Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Style Sheets for Imported Word Documents: Adob...
- Re: Style Sheets for Imported Word Documents: Adob...
Style Sheets for Imported Word Documents: Adobe RoboHelp Classic 2019 vs Adobe RoboHelp 2019
Copy link to clipboard
Copied
Is it possible to keep style sheets intact when importing Word documents into Adobe RoboHelp 2019?
I am currently upgrading a project from Adobe RoboHelp Classic 2019 to Adobe RoboHelp 2019. In Classic 2019, RoboHelp created an individual style sheet for each imported document. Those individual style sheets carried over when I upgraded the project, but Adobe RoboHelp 2019 has not created new style sheets for any additional Word documents that I have imported after the project was upgraded. Instead, the program wants to use style sheets that are already present within the project.
The reason having individual style sheets for each document would be ideal is that this project includes content from different teams. It's difficult to apply a universal style sheet (or even several style sheets) because the teams use different styles.
Thank you!
Copy link to clipboard
Copied
What happens if you delete the value from the CSS for style mapping field? Does that create individual css files for you?
Copy link to clipboard
Copied
The logic changed when RoboHelp moved from Classic to New UI.
- In Classic a CSS file was created for the whole topic.
- In the New UI RoboHelp attempts to match the styles in the CSS set in the import dialog and only creates a CSS for those styles it cannot map.
Most users in Classic wanted their imported Word documents to look like their existing topics, they wanted the content.
If you look at Topic Properties > General and see only one CSS it means that RoboHelp was able to map all the styles used. It's likely you will see a second CSS with the styles that could not be mapped.
It's explained more in RH2019 Importing/Linking Word/Fm Docs (grainge.org)
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
I haven't tested it but logically if you change the mapping to use the Word styles you should end up with a complete CSS file and be able to delete the project CSS without impacting the imported topic(s).
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
@Amebr and @Peter Grainge, thank you for your help!
Deleting the value from the CSS for style mapping field does create an individual CSS file. Actually, as Peter helpfully pointed out, an individual CSS style is always created when there are styles that can't be mapped to the project CSS. However, I'm still struggling to get imported documents to look nice.
So, here are my findings at the moment:
- Import with no value from the CSS for style mapping field: Creates entirely new CSS, but the Word styles don't translate well (e.g., the spacing is wrong, the headers don't always appear, etc.).
- Import with project CSS in the CSS for style mapping field: Uses the project CSS and creates a small CSS with the styles that didn't carry over. The styles still look off, however, even when I delete the smaller CSS so that only the project CSS is being used.
Any ideas?
Copy link to clipboard
Copied
You know what you mean by "a bit off" but I don't. Can you be more precise? Wrong font, wrong font size, line spacing etc. Some screenshots would help. Please use the photo icon to insert images within the post. Seeing an image inline with the text makes it easier for anyone answering or viewing the post.
Are you copying the contents of the secondary CSS into the main CSS? Just deleting it will have an impact.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
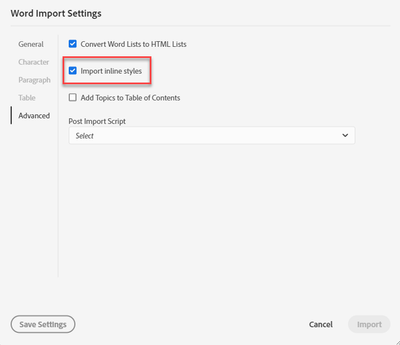
@Peter Grainge, sure thing. I figured out my main issue, which was that I needed to select "Import inline styles," even when I was mapping an imported document to my project CSS. Once I figured that out, most of my styles carried over just fine (font size, color, spacing, etc.).
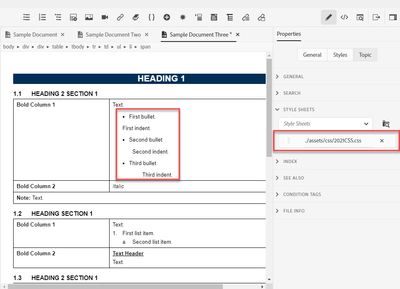
However, there are some minor style issues that are still being uncoooperative. In the image below, I have an imported demo document. It has both the project CSS (2021CSS), which the document was mapped to, and the extra CSS created for the unmapped styles. Everything looks right except for the bullets, which aren't indented. The third bullet icon (the square) is also too big.
When I remove the extra CSS, the bullet icons change to circles, and the indentation is still off.
When I generate the project, the bullets are still wrong, and the table borders also seem to change weights unpredictably.
Any idea what's going on with the bullets and table borders? I can provide my CSS code if needed--I am a novice at CSS coding, so I wouldn't be shocked if something was wrong. Thanks again for all your help!
Copy link to clipboard
Copied
Mapping Word lists either importing or generating a Word document has always been a problem.
What I would do is first of all create a copy of your project so that whatever you do next, you will have a copy that is no worse than where you are. I always recommend creating the backup as a zip file. That prevents you opening it accidentally and working on it before you realise it was the backup. This way you always have a clean backup that can be used to create a new clean copy time after time.
Go to a problem topic and see what is in the linked CSS created during the import. Delete the list styles. Go back to the topic and the problem list. Select all of it and go to the list icon and select None, then select the style you do want. That will be from your main CSS so it should work.
Try that.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
@Peter Grainge, thank you! What ends up working best for me is if I delete the bonus CSS completely (which changes the list style to "(none)" for me), delete the wrong bullets from the document, and then select the bullet style from my project CSS. Thanks so much for all your help!
One last thing to wrap this thread up—for anyone else who is transitioning an old RoboHelp Classic project to the new UI and didn't use a project CSS previously, I think it's good to create one anyway. Even if your converted files look okay in the new UI, the best way to keep the styles consistent going forward is to import documents with a project CSS. You can then decide if you want to keep or delete the bonus CSS that's automatically created whenever a new document is imported.
Copy link to clipboard
Copied
"or anyone else who is transitioning an old RoboHelp Classic project to the new UI and didn't use a project CSS previously"
Projects have always used a CSS so I am not following that. When you create a project from scratch, Classic or New UI, default.css is applied to topics unless you change to some other CSS.
The "bonus" CSS contains styles that could not be matched to the CSS defined in the import settings. Maybe just deleting it worked for you but it could wreck an import if you don't follow the steps in the link I posted. Essentially copying the styles to your main css, which could have, unintended consequences for other topics, or in the import finding out where the extra styles are applied and then applying styles from the main css.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
@Peter Grainge, sorry, I could definitely have been clearer with my explanation! Our project definitely has CSS files (both individual CSS files for each topic and a main CSS file for the overall project), but implementing the main CSS has proved to be a challenge because so many people have worked on the project. So when I said we "didn't use a project CSS previously," I should have said we didn't use it consistently.
Regarding the Word import process for RoboHelp 2019, would you mind directing me to the instructions on your website? When I go to the link you provided, I see "The process using RoboHelp 2019 is fully described here," but "here" leads to a broken link. I can't find the page in the Archive either. My apologies!
Copy link to clipboard
Copied
Broadly speaking, the information here should apply to RH2019 New UI. (Give or take new options).
https://www.grainge.org/pages/authoring/rh_tour/rh2020/authoring/importing_linking.htm
Hopefully that can tide you over until Peter is awake to check the links.
Copy link to clipboard
Copied
Now fixed but the process didn't change so the 2020 version is the same.
RH2019 Importing/Linking Word/Fm Docs (grainge.org)
My apologies for messing up the link.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information