Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Where do I find vertical text alignment in tab...
- Re: Where do I find vertical text alignment in tab...
Copy link to clipboard
Copied
I am formatting some tables and i would like to work with the vertical justification of text in the cells, but I can not find the controls. There are controls for horizontal justification though. I am overlooking something for sure but where?...
 1 Correct answer
1 Correct answer
In the CSS editor for Table Styles, you will find Vertical Alignment section under CELLS tab.
Copy link to clipboard
Copied
In the CSS editor for Table Styles, you will find Vertical Alignment section under CELLS tab.
Copy link to clipboard
Copied
Aha - Great. Thank you! It seems odd, that this is not an option for over rides like horizontal formatting, but I suppose there is a reason for that.
Copy link to clipboard
Copied
I had the same question. I found the Vertical alignment under the Cells tab, but couple of surprising outcomes:
- I was using the default.css. The Cells tab was not found in that css.
- I then used a template css that I had imported where I found the Cells tab and applied the Vertical alignment but it didn't seem to change anything in the table. What am I missing?
Copy link to clipboard
Copied
default.css shipped with product doesn't have any table style, you will have to create one.
Copy link to clipboard
Copied
Thank You, Vivek. That helped!
Copy link to clipboard
Copied
I added the vertical align attribute for table to the default CSS, but the alignment still doesn't update.
What should I do?
Please and thanks,
Copy link to clipboard
Copied
@Vish 1 You'll only see an alignment in the table cells if the row heights are taller than the content in the cells, either because one cell has a lot of content, or because you've set a row height.
What specifically did you set, what do you expect to see and what do you actually see? Some screenshots may help illustrate your issue.
Please use the blue reply button at the top of the page so posts are sorted correctly.
Copy link to clipboard
Copied
Hi Amebr,
I have a table with text and images. The image size is bigger than the text in the adjacent column. I added the attribute of vertical align top to the CSS. But it doesn't change the position of the text. Attached is an image for your reference.
Copy link to clipboard
Copied
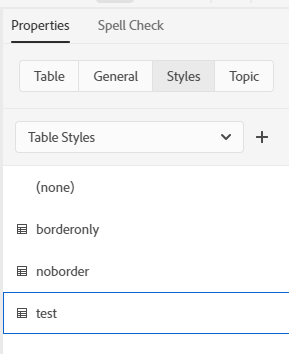
To make sure we're talking about the same thing, check you've applied the style to your table. You can check what style is applied on the Styles tab, with Table Styles selected in the dropdown list at the top of the tab.
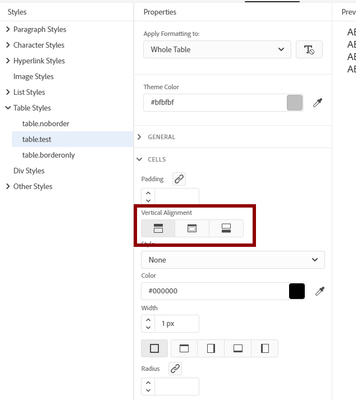
And then this is where in the style the vertical alignment is set:
Which should result in this alignment:
Let us know if that helps.
Copy link to clipboard
Copied
I have done as shown. Please see ics attached. But after I save the top-align in the cell style and exit, it automatically changes back to middle align when I reopen.
Copy link to clipboard
Copied
If the style is not remembering the setting I'm not sure what's going on, as I tried in both RH2019 Update 3 and RH2020.3 and all I had to do was change the table style as illustrated. Maybe the file got set to read only somehow (there's no source control involved is there?).
If it's just the table not correctly displaying the style you defined, perhaps you have inline styling that will override the table style. Can you select a row, switch to Source view and post a sample of code that includes the tr and td tags?
Copy link to clipboard
Copied
No source control.
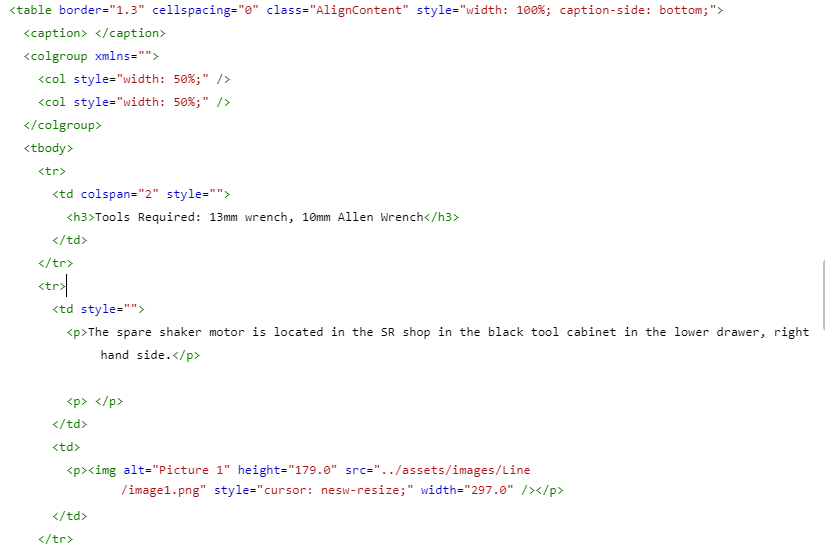
Here is the code.
Copy link to clipboard
Copied
There isn't any inline formatting that would be overriding the style.
So what you are saying is that you open the stylesheet, change the alignment from Middle to Top, save, then close the stylesheet. Then when you reopen the stylesheet the alignment is reset to Middle?
My only other ideas are that the stylesheet is set to read only - you'll have to check that using File Explorer. Or you are on a version of RH that has a bug. What version are you on? You can check under the Help menu.
Copy link to clipboard
Copied
1. Yes, the CSS resets, not changing from Top to Middle, but altogether deletes the attribute.
Whereas RH resets to middle.
2. I used a 2nd CSS with just the alignment class and that too doesn't work. Same thing happens, the attribute gets deleted.
3. I have checked the CSS on Explorer and it is not set to read-only.
4. Version is 2020.2.29
The only thing that works is an inline tag in the <td>. But this is not ideal as I have numerous files and tables.
Copy link to clipboard
Copied
Try updating to Update 3, which is currently the latest.
I don't really understand what you're saying for 1. and 2. Can you show what you are doing with the second CSS?
Copy link to clipboard
Copied
Try applying Update 3.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thanks Amebr and Peter,
Works fine with Update 3.
Copy link to clipboard
Copied
Besides the RH upd3 for remedy in this case:
Using tables for layout of text and image is never a good idea in HTML.
Please consider working with cascading <div> tags and the according CSS flexbox attribute, as described in CSS Flexible Box Layout Module Level 1 (w3.org)
Copy link to clipboard
Copied
@gb92818477 Whilst you are correct, using DIV tags is something beyond the HTML/CSS knowledge of many users so tables have been used for years and I suspect will continue to be.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information