- Home
- RoboHelp
- Discussions
- Re: Modify breadcrumb separator for Indigo layout ...
- Re: Modify breadcrumb separator for Indigo layout ...
Copy link to clipboard
Copied
Does anyone know how to change the breadcrumb separator for the Indigo layout in RoboHelp 2017? I checked the Layout editor as well as the output CSS and JS files, and still couldn't find a place to specify a different character.
Thanks!
Amy D

 1 Correct answer
1 Correct answer
Hy Amy,
I may have a solution for you:
1. Go to the location ...\<your project>\!ScreenLayout!\Indigo and open the file Topic.slp by using a text editor.
2. Search for ». That's the entity for the displayed symbol. (Btw: « the next line is the entity for RTL languages.)
3. Replace it by the desired symbol (e.g. if you may use the slash just insert /) and save the file.
4. Publish your project.
5. When opening the online-help the new symbol should be displayed.
Regards
Steffen
Copy link to clipboard
Copied
Hi Amy,
breadcrumbs are created via the masterpages.
Just open the assigned master page and double click the breadcrumb definition on the top of the page.
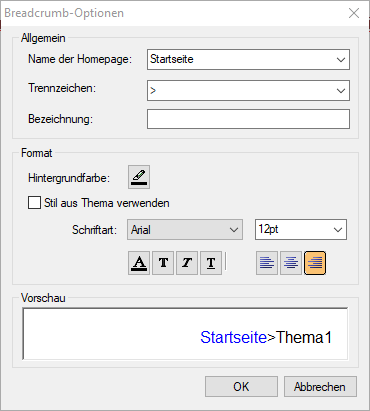
You should then see a dialog like this (it is the german version):

Select a character from the Separator (Trennzeichen) dropdown list or just enter another one.
Hope that helps.
Regards
Steven
Copy link to clipboard
Copied
Thanks for the reply Steven. What I'm actually trying to do is change the separator in the responsive layout, not at the topic or page level. I did try your suggestion, but it did not impact the separator in the layout. The screenshots below show the layout I'm using and an example of the generated help, respectively.
Do you have any tips on how to change the breadcrumb separator in the layout, or at least where to find the source code for it?
Thanks again for your help.
-Amy
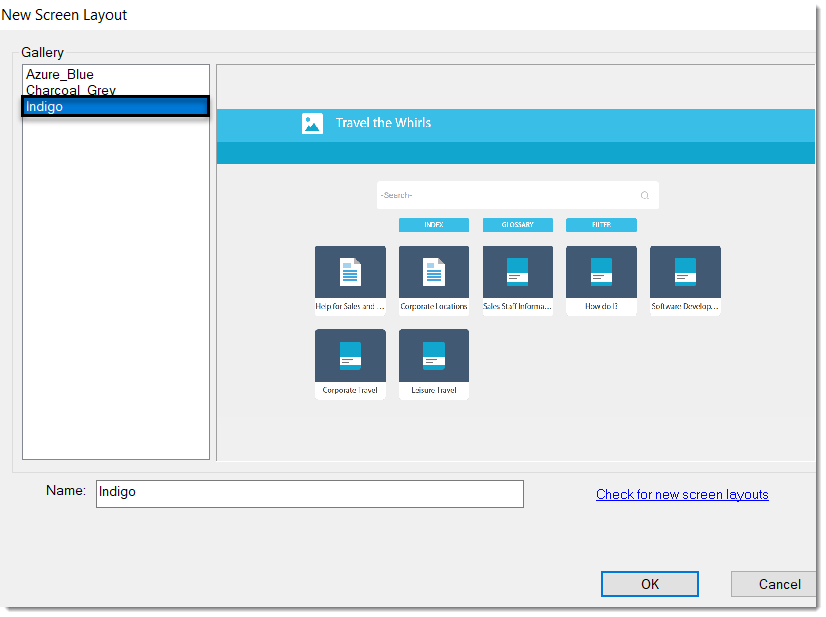
Responsive layout:

