 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I'm trying to create thumbnails for our screen shots. I followed the instructions that Peter Grainge has on his website at RoboHelp Tour. I did notice at the bottom of the Peter's page he says there is an expand.png and a modal-close.png file in the layouts folder. I cannot locate these files. I used the same settings that Peter used on his page for the Thumbnail style, applied it to the graphic and then produced the RHTML5 including the thumbnail style (and size of 100x100) to the on the first settings page of the Output SSL. I don't know if I am missing a step or doing something wrong. Do the expand.png and modal-close.png files get created when you create thumbnails or are these in the Layout folder already? Am I missing a step or files or using an incorrect process?
 1 Correct answer
1 Correct answer
After much testing I found that there must be a <p> tag around the <img> tag otherwise the thumbnail does not work. The "implicit" tag mentioned above were around those <img> tags inside tables. I don't know what the "implicit" tags are for but I finally got everything to work ensuring a <p> tag was around the <img> tag.
Copy link to clipboard
Copied
I did get the thumbnails to work but they are black boxes in the output. Is there a way to have the picture appear small? Does the box appear black because the size specified in the output is too small to show a thumbnail of the graphic?
Copy link to clipboard
Copied
Hi there
If memory serves, the thumbnails are actually smaller images that are created and linked during the generation process.
You may want to explore the output folder and look at the images to see. Perhaps something went astray during the generation process.
Out of idle curiosity, what size were they before and after? Perhaps share a screen shot?
Cheers... Rick ![]()
Copy link to clipboard
Copied
The thumbnail files were created in the output folder as you indicated. Here is a sample graphic file (image66.gif) with a graphic size of 181x40. I had to blur the text for privacy reasons:

Here is the thumbnail file (image66_th.gif) of the graphic above (thumbnail size is 45x100):

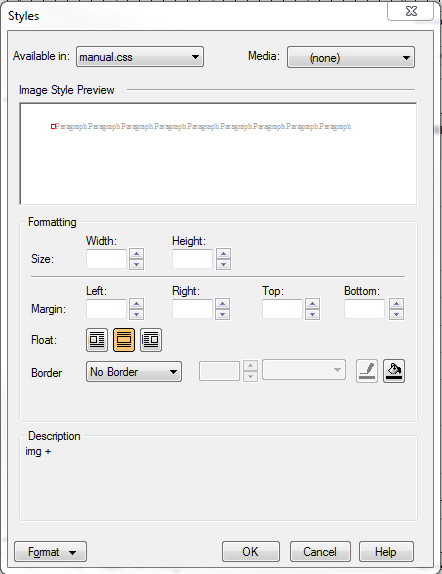
Here are the settings for my Thumbnail style:

When I generate the RHTML5 output I put a thumbnail size for this style to 100 x100.
These graphics are GIFs. Do they need to be PNGs? I wasn't sure if this could cause an issue.
The thumbnails display in the output (but as a black box with the arrow icon to indicate its a thumbnail that opens). They also work and open correctly. I just can't get the thumbnails to display as anything other than a black box.
Copy link to clipboard
Copied
Nothing like a test, eh?
My personal preference for images has been PNG for several years now. So I'd suggest testing by taking just one of the images with this behavior and converting it to PNG. Then publish again and note the results.
Cheers... Rick ![]()
Copy link to clipboard
Copied
I ran a test and converted a GIF to PNG and the thumbnail worked great. I guess GIF is not the graphic format of choice for doing thumbnails. I don't know if PNG beginning a requirement is documented anywhere, but here it is.
Copy link to clipboard
Copied
I'd be willing to bet that other file types work as well. Did you try JPG?
Copy link to clipboard
Copied
After doing a couple PNGs I'm finding another problem. After looking at the HTML I noticed the thumbnails that work have the tag <?rh_implicit_p?> before the<img src> tag. However, some of my images do not have this <?rh_implicit_p?> tag before the IMG tag and these thumbnails do not work. I've tried to copy and past this "implicit" tag to other places in front of the <img> tag and after I look at the topic in Design view and then go back to HTML view the <rh_implicit> tag is gone. I've deleted and re-imported the images and the <rh_implicit> tag is not there. I'm not sure what else to try other than recreating the topic and even in this situation I'm not guaranteed that the "rh implicit" tag will be there when I import the graphics.
Copy link to clipboard
Copied
After much testing I found that there must be a <p> tag around the <img> tag otherwise the thumbnail does not work. The "implicit" tag mentioned above were around those <img> tags inside tables. I don't know what the "implicit" tags are for but I finally got everything to work ensuring a <p> tag was around the <img> tag.
Copy link to clipboard
Copied
As near as I can tell, the custom RH 'implicit' tag indicates the element has been entered in the blank space between container tags and therefore the p is 'implied'.
Why a regular p isn't added, only the RH gods know.