Adobe Community
Adobe Community
Copy link to clipboard
Copied
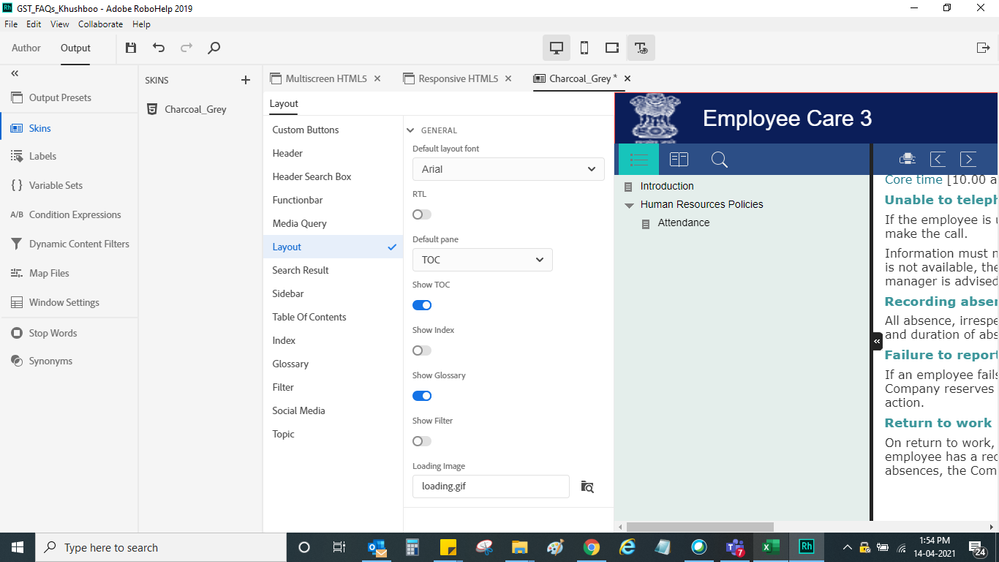
I am using Robohelp 2020 version and want to customize it as per the screenshot below. Can someone suggest where I can make changes in Skin for output to look like as shown in the image?
 2 Correct answers
2 Correct answers
You can customize the Skin of your choice in RoboHelp itself. Open your Project, go to Output > Skins, click the + icon, Choose New Frameless Skin, select a Template (e.g. "Studio") and give it your own name. You can then customize pretty much everything (colors, fonts, icons, etc.). See also the RoboHelp User Guide (Work with skins) for more details.
Look at the code in Classic and check it is correct there. If it isn't and you can't fix it, start another thread to keep this limited to its purpose. Helps other users with problems later on.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
You can customize the Skin of your choice in RoboHelp itself. Open your Project, go to Output > Skins, click the + icon, Choose New Frameless Skin, select a Template (e.g. "Studio") and give it your own name. You can then customize pretty much everything (colors, fonts, icons, etc.). See also the RoboHelp User Guide (Work with skins) for more details.
Copy link to clipboard
Copied
I tried doing it. But I don't see this option in my RH.
Under the User Assets drop-down section, click Add Asset.
