 Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- RoboHelp
- Discussions
- Drastic indentation difference between Design view...
- Drastic indentation difference between Design view...
0
Drastic indentation difference between Design view and Output
Explorer
,
/t5/robohelp-discussions/drastic-indentation-difference-between-design-view-and-output/td-p/8382999
Jun 27, 2016
Jun 27, 2016
Copy link to clipboard
Copied
Hi all,
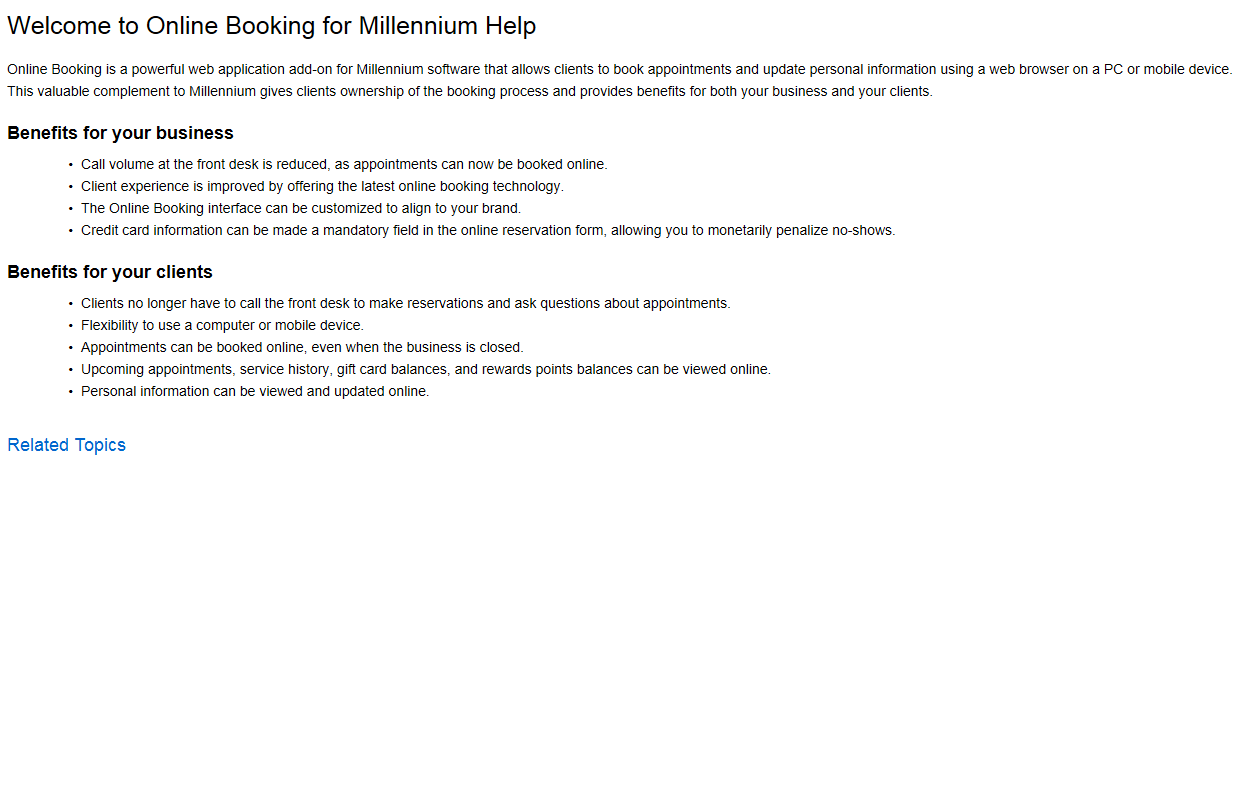
Using standard UL bulleted list...in Design view, appears as:

However, Preview and Output mode show bullets much further out:

I looked through Peter's site regarding lists, and double-checked HTML and the UL style in CSS. Still at a loss here...
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
LEGEND
,
LATEST
/t5/robohelp-discussions/drastic-indentation-difference-between-design-view-and-output/m-p/8383000#M112961
Jun 27, 2016
Jun 27, 2016
Copy link to clipboard
Copied
Hi there
My guess is that if you were to look at your underlying HTML code, you would see a P tag with a margin left value assigned.
Have you tried creating a totally new and empty CSS and assigning that? Does anything change if you do this?
Cheers... Rick ![]()
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
RoboHelp Documentation
Download Adobe RoboHelp
Copyright © 2024 Adobe. All rights reserved.