Adobe Community
Adobe Community
Creating list continue style
Copy link to clipboard
Copied
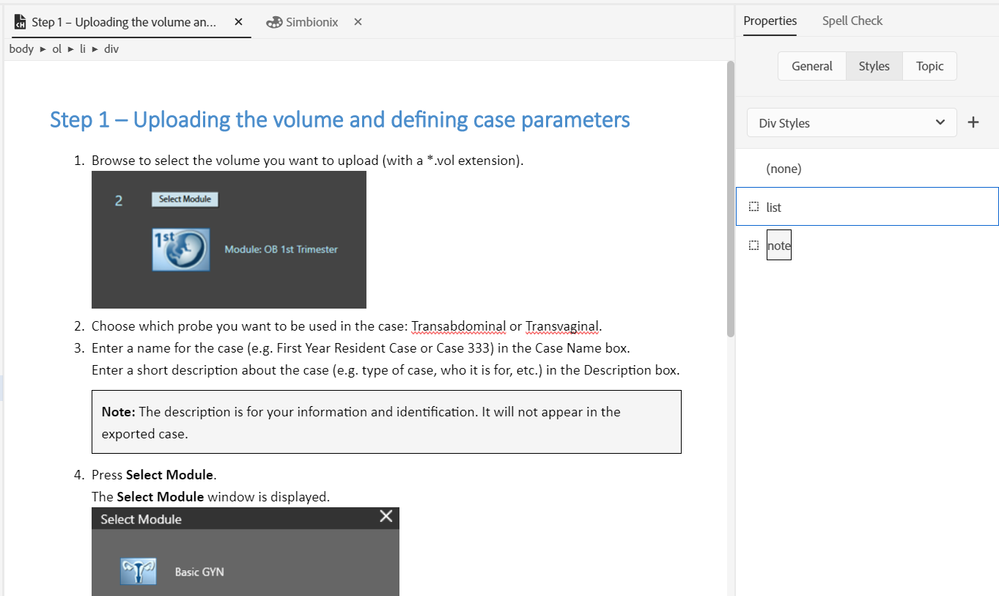
<div class="list">Enter a short description about the case in the Description box.</div>
<div class="note"><strong>Note:</strong> The description is for your information and identification. It will not appear in the exported case.</div>
</li>
Copy link to clipboard
Copied
Can you post a screenshot of what you're trying to accomplish? I haven't heard of many people having to work in source code view to deal with lists.
Copy link to clipboard
Copied

Copy link to clipboard
Copied
So the lines "Enter a short description about the case..." in point #3 and "Press Select Module." in point #4 is what you're talking about?
Copy link to clipboard
Copied
Not sure what I am doing wrong. I will attach it to this email.
Judy Shaltiel, Senior Technical Communicator
[personal info removed by moderator]
Copy link to clipboard
Copied
You can't reply by e-mail & have it come through correctly. Use the web interface - am I correct in identifying where the issue is?
Copy link to clipboard
Copied
I'm doing exactly what you're doing, except with p tags instead of div tags. Otherwise the numbering restarts. One other option would be to create a p style that has its own numbering and only resets with specific other p styles. I haven't had the time yet though to figure this out completely. So indeed, since the gui doesn't support extra elements inside a li tag, it's source code city for me as well.
Copy link to clipboard
Copied
Thanks. I will try that and see if it works.
Copy link to clipboard
Copied
p.list.continue isn't a normal style name. Remove the dot between list and continue and see if the style now shows up for paragraphs.
(I think the dot is valid but indicates two separate styles applied to the one p tag - I'm assuming you didn't intend that and I would avoid that for the moment as I'm not sure if RH is currently designed to handle it.)
Copy link to clipboard
Copied
Copy link to clipboard
Copied
@Judy I didn't mention anything about a div style? I just suggested removing the dot from the style name as I think it has a special meaning. So create your style as p.listcontinue (without a dot between 'list' and 'continue'.
Copy link to clipboard
Copied
Coming in late here but I needed something that looks much the same.
I started the list in the normal way by clicking the list icon and typing my first list item. At the end of the text I then press Shift Enter once or twice and then insert the image. That gets me perfect alignment.
To insert the other style, after entering what you see in 2, I would press Enter twice to get back to Normal. Then I would select the required style. What you see above needs tweaking to align it but you'll get the idea.
After that style I would return to Normal and then click the list icon again. It would show as ! but then you right click to change that to whatever, 3 in this example.
Copy link to clipboard
Copied
I guess you could do it this way but I wanted to have a style that did what you are describing.
Something similar to what you do in Word I where you set a style for formatting instead of manually formatting (which this seem what you are describing does). Maybe RoboHelp doesn't do it - that is what I am basically asking.
I am going to try the paragraph style that was described in one of the responses and see what happens but thanks for your response.
Copy link to clipboard
Copied
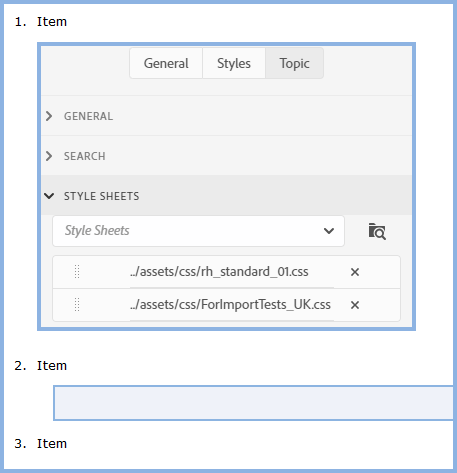
What you see in Item 2 is a style in the CSS. albeit not indented properly in this example.
