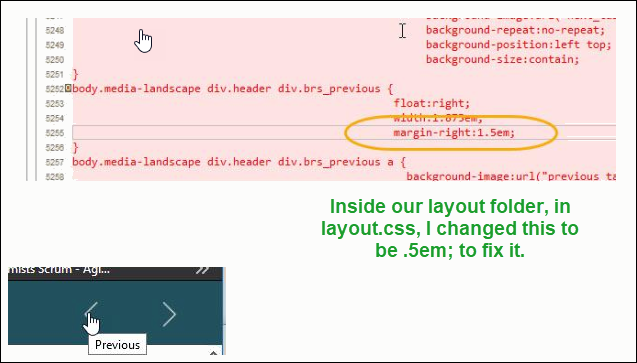
I just wanted to let others who might be struggling with this know that there's a way to fix this manually without needing to re-create your layout. Using the Inspector tools that came with my browser, I located the css style definition that controls this.
It's in layout.css (this is a css file that RH provides you in your custom screen layout).
In that file, I found on line 5255, a style selector div.prs_previous that defines where the button is located with: margin-right:1.5em;
When I changed tha
...Copy link to clipboard
Copied
I think your layout must be based on the version of Charcoal Grey before Update 2 was issued for 2017. In Update 2, the icons are as below, next to the print icon and focus is correct.
![]()
When RoboHelp 2017 Update 2 was issued, the skins were also updated . However, Adobe could not replace what was in existing outputs as it would have resulted in the loss of customisation. What you need to do is apply the later version of the skin. It is important that you do this by going to the Gallery button in the General settings of your output SSL. Select the layout again from there and give it a new name, you will not be able to save with the same name.
There is a page on Adobe's site with layouts but that was never updated so don't use the layout there. You must use the Gallery button.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Hi Peter. I clicked Gallery and there's a Check for new screen layouts link that takes me to this page:
RoboHelp screen profiles and layouts
I guess I'm supposed to update something from that page?
Charcoal_gray, I think, since that's what our custom layout was based off of. But I don't see it in the RH 2017 section of the above link. I do see it in the RH 2015 section. Does the RH 2015 section contain the latest layout I'm supposed to use?
I'm not sure how to interpret that page.
Copy link to clipboard
Copied
Definitely do not click the Check for New Screen Layouts link. That is the page that for some reason Adobe have failed to update despite me repeatedly pointing out the omission.
When you click Gallery, you will see a list of skins, choose from there. I know it looks the same but it downloads the version you need.

See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Thanks Peter. I think that's what I did before posting this in the first place, but I'll try it again.
Copy link to clipboard
Copied
I saw you had in one of your projects but not in the screenshot above.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
I just wanted to let others who might be struggling with this know that there's a way to fix this manually without needing to re-create your layout. Using the Inspector tools that came with my browser, I located the css style definition that controls this.
It's in layout.css (this is a css file that RH provides you in your custom screen layout).
In that file, I found on line 5255, a style selector div.prs_previous that defines where the button is located with: margin-right:1.5em;
When I changed that to margin-right:.5em; and regenerated my help, it worked!