Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: (RH 2020.5.71) Home Page tile titles gone
- Re: (RH 2020.5.71) Home Page tile titles gone
(RH 2020.5.71) Home Page tile titles gone
Copy link to clipboard
Copied
Hi Everyone.
Using the Oceanic skin I've been using for 1.5 years, the tile titles on my home page no longer display.
They used to look like this:
Here's what I've tried and failed to do to get the titles back:
- Mimic the settings of a fresh Oceanic.
- Retrieve the skin from an older project that I know is working properly.
The problem with item 2 is that, when RH upgrades the older project, the upgrade breaks the skin in precisely the way I'm trying to fix. I've tried this with 3 older projects. Each time, the tile titles go missing.
From copying the settings of a fresh Oceanic skin, the trouble seems to be the settings of either the details-box or the title-box. I just don't know how to manipulate them.
Thank you!!
Copy link to clipboard
Copied
Perhaps 'details-box', 'title-box' or 'title have the font colour set to white rather than transparent (the box with the red line through it)?
Also, are you using a custom css in the User Assets section - perhaps something in there is overriding the settings. You'll need to use the browser developer tools to check.
Copy link to clipboard
Copied
Thanks for the troubleshooting, Amber.
This new screenshot I think will give you more to go on:
I hadn't realized before that I could scroll the skin editor preview and see that additional tiles have been pushed down below the bottom of the screen. And in those tiles, the titles do display.
This allows me to ask more specifically: how do I adjust the skin settings to create more room for the Details Box in the first tile?
Thank you!
Copy link to clipboard
Copied
PS: I think I've found the solution!! I've edited the TOC Tiles "container" layout:
I think the container was just too small -- the title box was extended beyond / below the bottom of the container.
Any more advice for me? Otherwise, I think I'm good. I've got the tile titles back! I just need to edit the tile and details box so they're not so huge.
Thank you!
Copy link to clipboard
Copied
PPS: Actually, I could use your help.
- How do I make the white area around the title smaller?
- And how do I center the title?
Thank you!
Copy link to clipboard
Copied
If you have a look at the red border in the preview panel, that tells you what element you're adjusting. The height you changed is for most of the page, rather than the individual tiles. A fresh copy of Oceanic does not have a height set there. So I would remove that. The problem will be some other change you have made to the skin.
If you click tile-box, you'll see the red border selects the tile box. Perhaps you have a height there. In a default Oceanic skin, there is no value in height for tile-box.
I would recommend adding a fresh copy of Oceanic and checking the default values for height and width for tile-box, details-box, title-box and title to see reseting to those default values will fix your problem.
Copy link to clipboard
Copied
Thanks, Amber.
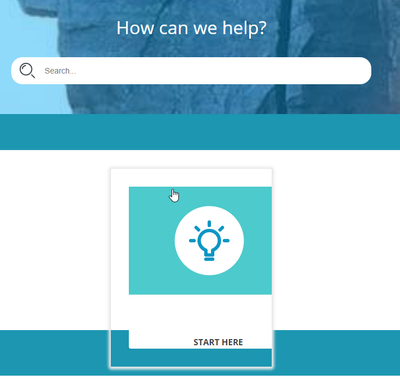
Resetting to defaults gives me this:
I'm wanting to do two things:
- Shrink the white Details Box around "Start Here" so that it gets pulled back off of the teal area.
- Center the text in the Details Box. (I guess that means centering the tile-box within the toc-list -- so that there's space to the right of the tile as well as to the left)
Thank you!
Copy link to clipboard
Copied
None of the problems you mention appear in the default skin, so they are the result of changes you have made to the skin.
The best I can suggest is you add the default Oceanic skin to your project (or in a test project if that's easier for you) and compare the settings in the default one with the settings in your customised version. I'd start with the three areas previously mentioned, and look at margin, padding, width and height settings.
Copy link to clipboard
Copied
Thank you, Amber.
I hear what you're saying about the default skin not exhibiting these problems. However, I've already tried what you've most recently recommended. In fact, the screenshot I shared previously is the product of directly copying (all) the settings of the default skin.
I'm guessing (wild guess, here) the difference in result has to do with some default settings using "rem" units instead of pixels -- i.e., the rem units deriving their values from some other setting???
I'm at a loss for what to do next. 😞
Copy link to clipboard
Copied
rem means "root em", so usually based on the font size of the body or html tag. Maybe the Body > container font size has been changed?