 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Responsive HTML5 Indigo output font sizes
- Re: Responsive HTML5 Indigo output font sizes
Responsive HTML5 Indigo output font sizes
Copy link to clipboard
Copied
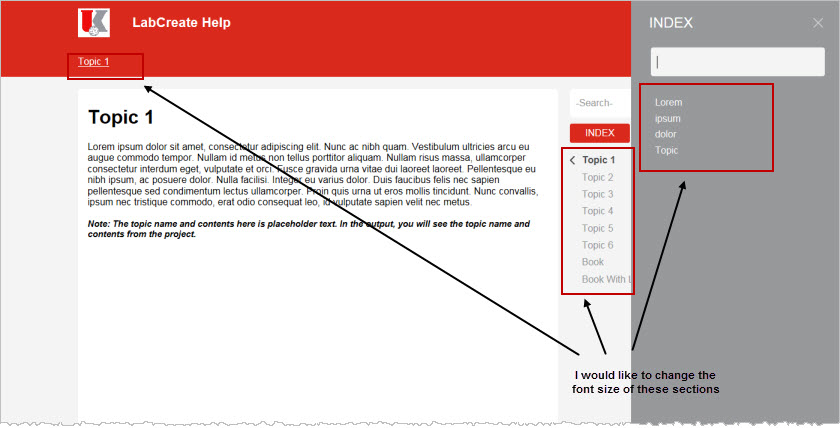
I am wondering if anyone can help me please, I am new to RobHelp 17. I am using the Responsive HTML5 Indigo output and I would like to change all the font to be Arial 10. I have changed the layout font to be Arial in the Layout Customization but am unsure where to change the font size.
I have changed the font size in my topics using the css file, so it is just the index and the navigation menu and the breadcrumb bar that I need to change now.
If anyone has any ideas I would be very grateful to hear them.
Thank you
Corinne

Copy link to clipboard
Copied
Do a search on layout editing, but I think @Willam van Weelden talks about that sort of stuff buried deep in the guts of some SCSS file?
Copy link to clipboard
Copied
Are you comfortable with CSS?
The Indigo layout contains a separate Theme1.css file that holds all formatting and colours used in the layout. You can use that file to change the font size.
For example, in the Theme1.css you'll find a selector for formatting all the sidebars. You can use that to change the font size. Just be careful: if you change the font size on the entire sidebar, the search fields and buttons will also be enlarged. So it will be a little playing until you get it just right.
You can use these webinars as a starting point: Beyond the Wizard: Editing HTML5 layouts for RoboHelp 11 (Session 1) , Beyond the Wizard: Editing HTML5 layouts FOR RoboHelp 11 (Session 2) https://2016-09-06-robohelp-layout.meetus.adobeevents.com/
My webinar on SCSS won't be much use as Adobe hasn't released the SCSS files. But because all formatting is taken care of in the theme1.css, you shouldn't have to resolve to SCSS anyway.
