Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Orange Template: Make Home Page Search Results Mir...
- Orange Template: Make Home Page Search Results Mir...
Orange Template: Make Home Page Search Results Mirror Topic Page Search Results
Copy link to clipboard
Copied
Running RoboHelp 2020.7 Windows.
Generating Frameless Output, with Orange template/skin.
Our UX team would like the home page search results display format to mirror the topic page search results.
By default, when running a search from the HOME page, search results are displayed in a FIXED BLOCK (for as long as you're on the home page) that is inserted above the home page content. For example:
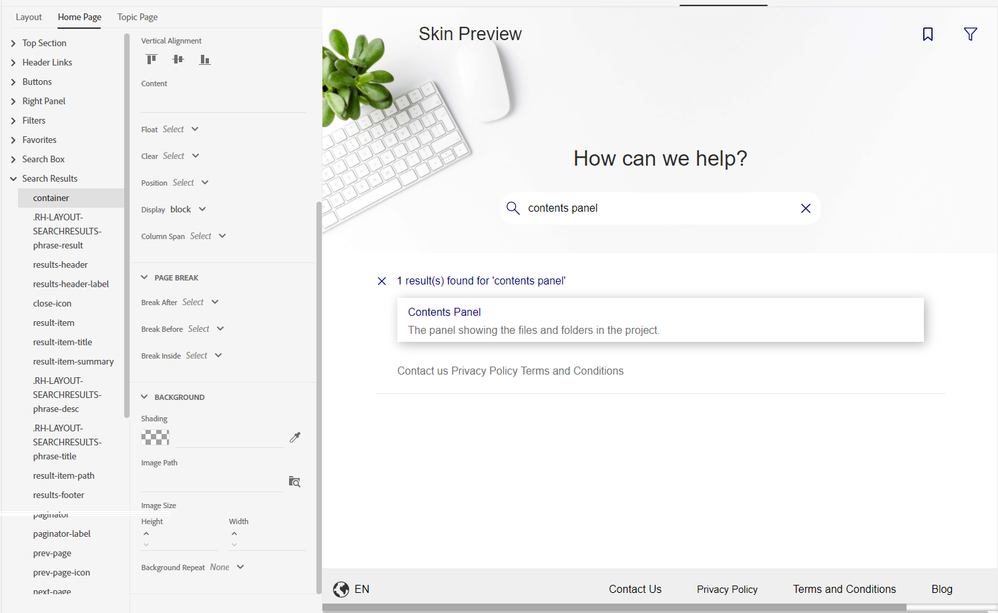
Meanwhile, when running a search from a TOPIC page, search results are displayed in a DROP-DOWN from the search field/box. For example:
For consistency/uniformity purposes, our UX team would like the display of search results for searches that are initiated from the HOME page to mirror the default search results display for searches that are intiated from a TOPIC page. Or to put it another way, they'd like searches initiated from the HOME page to display results in a drop-down from the search field.
I tried setting the Search Results > Container settings for Float, Clear, Position, Display, and Column Display for the home page to mirror the topic page, but that just gave me no search results (from the home page) in the generated output.
Thoughts?
Copy link to clipboard
Copied
I'm pretty sure you can't do it from the skin itself. It might be possible with some rather complex (advanced) custom css file added in the User Assets section of the skin. You'd need to inspect the output using the browser developer tools and play around with things in there to see what was possible.
Copy link to clipboard
Copied
Thank you for responding! Ugh, yeah, I was afraid of that. I have *some* developer resources available for this project, but not sure that's where I want to spend it, and long-term maintenance/management would be a headache I suspect. I'd much rather have something within the stock/standard RoboHelp ecosphere. Looks like I'll log an enhancement request.
Thanks again!
Copy link to clipboard
Copied
I'm fairly sure it'll only be a couple of lines for this one. I'm not a script guru by any means, but to do the homepage should be something like:
var elPaginator = $('footerelement.class').cloneNode(true);
$('resultsheaderelement.class').append(elPaginator)
And similar for the topic page results. You'd have to test a little to make sure the pagination worked correctly, but it should be fairly quick to try.
If I get some time I'll have a look later today to see if I can cobble something together. (Need to use a different (non-work) PC for RH2020 🙂
Copy link to clipboard
Copied
Whoops! Replied to the wrong thread. 😛
that answer belongs with this discussion: https://community.adobe.com/t5/robohelp-discussions/add-pagination-to-top-of-search-results/td-p/132...