 Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- RoboHelp
- Discussions
- Responsive HTML - changing desktop>tablet breakpoi...
- Responsive HTML - changing desktop>tablet breakpoi...
0

/t5/robohelp-discussions/responsive-html-changing-desktop-gt-tablet-breakpoint/td-p/8317583
May 11, 2016
May 11, 2016
Copy link to clipboard
Copied
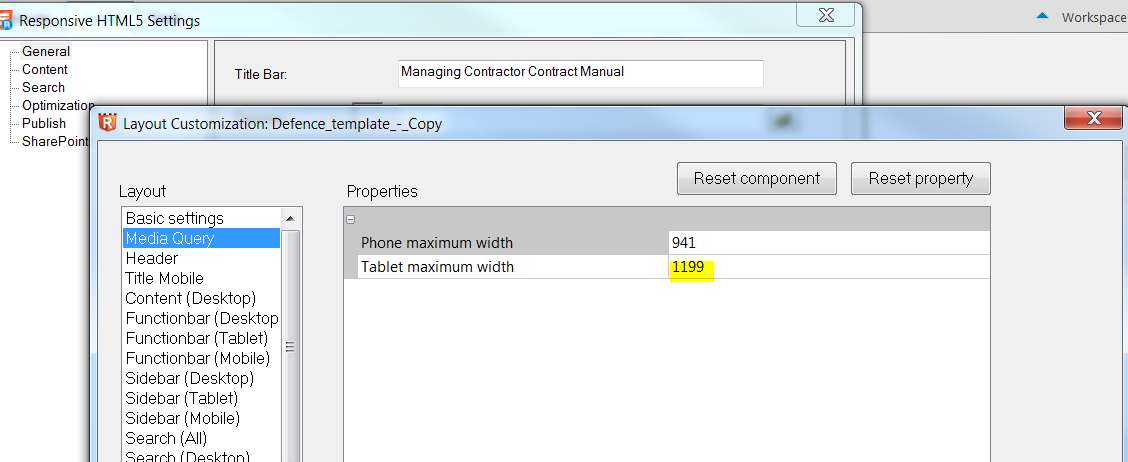
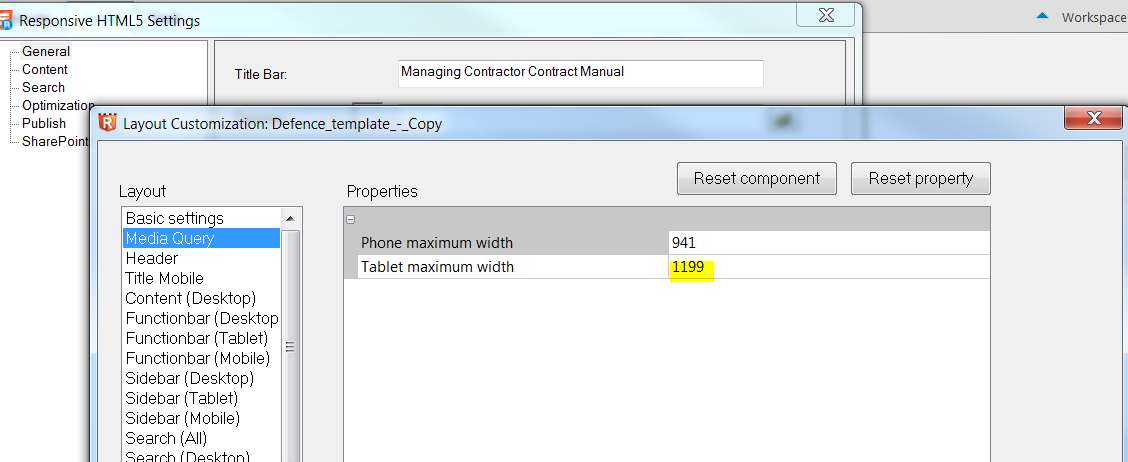
I am trying to change at pixel width at which desktop view changes to tablet and therefore when the sidebar switches to icons.
It seems Javascript is used to remove sidebar-opened class from various divs when screen is reduced below 1300px. I need to change this value to 1200px.
I could add responsive CSS to do this but it would be much easier to update the JS. I narrowed this down to the one of the scripts responsible for this to script \Responsive_HTML5\template\scripts\rh.min.js but I couldn't understand how it adds/removes 'sidebar-opened' going between desktop/tablet.
Anyone have any strategies or options?
Thanks,
Daniel
RoboHelp 2015
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
May 11, 2016
May 11, 2016
Found it:


/t5/robohelp-discussions/responsive-html-changing-desktop-gt-tablet-breakpoint/m-p/8317584#M112618
May 11, 2016
May 11, 2016
Copy link to clipboard
Copied
Found it:

Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
RoboHelp Documentation
Download Adobe RoboHelp
Copyright © 2024 Adobe. All rights reserved.