Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: RH2020: Related Topics appear as a numbered li...
- Re: RH2020: Related Topics appear as a numbered li...
Copy link to clipboard
Copied
In Preview mode, my related topics lists appear without numbering (which is whatI want). When I output to responsive HTML5 and view the ouput, my related topics lists appears without numbering. Good. But when I pubish the project, all my related topics list are numbered! Any ideas?
 1 Correct answer
1 Correct answer
Thanks Amber, Peter, but the more I tried to resolve this issue the odder it became (such as periods appearing at the start of each listed item). In the end I gave up trying to diagnose the issue. Instead I created a new project, copied the vanilla default CSS from it to my troublesome project and incrementally modified the new CSS to match what I had before—leaving out, of course, all those subsidiary related topics styles (although I did have to add in a style for the related topics caption).
...Copy link to clipboard
Copied
I'd suggest trying to clear the browser cache first. Then if that doesn't work, see if you can get the webserver administrator to clear the server cache or bounce the web server.
Just to rule out some weird caching issue.
If non of that resolves it, I'd use the developer tools to inspect the code to figure out where it's coming from.
Copy link to clipboard
Copied
Thanks for the quck response. Clearing the cache didn't work, but I suspect now that it is a browser issue. In Chrome, IE and Safari, the Related Topics are not numbered. In Firefox they are. Oddly, Firefox is my default browser and Related Topics were not numbered until yesterday!
Copy link to clipboard
Copied
That's pretty weird. It's probably worth using the Developer Tools to inspect the list to see what FF is doing.
Copy link to clipboard
Copied
Did FF update yesterday?
If Amber's suggestion doesn't reveal anything create a new project and either create a new topic or import one. Using the same CSS does that have the same problem?
If it does, see the Contact page on my site and send the project as instructed there. Do make sure you include a link to this thread and please do not email the project direct.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
In the test project you sent me there was dupliction of CSS files. If you look within Assets you will two instances of each CSS. I suspect that is just related to setting up the test project but check your main project is correct.
I also found that in addition to default.css which is what seems to have your main styles, the topics also had a second CSS. Maybe that's intentional but if not reduce it to one.
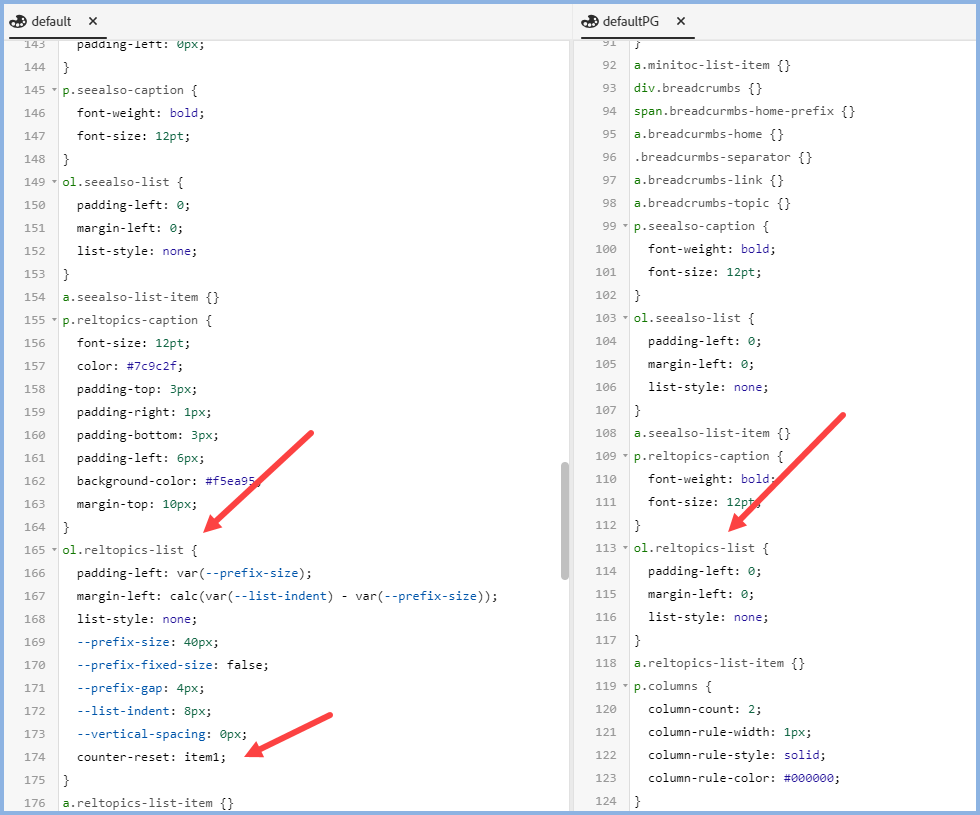
The issue though is the related topics definition in default.css. As supplied I see the Firefox problem. I then imported a clean default.css as created in a new project and named in defaultPG.css.
With your CSS I saw the issue, with a clean copy I did not. I then opened both CSS in source view and found the rogue line.
If you comment out the counter reset line by applying /* and */ at either end of the line, the problem goes away in Firefox.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thanks Amber, Peter, but the more I tried to resolve this issue the odder it became (such as periods appearing at the start of each listed item). In the end I gave up trying to diagnose the issue. Instead I created a new project, copied the vanilla default CSS from it to my troublesome project and incrementally modified the new CSS to match what I had before—leaving out, of course, all those subsidiary related topics styles (although I did have to add in a style for the related topics caption). I generated output as I went and tested it in Chrome, Firefox and Edge and encountered no problems. Problem sorted.