Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: No Result When Adding Background Image to Mast...
- Re: No Result When Adding Background Image to Mast...
No Result When Adding Background Image to Master Page
Copy link to clipboard
Copied
We are updating from RN 2019 Classic to 2020. When we convert an existing project most everything is converted without issue. However, the master pages do not retain the background images we assigned to them.
I have attempted to add a background image to the converted master pages, and to add one to a new master page. I'm cerrtain I'm not doing it correctly because all I ever see is a sliver of the image. The image is a banner that is 4800x300 px. It is inteded to be at top, with no repeat.
I am trying to place the cursor at the top of the page, at or above the breadcrumbs and header. Although I've specified that it's 300px you only see as much as the breadcrumb part will show. I don't want it "in" the breadcrumbs, but how do I get it to apply to the entire page?
Would appreciate any and all help!
Rich
Copy link to clipboard
Copied
Make sure you do your upgrade of the project with the latest patch 7 of RH2020 (as of Feb 2022). If it's still not converting correctly, report back and someone can take it from there.
Copy link to clipboard
Copied
Unable to get rh2020.7 to install.
Copy link to clipboard
Copied
Can you post a screenshot of what you want and what you get? Also a screenshot of the master page in RH could help. You might need to enter the code view to make some changes but it depends a bit on what layout you're after.
Copy link to clipboard
Copied
Not sure what screenshot you're looking for here? I get a topic when output that doesn't have the background image I'm trying to set on the master page. In the master page, when I set the background image, it seems to be only for a single paragraph; I only see a msall sliver of the image.
Copy link to clipboard
Copied
Oh and which output you're generating and skin as those could also make a difference. 🙂
Copy link to clipboard
Copied
The output is html; it's called WebHelp because it's a converted project from RH2019 classic, but I believe that it's Frameless.
I'm using the default skin.
Copy link to clipboard
Copied
Thanks to Adobe this seems to work.
Add this to your CSS
div.mybgdiv {
min-width: 100%;
height: 2000px;
max-height: 100%;
background-image: url("background.png");
}
The height can be whatever you want in px but it must be sufficient for all the content. It's about the page rather than the image, to the best of my knowledge.
The name of the div can be whatever you want.
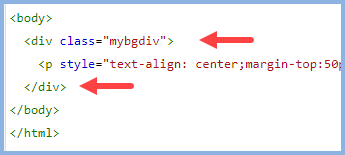
In the cover page topic add the two lines shown.
For the image I used, that worked.
Mr. Grainge, I have a background image that is used for my default topics, plus another image that is used for my landing page (cover page?) topic. Using this technique, is it possible to apply the standard image to all topics, but a different image for the landing page? That is, to see the different image, but NOT see the standard image that every other topic will show?
Copy link to clipboard
Copied
Is it me? You posted in another thread and I suggested you start a new thread. Now you seem to have included it another thread you already had going about yet another issue. Separate issues are best in separate threads.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Well, my apologies; trying to keep down a slew of topic posts; this is the same issue for me; I cannot get background images to display when output, and cannot seem to add them correctly to a master page.
Copy link to clipboard
Copied
The post I am referring to is this one.
I have a background image that is used for my default topics, plus another image that is used for my landing page (cover page?) topic. Using this technique, is it possible to apply the standard image to all topics, but a different image for the landing page? That is, to see the different image, but NOT see the standard image that every other topic will show?
From that it seemed to be that getting background images to work was not the issue as before but how they should be set up to have one image in most topics but another in the default topic.
Perhaps summarise all the issues you are facing again.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Changing from RoboHelp Classic 2019 to RH2020 has a bunch of pitfalls in how your workflow changes.
Turns out that the functionality we used with RHc2019 in master pages, to place a background image at top, was moved to CSS in RH2020. In playing around with our project, I was able to apply a css style sheet to the default master page and one to the title master page. In this way they each have a different image.
Thanks all for the pointers! You put me on the right path.