Adobe Community
Adobe Community
Tiny level 1 bullet
Copy link to clipboard
Copied
I created a multi-level bulleted list style for our project that goes round, square, circle, repeat. For some reason I don't understand, the Level 1 style bullet and text is noticeably smaller than Level 2, despite them being the same font size. It's also not the same size as the Level 4, which is the same bullet style repeated. Any ideas what could be causing this?
Here's the style:
p.RoundSquare {
--autonumber: autonumber;
--prefix-size: 10px;
--prefix-fixed-size: true;
--prefix-gap: 8px;
--vertical-spacing: 0px;
--list-indent: 0px;
position: relative;
font-family: Arial;
font-size: 1em;
color: #000000;
line-height: 150%;
margin-top: 6pt;
margin-bottom: 4pt;
margin-left: calc(var(--list-indent) + var(--prefix-size) + var(--prefix-gap));
}
p.RoundSquare:before {
counter-increment: p\.roundsquare1;
content: counter(p\.roundsquare1, disc);
text-align: right;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
margin-right: var(--prefix-gap);
width: var(--prefix-size);
overflow: hidden;
}
p.RoundSquare[data-list-level="2"] {
--prefix-size: 10px;
--prefix-fixed-size: true;
--prefix-gap: 8px;
--vertical-spacing: 0px;
--list-indent: 30px;
position: relative;
font-family: Verdana;
font-size: 1em;
color: #000000;
margin-top: 6pt;
margin-bottom: 4pt;
margin-left: calc(var(--list-indent) + var(--prefix-size) + var(--prefix-gap));
}
p.RoundSquare[data-list-level="2"]:before {
counter-increment: item2;
content: counter(item2, square);
text-align: right;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
margin-right: var(--prefix-gap);
width: var(--prefix-size);
overflow: hidden;
}
Copy link to clipboard
Copied
It helps if you use the photo icon to insert images within the post. Seeing an image inline with the text makes it easier for anyone answering or viewing the post.
You haven't said which version of RoboHelp you are using. Please always start a thread with this information.
- Please go to Help > About and include the full version number.
- If you are using 2019 also state whether it is 2019 Classic or 2019 New UI.
The name of the style makes me think it is a style that shipped with one of the Classic sample projects. The settings for that are defined here.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
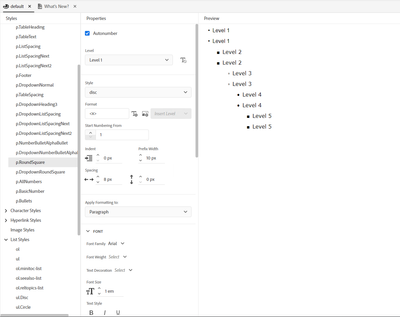
Here is the photo, it's take from the Preview view but things look the same in the output.
I'm currently using RH2020 version 2020.6.76.
We are converting a project to RH2020 from RH2019 Classic. I recreated this style sheet to match the styles we currently have in our project, so the name is old but the style sheet is brand new.
Here is the style as I built it, I can add more information if we need it.
I was shown how to increase the size of the bullets, but that increased the size of all the bullets and not just my first level.
Copy link to clipboard
Copied
When you change certain things at a given level, they can trickle down to lower levels. Then you have to go to lower levels it they are not as required. See if Level 3 can be changed.
If not, import your CSS into a new project and set up one topic with a simple list showing the issues. Describe them just below.See the Contact page on my site and send the project as instructed there. Do make sure you include a link to this thread and please do not email the project direct.
I will take a look, hopefully tomorrow.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
I'm not sure if you can access it from the user interface, but setting a font-size on the second level "before" element changes just the size of the bullet.
p.RoundSquare[data-list-level="2"]:before {
counter-increment: item2;
content: counter(item2, square);
text-align: right;
position: absolute;
left: calc(-1 * var(--prefix-size) - var(--prefix-gap));
margin-right: var(--prefix-gap);
width: var(--prefix-size);
overflow: hidden;
font-size: xxxxx;
}