 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Filter Search Results According to Their Position ...
- Filter Search Results According to Their Position ...
Copy link to clipboard
Copied
Background:
I write help content for three different software applications we develop. Until recently, the help was delivered as CHMs. I've been 'converting' that content to Responsive HTML5. Furthermore, I've combined the content into a single project; three helps combined into one - one master project that contains topics for all three applications. The Table of Contents root is basically three books; one for each application, and users can drill down into the content from there.
I chose to do this because, although these three applications are independent, they are also related, and I wanted users to be able to quickly and easily access information across all three applications from one help system.
Problem:
The issue I'm having is where users use the search facility to look for content, and the search results don't indicate which application they relate to.
For example, in application 'A' it's possible to scan documents into a client's record, and save them. It's also possible to do this in application 'B'. However, the process (and associated UI) for doing so is entirely different between the two applications (two entirely different teams of Developers work on these applications), so I need to provide instructions for each.
So, as a user, if I search for "Scanning", I get two results for "Scanning Documents" - one relates to application 'A', the other to 'B'. But without opening one (or both) results, I have no idea which result relates to which application. This can be very frustrating for users.
What I'm hoping for is a way to display the search results such that they indicate which application they relate to. I'd like to be able to add a filter option that allows users to do this, or at least have some sort of visual indicator to show which root book in the TOC each search result comes from.
 1 Correct answer
1 Correct answer
Using the new filters option in Responsive HTML 5 you should be able to accomplish this. I just ran a short test and the filters apply to Search Results.
See if this video I just recorded helps.
Cheers... Rick ![]()
Copy link to clipboard
Copied
I have had similar situations in the past. What I have seen other help systems do is have the first sentence in the topic be something along the lines of “This topic is about Application A.” On the Responsive HTML5 Settings window, on the Seach sub-window, select the “Use Topic Comment as Search Context” check box and set the character value (mine is set to 100 but I don’t know if that’s the default or not).
Hope that helps.
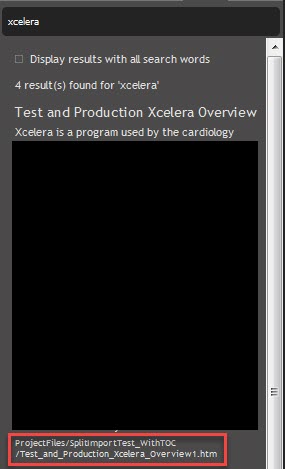
Update: Here's a screen capture that illustrates how the above impacts the Search results. You could have "This topic is about Application A" where instead of my "Xcelera is a program ..." text. I didn't mention that the path to the HTML page also displays and could provide context in the search results. I had to put a black box over proprietary information in the capture below.

Paul Hanson
My blog: http://prhmusic.blogspot.com<http://prhmusic.blogspot.com/>
Me Playing Drums: http://prhmusic.blogspot.com/p/videos-of-me-playing-drums.html
Twitter: @prhmusic
Copy link to clipboard
Copied
This is a great idea, and will come in handy until I can upgrade to RH 2015
Copy link to clipboard
Copied
Using the new filters option in Responsive HTML 5 you should be able to accomplish this. I just ran a short test and the filters apply to Search Results.
See if this video I just recorded helps.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Excellent.
...just have to convince the powers-that-be to upgrade my RH. ![]()