- Home
- RoboHelp
- Discussions
- Rh2020 - Frameless output count of tiles on welcom...
- Rh2020 - Frameless output count of tiles on welcom...
Rh2020 - Frameless output count of tiles on welcome page and line break
Copy link to clipboard
Copied
Hi,
In my Frameless output generated by using RH2020, I have about 7 to 8 tiles. By default, all show up in a single line. Is it possible to control it by having 4 tiles display on line 1 and then a line break after which on line 2 the remainder tiles?
So if I have only 6 tiles, I may want 3 tiles on line 1 and 3 after a line break on the next line. Is that doable?
Copy link to clipboard
Copied
I can't think of any built in way.
By default the tiles are arranged using flexbox, which is designed to fit as many boxes as will fit in the area, then wrap the remaining boxes to the next row.
CSS Grid is designed to specify a grid layout, which I think allows you to say "x boxes across and x boxes down", although I haven't built anything with it so could be getting some of the details wrong.
While you can change "display" from "flex" to "grid" I don't think the corresponding grid properties display in the interface. So I think you'd need to use a custom css in the User Assets area. A developer would probably be able to help figure it out.
Copy link to clipboard
Copied
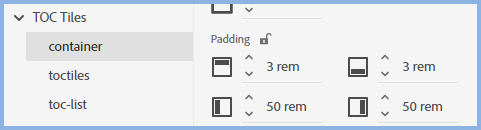
Try this, it is not thoroughly tested, just based on an idea. The default settings for the Home Page tiles are set in the skin editor. I just increased the default left and right padding to 50 rem and the tiles displayed in a single column in the skin preview.
With some trial and error and smaller settings maybe you can get what you want?
Let us know how you get on.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Sure, will try this and let you know.