Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- The table is too wide and does not respond to sett...
- The table is too wide and does not respond to sett...
Copy link to clipboard
Copied
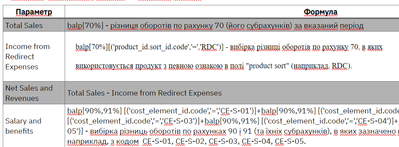
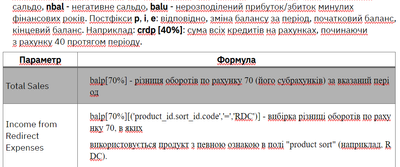
The table is 600 px width, the second column is 500 px width. Every width is specified in the fields. And when the table is empty it is really 600 px width. But after I added some very long text in the cells, it expanded and went far beyond the page. The table does not respond to settings in the right panel. When you view this table in a browser, a scroll bar appears. When you view this table in PDF, the table is simply truncated to the right.
I tried splitting the long text by moving the long line to a new line. But this led to a violation of formatting (the font has changed and the line spacing has increased).
The width of the table manually (with a special handle that appears when you hover the mouse over the edge of the table) is also not adjustable. How to reduce the width of the table to acceptable, so that it does not go beyond the page and does not spoil the formatting of the text?
 2 Correct answers
2 Correct answers
If there is a single string of characters longer than the available space of the parent element (here: table column width), browsers and other html rendering engines cannot break the line until there is a space.
Check this to understand more details:
https://developer.mozilla.org/en-US/docs/Web/CSS/word-break
In such a scenario, you will have to set the "word-break" property to "break-all" for the parent element of your long string.
Best would be to have a special style (e.g., <code>) and a
...You can add the "code" tag to your stylesheet in the stylesheet interface. Then all you need to do is select the text you want to apply it to, and click the entry in the Styles panel.
But I couldn't find a way to add the word-break code, so you'd need to add that manually after switching to code view in your stylesheet.
It'll end up looking like:
code {
word-break: break-all;
}
Copy link to clipboard
Copied
Are you using 2019 or 2020 and which update do you have. Look in the help menu and let us know the version.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I fixed it like this: manually broke the long lines and then fixed spoiled formatting with Styles.
Copy link to clipboard
Copied
I found very simple answer! I just ned to add spaces at both sides of "+":
Not: one+two+three+...+onehundred,
but: one + two + three + ... + onehundred.
Only long text without spaces enlarges the table.
Copy link to clipboard
Copied
If there is a single string of characters longer than the available space of the parent element (here: table column width), browsers and other html rendering engines cannot break the line until there is a space.
Check this to understand more details:
https://developer.mozilla.org/en-US/docs/Web/CSS/word-break
In such a scenario, you will have to set the "word-break" property to "break-all" for the parent element of your long string.
Best would be to have a special style (e.g., <code>) and apply it to the string and define word-break: break-all for it in your CSS.
Copy link to clipboard
Copied
I understand the idea, but I do not understand how to realize it in the RH. I need not only add some HTML-code to the page, but also to CSS. And this is much more complicated task as CSS for RH page is very complicated itself and I can spoil it.
Copy link to clipboard
Copied
Wow! Thank you! It works! But the only minus is font. It is not my font from the other parts of the doc. And I cannot change it even when I edit it in Style. Why is it so?
Copy link to clipboard
Copied
You can add the "code" tag to your stylesheet in the stylesheet interface. Then all you need to do is select the text you want to apply it to, and click the entry in the Styles panel.
But I couldn't find a way to add the word-break code, so you'd need to add that manually after switching to code view in your stylesheet.
It'll end up looking like:
code {
word-break: break-all;
}
Copy link to clipboard
Copied
Wow! Thank you! It works! But the only minus is font. It is not my font from the other parts of the doc. And I cannot change it even when I edit it in Style. Why is it so?
Copy link to clipboard
Copied
You might find the HTML tag
<wbr>helpful in this instance. You'd place it in your HTML table cells where it's OK to break the line. See more at HTML wbr Tag (w3schools.com).
Copy link to clipboard
Copied
Regarding the font, by default it will be your browser's monospace font, but you should be able to change it in the stylesheet. Just choose the font you want for the code tag.