- Home
- RoboHelp
- Discussions
- RoboHelp 2017 Indigo layout - remove interior scro...
- RoboHelp 2017 Indigo layout - remove interior scro...
RoboHelp 2017 Indigo layout - remove interior scrollbars?
Copy link to clipboard
Copied
Hello,
My company recently approved the upgrade to RoboHelp 2017 so we can start using responsive HTML5 help. We very much like the Indigo layout, but have one major obstacle to implementing it.
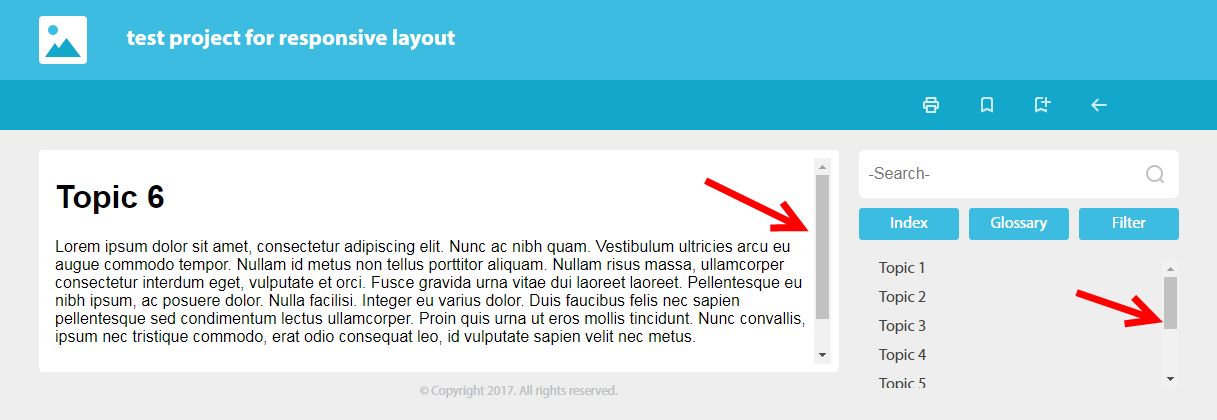
Right now, the Table of Contents sidebar and the content area for the topic/body appear stuck in iframes with interior scroll (see image).

We hope to use this layout for API documentation, where the topics can be quite long. Even at a good desktop resolution, users see this interior scroll rather than having the entire layout scroll with the page.
Is there a way to make the content, table of contents, and other widget areas scroll with the screen? We'd really like for the browser to control the scroll behavior rather than having multiple scroll bars clutter the screen.
Thank you!
Copy link to clipboard
Copied
I think you would need a custom layout for that. See if www.helpessentials.com helps. Free and paid for skins there and I believe you can pay for customisations.
See www.grainge.org for free RoboHelp and Authoring information.

