RoboHelp 2019 Update 9 new Frameless Skin not working in IE
Copy link to clipboard
Copied
I'd like to start using the new Frameless skins released in RH 2019.9 (specifically Oceanic). Our site looks terrific in Edge and Chrome but unfortunatley our client is still using IE11 across its oranganisation. Does anyone know what, if anything, can be changed in the configuration of IE to allow the sites to run using the new Frameless skins?
Copy link to clipboard
Copied
Hi, cadbase!
I just generated the RoboHelp Reimagined Sample Project using the Oceanic Skin and it is displaying as expected in IE 11, Edge, Chrome and Firefox. What exactly is not working? I know that one item might be the "allow blocked content - Scripting" if you are testing locally in IE 11. If I click the Allow Blocked Content button, the site comes up as expected. What version of IE 11 is being run and by chance is it running in "Compatibility Mode"? I have tried both ways and it works for me, but there may be an Intranet security setting your client is using. What kinds of edits might you have made in the Oceanic Skin? Let us know and we'll keep working it.
Thanks
Adobe Certified RoboHelp and Captivate Instructor
Adobe Certified RoboHelp and Captivate Instructor
Newport, Oregon
Copy link to clipboard
Copied
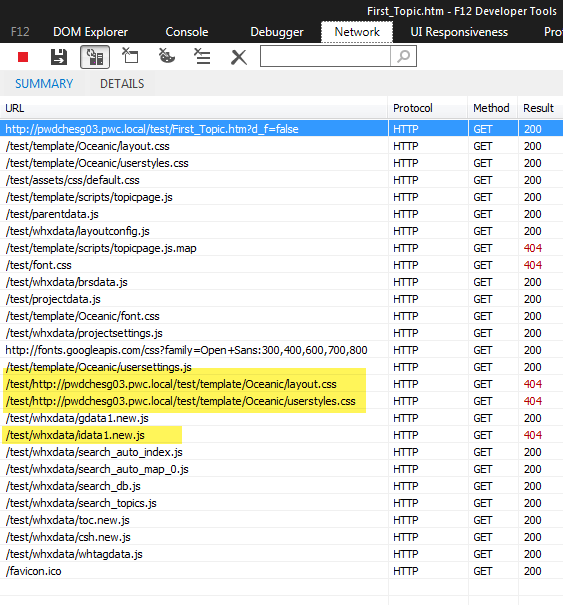
Thanks. The Developer tools show three items not found - font.css, layout.css and userstyles.css as shown below (sorry if it's hard to see these but the new Forum site seems problematic also). All three are in the skin template folder on the Web site but IE11 is looking the wrong place with two showing a repeated string in the path.
Copy link to clipboard
Copied
Some other issues I've found with the Oceanic skin are:
1. The right panel doens't highlight the topics as you scroll in Edge but they do in Chrome.
2. The menu bar under the banner stays nicely at the top as you scroll in Edge and Chrome under Windows, but not on Safari or Chrome on an iPad.
3. The layout doesn't resize properly when you rotate an iPad from lanscape to portait - although it's not bad.
4. This is more of a suggestion than a bug, but the right panel takes up too much space on a small footrpint device so you have only small area left for your content. It would be nice if the right panel would dissapear when you drop the width of the browser window below a certain threshold so the content area doesn't get so restricted.
Copy link to clipboard
Copied
Adobe Certified RoboHelp and Captivate Instructor
Newport, Oregon
Copy link to clipboard
Copied
IE11 does not properly support HTML5 and for that reason Adobe have stated that frameless skins are not supported in IE11.
Copy link to clipboard
Copied
Peter, do you know if this limitation is documented anywhere? I checked the Update 8 blog post, the skins help pages and the frameless output help pages but couldn't see anything obvious.
Copy link to clipboard
Copied
By way of an update, and to rule out a problem with my particlar project - which was converted from 2019 Classic, I tried creating a clean new empty project with the same skin. It previews successfully in IE11, whch suggests the browser is capable of displaying the frameless skin using the file: prootcol, but it fails to display in IE11 when the project is deployed to an IIS Web server (i.e. using the http: protocol). Using the IE Developer tools, I can see four "404 Not Found" errors where resources, including two CSS files and one JS file, isn't found because of an incorrect or invalid path. It looks to me like it might be a bug where the JavaScript under IE11 is failing to properly set the correct relative path locations for certain files within a site. Chrome display the same simple test site in IIS without a problem.
Copy link to clipboard
Copied
I know I have seen it but I couldn't find it when I posted. I'll ask.
Copy link to clipboard
Copied
Notice the paths in yellow for the 404 errors:
The file idata1.new.js isn't found anywhere though.
(I had trouble uploading the image in IE but found Chrome worked better for the forum!)
Copy link to clipboard
Copied
@cadbase, I think the images functionality is a bit touchy. Nothing has come through as far as I can see.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Yep, the image is there now. Unfortunately I can't offer any help on it, sorry.
Copy link to clipboard
Copied
I stand corrected on support for IE11. Adobe are aware of some issues including SVG icons not rendering if those are set via CSS (background-image) and Favorites not working because of local storage support in IE.
As you can see, John Daigle has alerted Adobe to this thread so hopefully the other items you have reported are being addressed.
You can always report bugs https://tracker.adobe.com