Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Modify the style of breadcrumbs in HTML5 Help ...
- Re: Modify the style of breadcrumbs in HTML5 Help ...
Modify the style of breadcrumbs in HTML5 Help - RoboHelp 2020
Copy link to clipboard
Copied
[Moderator - moved from old thread to its own]
Hi @Captiv8r (Rick),
I am resurrecting this post from 7 years ago 😁
I'm having problems with formatting with breadcrumbs. I would like the formatting to be synonymous to the picture that you included above where the subtopic page I am on is in black text and the parent page of that subtopic is in blue text. This way the user knows that the parent page is a link that they can visit.
I tried following @symmetricalMan's steps but was not having much luck... I was wondering if you have any advice 🙂
Thanks!
Copy link to clipboard
Copied
Rick's not that active with RH anymore - what version of RH are you running & what output are you creating?
Copy link to clipboard
Copied
Hi @Jeff_Coatsworth,
Thanks for your response! I'm using Adobe RoboHelp Version 2020.8.34. I'm creating a Responsive HTML5 output.
For reference, below is the breadcrumbs output that I currently see:
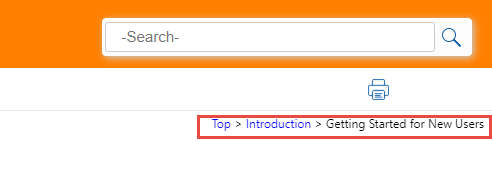
Below is the output format that I would like to see:
Copy link to clipboard
Copied
I don't think there's any easy way to configure it in the user interface.
You could try adding the following code to your stylesheet assuming you're using Responsive HTML5 output. Note that I have only done a quick test in Responsive output and haven't looked at Frameless or any other output. You should test thoroughly to make sure it works throughout your project.
Change the properties to what you need for your output.
What this says is "For every a inside the breadcrumbs section, make the text underlined and blue. And override any more specific inline styling applied. Then for the last item in the breadcrumbs section, inherit the style from the parent element." (For the last bit, I *think* the inherit forces the style back to the inline style defined in the output, but I haven't thoroughly tested with different fonts defined on p tags for example. If you find 'inherit' doesn't work for your situation, just enter the specific values you need.)
.breadcrumbs a {
text-decoration: underline !important;
color: blue !important;
}
.breadcrumbs li:last-of-type a {
text-decoration: inherit !important;
color: inherit !important;
}
You can request features and report issues here: https://tracker.adobe.com/
Post the item number in the discussion so people can easily vote if they want the same functionality.
Copy link to clipboard
Copied
Thank you very much, @Amebr! I really appreciate the explanation of the code too. Adding this code to my stylesheet was able to solve the issue I was facing 🙂