Adobe Community
Adobe Community
Double numbers in an ordered list
Copy link to clipboard
Copied
Hi,
Has anyone seen this issue? I was trying to apply an ol (ordered list) style and RoboHelp has put double numbers on it. Unfortunately it's done this for each topic in my help file.
Copy link to clipboard
Copied
I've just applied the ol style again and it seems better but now it looks like this. Does anyone know where you change the size of the number here so it is bigger and also add a full stop after it ?
Copy link to clipboard
Copied
You haven't said which version of RoboHelp you are using.
- If you are using a Classic version please go to File Help > About and confirm the version shown. If it is 2019 Classic, please add "Classic" when advising the version number.
- If you are using the New UI, the version number will be found in Help > About. Please add "New UI" if the version number starts 14.
Copy link to clipboard
Copied
I have a different double number list problem: two different kinds of numbers stacked on top of each other. (Is it OK to use this same heading? I don't know what else I'd call my problem.) I want to have lower case roman numerals on this level of list. Here's a picture:
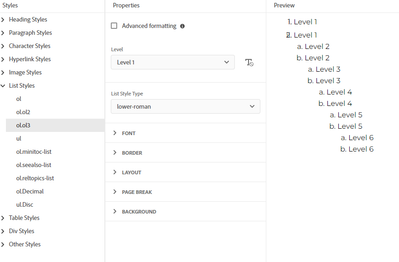
I am using RoboHelp2020.8.34. And have created three table styles: ol (regular numbers), ol2 (lower case letters), and ol3 (lower case roman numerals). The styles ol1 and ol2 are working as intended. As far as I can tell in the styles dialogs they have the same settings. Looking in the code view I can't see something else applied to my ol3 text. Here's a picture of what my styles properites look like for the messed up style.
Copy link to clipboard
Copied
What's it look like in the CSS?
Copy link to clipboard
Copied
ol {
margin-top: 0px;
margin-bottom: 0px;
counter-reset: item1;
list-style: none;
padding-left: 40px;
margin-left: -4px;
}
p.indent {
margin-left: 24px;
}
ol.ol2 {
counter-reset: item1;
list-style: none;
padding-left: 40px;
margin-left: 16px;
}
ol.ol3 {
list-style: lower-roman;
}
Copy link to clipboard
Copied
Do I need to add the counter reset bit?
It displays this way (doubled up) in the Robohelp author space, the chrome browser, and the edge browser.
Copy link to clipboard
Copied
Re: counter reset - no idea; not a CSS guru
Re: ol3 definition - that seems a bit sparse compared to your other definitions - I would expect some inheritance happening since you haven't defined anything more than the list style.
Not 100% sure how (or why) you need 3 definitions - are you using them all at the same level?
Copy link to clipboard
Copied
The multiple levels are needed because we are using drop downs to make our repair instructions accessible to both experienced repair techs (high level steps-style ol) and less experienced repair techs (more detailed instructions-style ol2) and ran into a spot where the detailed instructions are complicated enough to be better served by another level of steps. Also, we are using snippets within the drop downs in order to reuse/stay consistent in our steps that apply across multiple products/brands. So I can't nest or inherit the list level from the previous level--even though it looks that way to the eye.
Copy link to clipboard
Copied
I have seen this.
Option 1. A lot fiddling around in the CSS settings. I'm not at a RoboHelp machine so I can't guide you.
Option 2. Turn off Advanced Settings in the CSS Editor for this numbered style. Not recommended in case you want to go back to them.
Option 3. Create a new numbered list style and do not use Advanced Settings. If you do, check with every setting you change.
See the RoboHelp Tour on my site. There is some information about Lists there.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Thank you! I will look at the advanced settings in the CSS editor. I wasn't aware that I was using it, (I don't think the check box is marked.) but I messed around with a lot of stuff trying to figure it out.
Copy link to clipboard
Copied
ol and ol.ol2 don't have a list-style set, so I suspect the list style is set on the li. Having the list-style set on ol.ol3 may be what's causing it (i.e. both the li list-style and the ol.ol3 list-style are being applied).