What are you seeing as manual formatting?
Copy link to clipboard
Copied
I guess I misunderstood you.
Perhaps that is how it is done in RoboHelp, pressing Enter to get the alignment correctly but it is not a definite style set in the Styles panel. It isn't like choosing a style "Numbered LIst" and then "List continue" style set to indent and then returning to "Numbered List" style like you do in Word.
Copy link to clipboard
Copied
No it's a bit different but to get the image aligned without having to select another style seems better and that also works in Word, guess what gave me the idea when I first tried it in RoboHelp. 🙂
Word used to require you to restart numbering and I recall the furore when it became automatic and people were trying to start a new list. In Word you now have to set that back to 1.
Copy link to clipboard
Copied
Unfortunately, the way HTML works is very different from the way Word works in that regard. HTML doesn't have lists that keep on numbering if something different is put in between steps like the Word multi level lists do. RH just adheres to that standard.
The only way to keep numbering together is to make whatever is in beween part of that list. Exactly the way you showed in your initial post. I do the same, but with <p> tags, but the result is the same, I need to go into the source code editor to move these <p>s into the <li>s. Unfortunately the RH GUI doesn't support this.
RH classic (at least v9, I don't know about later versions) worked its way around it by creating "dirty HTML" where it would just create typed numbering in the output instead of a list. But the new UI doesn't do that, which creates cleaer HTML but more problems for people who want to do what we are doing.
The only other option is creating <p> styles with their own numbering, but I found it quite a can of worms to get that working correctly. The numbering would still reset for no apparent reason, so I gave in and went the <p> inside <li> route.
If you're not using different formatting (such as the alerts you used) but just an extra paragraph inside a step, you could try to use soft returns (breaks, you get these with shift-enter). In the CSS you can define the line distance that a <br /> tag should have, if you want the distance be more than the default zero.
Copy link to clipboard
Copied
Thanks a lot for you reply. It seems to be the consensus - using a paragraph style instead of a div style in order to get around having to reset the numbering each time.
Copy link to clipboard
Copied
The way I've found the least cumbersome to add <p>s inside a <li>:
- In the UI, apply a list.
- First type all the steps you need without the extra lines for images etc. You now have a list with the correct number of steps.
- Go to the end of a step that you want to add a line to.
- Press <enter> and then press "a" (or whatever character) to make that line show up in the editor.
- Right-click on the line and select "remove list" (this is why you need the "a", otherwise the line just disappears from the editor when you do that).
- Apply the paragraph style you need to the paragraph (note that for correct indenting, it is not necessary to create a new style because the indenting is now handled by the list element. I just use p.listcontinue to distinguish the normal paragraphs from the in-list paragraphs for myself, so they can be easily found/replaced by some kind of script later, but my p.listcontinue definition is empty).
- If you need more paragraphs in the same step, from the new line, press <enter> and "a" again (this will apply the same style to the new paragraphs).
- Select the added lines and go into the source editor.
- Cut the </li> from the preceding step, and paste it after the </p> of the last line that you added.
- Remove the </ul><ul> tags to make the next <li> element part of the same list again.
Quite cumbersome, and more or less defies using a UI in the first place. But there you have it. If there are any easier ways to do add <p> tags to a <li> element, I'd like to know. And Adobe, if you read this, I'd REALLY like you to make this option part of the UI.
Copy link to clipboard
Copied
I wouldn't disagree with Erwin's method and for many years that is pretty much what I did in Classic versions. The downside I hit was when creating printed documentation but I created a workaround for that.
Working with 2019 New UI by tweaking my list styles I found applying the P tag on top of a list was not needed for any output. Now I just select the list style and use Shift Enter and change the style when needed and as I have described above.
For me I find it easier as there is one step less but it's whatever works for you.
Copy link to clipboard
Copied
I use it mostly for images and alerts. I've got a p.FigureHolder that's centered and a p.AlertBegin that has NOTE: before it. Not sure if centering an image would work if it's on a line that's not, and the alert needs its own style anyway. Making the Ps part of the list aligns them correctly automatically relatively to the list, which is handy.
Copy link to clipboard
Copied
I'm with Peter on this one - Shift-Enter is waaay easier than poking around inside the source code (now, mind you, in Framemaker I do have a numbered list paragraph tag defined to do this precise indent action & still remain a numbered list (just suppressing the numbering and not advancing the counter)). YMMV 😁
Copy link to clipboard
Copied
Yes, but how would you create the note in step 3 from the screenshot? This note is formatted by a p style I would guess. Is there any way to do that with a shift-enter?
Copy link to clipboard
Copied
Not really since my Note is formatted with background and borders. I think a p.listcontinue and p.note are the best way to go. Maybe only with the p.note since it is formatted and use the Shift+Enter for the list continue.
Thanks everyone for your input.
Copy link to clipboard
Copied
Have you tried Shift-Enter to add a <br> tag between the text and the picture?
That's how I've done it in the past, although with text rather than pictures.
-
- 1
- 2