 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Fixed .js files to get around "sameSite" attribute...
- Fixed .js files to get around "sameSite" attribute...
Copy link to clipboard
Copied
RH 2017 (latest version)
Merged HTMl5 Help System
I was looking at the Developer Tools in FireFox today (Tools | Developer | Toggle Tools), specifically the Console tab, and I noticed that FireFox is starting to post warning messages about a settings.js that RH 2017 includes with the generated help.
The error message is:
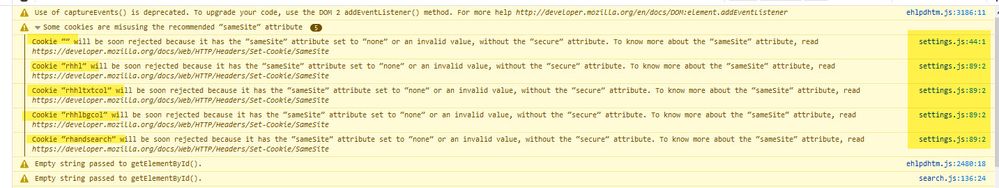
Some cookies are misusing the recommended "sameSite attribute" as shown here:

Notice the several "rh" cookies. The error message then says:
Cookie rh....will be soon rejected because it has a sameSite attribute set to "none" or an invalid value, without the "secure" attribute.
I think this is a new error due to recent or upcoming changes in FireFox.
Here's additional info about this error message:
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Set-Cookie/SameSite
What happens when these cookies are rejected by modern browsers? What will be the impact of that on the user's experience while using the HTML5 Help?
Will Adobe be providing updated .js files for RH 2017 that supports modern browsers?
 1 Correct answer
1 Correct answer
In case anyone else needs to do this, here's what I did. In my generated output folder, inside the template\scripts subfolder, I updated the settings.js there as shown here. Lines 44 and 89 appear to be the two problem spots inside of settings.js. I modified them like this:
Line 44
Original:
document.cookie = "testcookieone;domain=" + gHost + ";path="+gHostPath;
Modified:
document.cookie = "testcookieone;domain=" + gHost + ";path="+gHostPath + ";sameSite=Lax";
Line 89
Original:
document.cookie = name
Copy link to clipboard
Copied
I can't help with your specific questions, but this site at least offers a way to test using Chrome. See "What do publishers need to do". (There might be similar options in Firefox?)
Copy link to clipboard
Copied
Hi,
We will fix the issue and provide you with updated .js files. Meanwhile you can update settings.js and append "; sameSite=Lax" in the cookie value on the lines you are getting these warnings.
Copy link to clipboard
Copied
Thank you vickhand. I'll give that a try.
Copy link to clipboard
Copied
In case anyone else needs to do this, here's what I did. In my generated output folder, inside the template\scripts subfolder, I updated the settings.js there as shown here. Lines 44 and 89 appear to be the two problem spots inside of settings.js. I modified them like this:
Line 44
Original:
document.cookie = "testcookieone;domain=" + gHost + ";path="+gHostPath;
Modified:
document.cookie = "testcookieone;domain=" + gHost + ";path="+gHostPath + ";sameSite=Lax";
Line 89
Original:
document.cookie = name + "=" + value + ";domain=" + gHost + ";path=" + gHostPath + expires;
Modified:
document.cookie = name + "=" + value + ";domain=" + gHost + ";path=" + gHostPath + expires + ";sameSite=Lax";
Important: If you're using a merged help system, you need to do this on the generated parent folder as well as all the generated children folders.