Copy link to clipboard
Copied
As Peter wrote, Charcoal Grey is a more reduced, frame-based HTML5 skin. These skins do not have the "User Assets" feature in the layout tab. I also recommend using a "Frameless Skin" which is much more advanced in many ways.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
You are using a Responsive HTML5 skin. You will get far more customisation options if you use a frameless skin.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
As per my project requirements, I need to have responsive HTML5 only. Also, it would great if you can help in :
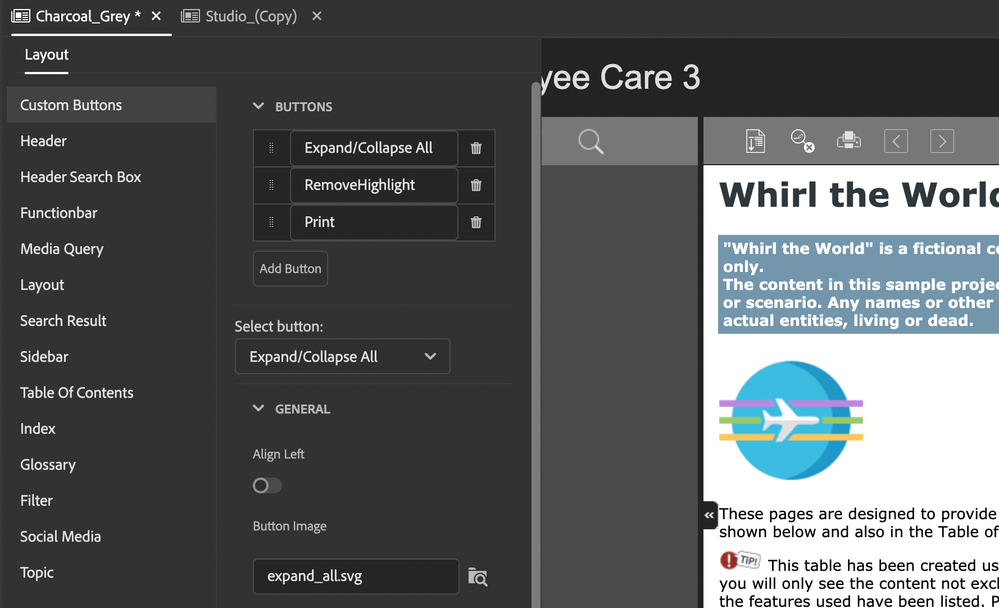
1. What options to change in charcoal grey so that I can add print button in sidebar
2. What options to change in charcoal grey to add text "Designed and Developed by" in Functionbar
Copy link to clipboard
Copied
The Print button should be there by default in the Charcoal Skin:
To add this additional text you would probably need custom development of a layout and edit the source code of the search bar there.
Copy link to clipboard
Copied
Can this customization be done in RH itself? From where can I get the source code of search bar =, edit the same and import in RH? Any documentation which I can refer to?
Copy link to clipboard
Copied
Stefan's code knowledge is way more advanced than mine but I think he will confirm the following.
In Classic versions of RoboHelp there were ways of customising behind the scenes if you had very advanced HTML5 and CSS3 skills and could figure out what to change. it was not easy. The downside was that if Adobe had to make a technical change it required them to effectively create a new skin. To take advantage of those changes you would lose your customisation.
In the new UI, they can make changes to fix issues without affecting your customisation. The downside is the behind the scenes customisation is not an option. You are limited to what is in the skin editor. Frameless skins are where future development of skins will be and that is demonstrated by the much more extensive editing capabilities that have been created. Those options are not in the responsive skin editor.
In short, if you have to stick with that skin, you are stuck with its skin editor options.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
+1
Copy link to clipboard
Copied
You are limited to what can be edited in the skin editor.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thanks a lot guys for such a prompt response. Really appreciate the same.
I have another query too: When I am upgrading my Robohelp Classic project , bullets from existing project are going for a toss. Numbered bullets are becoming round bullets. Is there something I am doing wrong, or is there any fix for the same?
Copy link to clipboard
Copied
Look at the code in Classic and check it is correct there. If it isn't and you can't fix it, start another thread to keep this limited to its purpose. Helps other users with problems later on.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Umm, isn't the Frameless skin choice a responsive HTML5 output too?
Copy link to clipboard
Copied
@Jeff_Coatsworth Frameless adapts to the window size in the same way as Reponsive HTML5 skins but they are very different technically and with more limited customisation. When you create a new skin the first step is to specify Frameless or HTML5.
Am I missing your point?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
@Peter Grainge - Thought so - I was just thinking that @khusboo6in's point about:
As per my project requirements, I need to have responsive HTML5 only.
was a red herring since Frameless output is responsive HTML5 too. That's all.
Copy link to clipboard
Copied
I read that as he had to have what we have known as Responsive HTML5 for some reason and Frameless was not an option, even though it adapts in the same way.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Ah, the old "Responsive HTML5" (Adobe label) vs. "responsive HTML5" (functional description) trap! 🤣