Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Related Topics List Getting Reformatted
- Re: Related Topics List Getting Reformatted
Copy link to clipboard
Copied
I'm anticipating this is a bug, but just want to see if anyone else is experiencing this and/or has a better way of formatting the Related Topics lists.
Using WebHelp generated with RH 2019 Classic, our Related Topics were accessible via a button, and the list looked liked this:
I am now using RH 2020.6.76 and generating frameless help. By default, the system now displays the Related Topics like this:
After a while, some of the Related Topics lists started appearing like this:
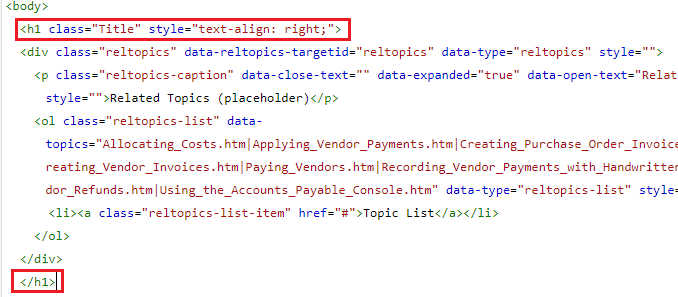
For the lists where the Related Topics were being right-aligned, I noticed the code view contained this formatting to apply the "text-align: right" style to the list of topics:
Note that the closing h1 tag appears at the end of the list (as expected). In the lists that were not correctly formatted, the closing h1 tag appeared immediately after the opening h1 tag (causing the right-alignment formatting not to be applied to the topics in the list). When I noticed the difference in formatting, I started manually correcting the lists where the topics were left-aligned (thinking I had inadvertently caused the problem with some of the lists). After a while, I noticed that topics I had corrected to use the right-alignment were again using the left alignment. I fixed the html code in a topic. I clicked the Author (pencil) icon to display the author view. I clicked the Source icon to display the code view and noticed that the system had reformatted the h1 tag to move the closing h1 tag above the list again (with an added br tag):
It appears that any time I edit a topic via the RoboHelp UI, RH is reformatting the list to be left-aligned. The result is that I have generated outputs where the list alignment is inconsistent, and I have wasted a lot of time fixing a problem that the RH UI appears to be causing and making worse each time I make updates. Anyone else running into this? Anyone have a better solution that the RH UI will not overwrite? Thanks.
 1 Correct answer
1 Correct answer
RH is correcting invalid markup. H1 cannot contain "flow" (block) items like div, p, ol, etc. They can only contain "phrasing" (inline) items like span, img, etc. See https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements
I would recommend changing the the H1 to a div which is intended to contain block items. You would also need to change the style in your stylesheet frokm h1.Title to div.Title.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
RH is correcting invalid markup. H1 cannot contain "flow" (block) items like div, p, ol, etc. They can only contain "phrasing" (inline) items like span, img, etc. See https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements
I would recommend changing the the H1 to a div which is intended to contain block items. You would also need to change the style in your stylesheet frokm h1.Title to div.Title.
Copy link to clipboard
Copied
Thanks, Amebr. I understand now why the UI is changing the h1 tags. It seems odd to me that the conversion of the "Related Topics" content from RH Classic to RH Rewrite didn't correct this issue, and it has been frustrating to watch the formatting appear to change randomly, making the output presentation inconsistent. That said, I understand switching to a div.Title. Related Question: Is there a "best practices" for "Related Topics" formatting? I saw the post about formatting the list as a bulleted list. Is anyone using drop-down text or something similar, simulating the RH Classic button so that a user would need to click "Related Topics" to see the list of related topics? Again, thanks!
Copy link to clipboard
Copied
Sorry, I can't help as I haven't used Related Topics in years.
Copy link to clipboard
Copied
I have never really seen the point of Related Topics as a feature. It is simply a heading and a list of links to other topics. Any style can be used for the heading and a link class created for the URLs if required.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information