- Home
- RoboHelp
- Discussions
- Strange html behavior wrapping <img> with <figure>...
- Strange html behavior wrapping <img> with <figure>...
Strange html behavior wrapping <img> with <figure> or <div>
Copy link to clipboard
Copied
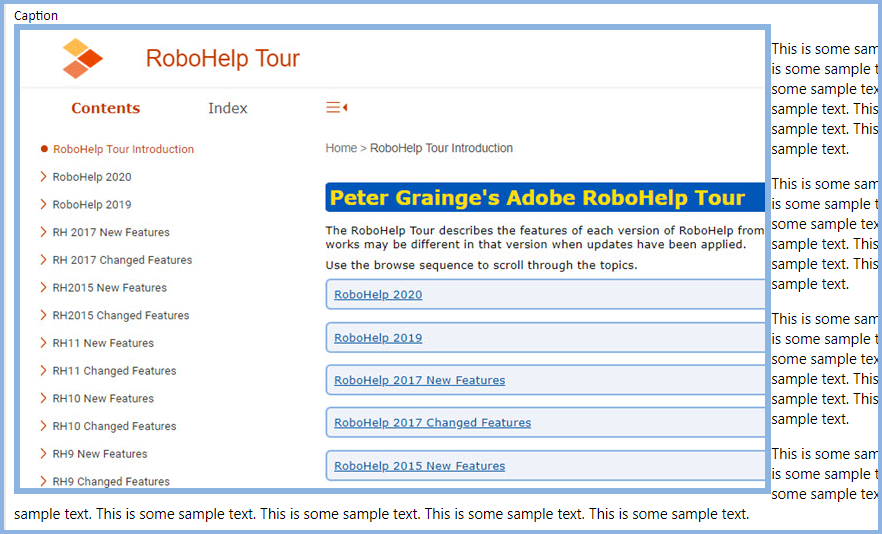
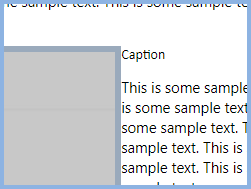
The majority of the images in my document are just within an <img> tag. I've started trying to add in captions and wrap it all in a <figure> tag, however it keeps creating this strange figure size, that makes text wrapping around it really awful. I tried replacing the <figure> with a <div> tag and it did the same thing. I want to be able to start incluing <figcaption>, but can't do it if this is the current situation.
It does this if I float it to the left or right. The figure in the CSS has nothing designating size. I tried setting a width, but it doesn't seem to change anything.
Copy link to clipboard
Copied
This seems to work, albeit some tweeking to the text next to the image is needed (the image style needed some right margin). Also the text on the right is one line down to where it should be.
In the image Content Properties I set text wrapping to left and position to top. If you set it to bottom, it appears on the right.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.