 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: CSS Issue in Robohelp Responsive HTML5 Output
- Re: CSS Issue in Robohelp Responsive HTML5 Output
CSS Issue in Robohelp Responsive HTML5 Output
Copy link to clipboard
Copied
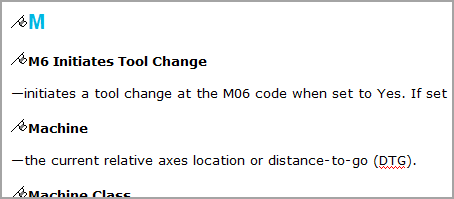
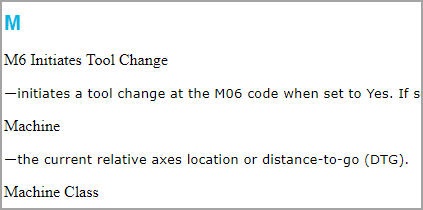
I've encountered a confusing CSS issue in my Robohelp Responsive HTML5 output that I cannot seem to resolve. In the images below, the top image represents the correct CSS styling as presented in RoboHelp. The bottom image represents the actual responsive HTML5 output. As you can see, the font and bolding are missing in the output. I am only dealing with CSS issues in one section of my project. Does anyone know what I can do to resolve this? I've tried manually altering the CSS in the layout.css file to no avail.


Thanks
Copy link to clipboard
Copied
Without looking at the underlying HTML code and the CSS it's impossible to say anything.
Can you post the part of the HTML code from the source file?
Copy link to clipboard
Copied
Stefan,
I actually just solved the issue on my own. Thank you, though!
Copy link to clipboard
Copied
Can you post your solution? It might help people in future.
Copy link to clipboard
Copied
Sure!
I'm not sure how broad this issue may be, but in this specific case, my browser console log indicated that it could not find the correct CSS file, which is why the bolding and font were incorrect in the output. It was trying to reference a file that did not exist within a specific folder location in my project. So, I created the CSS file it was referencing, adding it to the correct folder location, and included the CSS necessary to bold and modify the font style. That solved it for me!