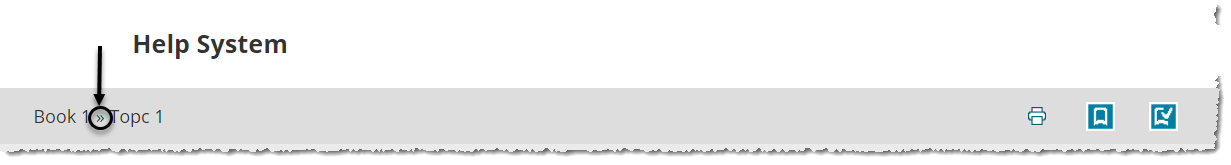
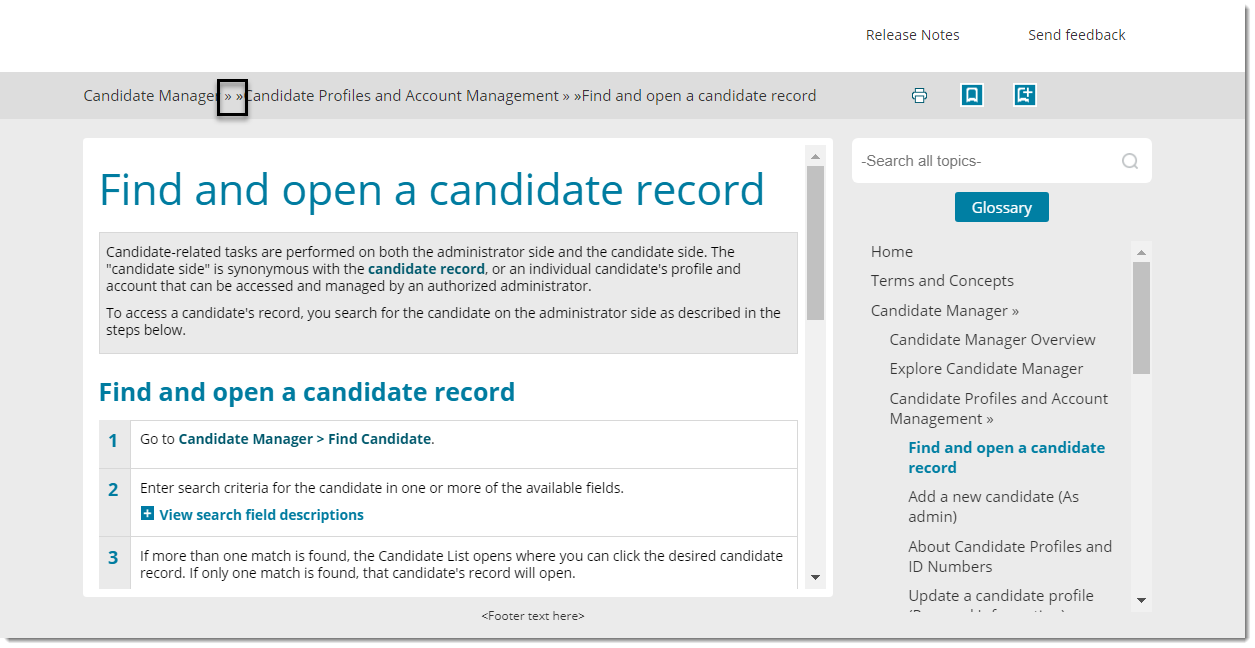
Example of breadcrumb separator displayed in generated output:

Copy link to clipboard
Copied
To change the separator that you are referring to would involve delving into the layout's CSS and I'm not sure you would find it there.
It's not elegant but one solution would be to add breadcrumbs to a master page where, as Steffan has pointed out, you can control the separator. That of course would give you two sets of breadcrumbs but you could set the ones you currently use to be the same colour as the background. They would still be there but not seen.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Thank you Peter! I tried this out and it worked great. This will be a good solution if I decide to turn the breadcrumbs 'off'.
Copy link to clipboard
Copied
Breadcrumbs in a master page show Home whereas that might be missing in the header. If you see that problem, you know the workaround.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Hy Amy,
I may have a solution for you:
1. Go to the location ...\<your project>\!ScreenLayout!\Indigo and open the file Topic.slp by using a text editor.
2. Search for ». That's the entity for the displayed symbol. (Btw: « the next line is the entity for RTL languages.)
3. Replace it by the desired symbol (e.g. if you may use the slash just insert /) and save the file.
4. Publish your project.
5. When opening the online-help the new symbol should be displayed.
Regards
Steffen
Copy link to clipboard
Copied
Thank you very much Steven! This worked perfectly. I really appreciate your help with this!
