Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Twisty implementation failed: Upgrade from RH ...
- Re: Twisty implementation failed: Upgrade from RH ...
Twisty implementation failed: Upgrade from RH 2019 CLASSIC version to RH2020
Copy link to clipboard
Copied
Hello,
We recently upgraded our RoboHelp project files from RH 2019 Classic version to the RH2020. Our projects include few topics that use the twisty.js file implementation with expandable drop-down hotspots. The files include a long list of items. Using the Show All/Hide All button, we can expand and collapse all items on the page in one go.
Post-upgrade, the expandable text for single item works. But, the twisty implementation has failed. The Show All/Hide All button isn't working. We tried to implement the same in RH 2020 using the new twisty file. But once we insert the button, it gets added to each and every item on the page and not as a single button for the entire page. Is there a workaround or any other setting that we are missing out?
Copy link to clipboard
Copied
What point version of RH2020 are you running? If you aren't on the latest one, then update & try the conversion again. Each patch provides better coverage of features in the upgrade process.
Copy link to clipboard
Copied
The twisty.js file was coded for Classic versions and I would not expect it to work in 2020. It was written by someone who no longer supports the forum so there is no one to rewrite it for 2020.
RoboHelp subsequently implemented its own twisties through the CSS and the skins have buttons to expand all dropdowns.
Sorry but you will need to convert to the built in method.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thank you for your response!
Copy link to clipboard
Copied
We are using RH Version 2020.3.32. I will check for updates and try if the updated build has a solution to it.
Copy link to clipboard
Copied
Peter's got the solution - you'll have to edit your method unless you've got a JavaScript programmer at hand.
Copy link to clipboard
Copied
As the twisty.js file is not a supplied file, the updates will not fix this issue.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thank you for all the help on this so far.. We tried using instructions from here: https://www.grainge.org/pages/authoring/rh_tour/rh2020/authoring/dropdowns.htm?rhhlterm=twisty%20twi...
This does help us add the "Show All/Hide All" buttons. However, it adds this for every drop-down text we have. Ideally, we'd want the "Show All/Hide All" button to appear once on the page for all the drop-down text we have on it.
Notice the 4 "Show All" images it has inserted. We'd have liked for one "Show All" image to be inserted and on the click of this button, all 4 drop-down text expand.
What are we missing?
Thanks!
Copy link to clipboard
Copied
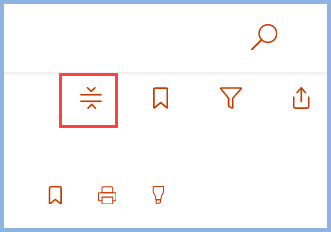
The twistie icon on 2020 is only designed to work for that specific twisty. Show All is part of the skin as highlighted in the example below.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
And there's a setting in the skin to turn on labels for all those icons if you want to display them.