Adobe Community
Adobe Community
Copy link to clipboard
Copied
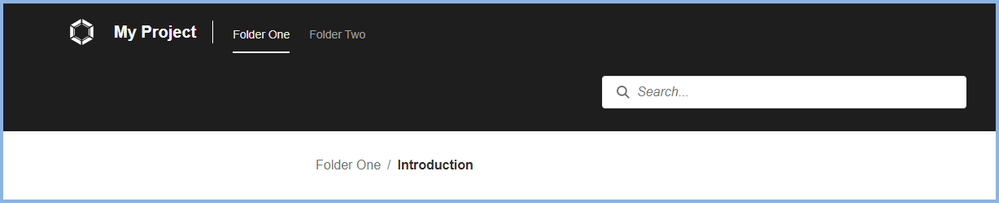
I have a phantom shadow (1) between the header and body containers that I can't seem to get rid of. I've tried changing border colors to #ffffff and clear on both containers, as well as background colors. I've also tried using Chrome Inspector and canceling any grays coming from the userstyles.css. But I still haven't been able to find the source.
Also, a mysterious paragraph with the page name appears at the top of the body container (2) just below the breadcrumb. This only shows on the home/landing page. Any ideas on how to get rid of either of these, please?
 1 Correct answer
1 Correct answer
I'm using 2020.5 and the header background is an image to match the header of the application I'm writing for. As you can see in my previous image, line 1500 of the layout.css has a .RH-LAYOUT-HEADER-container selector with background-color: #1E1E1E. I need to get rid of that. But I can't find this selector in the RoboHelp Skin Editor. I've tried adding it to my project css to no avail. I settled on a workaround by adjusting the size of both the header container and my background image to bring
...Copy link to clipboard
Copied
1. I am not seeing that in an output using the default Top Navigation skin. Guessing it is something you have done when customising. Try a fresh copy of the skin.
2. I am not seeing that either without master page applied but I do if I use a master page with breadcrumbs. As the skin includes breadcrumbs you don't need them in a master page.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thanks for the reply, Peter. It was a master page causing the phantom Home paragraph. As for the shadow line, you can't see it in your output because you have a black background. If you disable the background in your browser's inspector (line 1500), you might be able to see it. Here is a screen shot from my test output.
Copy link to clipboard
Copied
You have white above the search bar. Where in the skin editor did you set that?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Which version of RoboHelp?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
You commented that I have a black background but the difference seems to be above the search bar. There your is white and mine is black. However the shadow is below the search so I'm not getting what the menu being black or white has to do with this.
I still suggest trying a fresh copy of the skin just to see if it appears there. It won't affect your existing skin if you name it TopNav2 or similar.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
I'm using 2020.5 and the header background is an image to match the header of the application I'm writing for. As you can see in my previous image, line 1500 of the layout.css has a .RH-LAYOUT-HEADER-container selector with background-color: #1E1E1E. I need to get rid of that. But I can't find this selector in the RoboHelp Skin Editor. I've tried adding it to my project css to no avail. I settled on a workaround by adjusting the size of both the header container and my background image to bring the bottom of the image in line with the bottom of the container while keeping the search box horizontally centered.
I always try to match my output with the application I'm writing for, so I do a lot of custom skins. I have to say that I realize top nav skins are complex, but the user guide does very little (imho) to provide details on customizations. Toolbar buttons is a good example.