 Adobe Community
Adobe Community
footer placement
Copy link to clipboard
Copied
RH10
Hi, I have a project that is recreated with each release to import Frame8 source files. This go-round the client wants to add a confidentiality statement to a footer. I created a master page with the footer to apply to all topics, and edited my custom CSS to format it. But the only placement options I can find are to have it at the end of the content (i.e. could be high up on a short topic), or fixed at the bottom of the window (on a long topic the footer then overlaps any content that has not been scrolled to).
I've seen fixes online that involve adding div wrappers, but I was hoping for a "set it and forget it" CSS solution, since the project is recreated each time (3x year).
Any ideas, or does the client have to choose one of the two options above? Can the div wrappers be set up on the master page and then broadcast to all topics?
Thanks,
Laurie
Copy link to clipboard
Copied
Hi Laurie
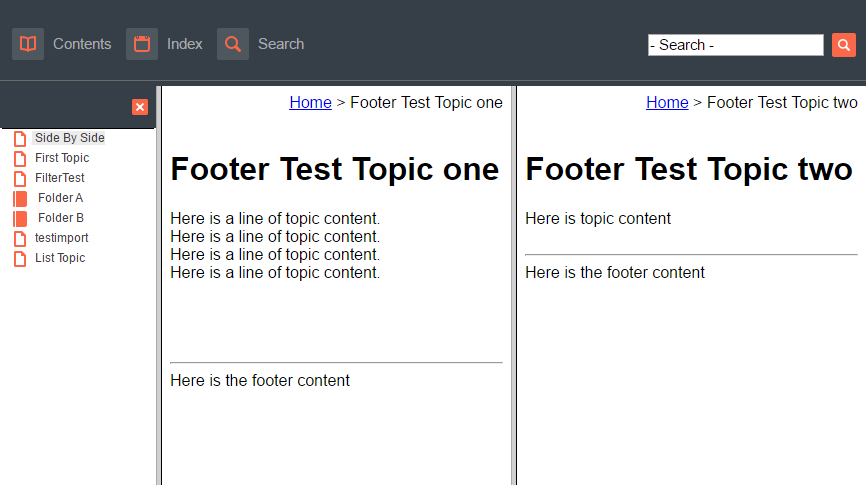
Personally, I'm a bit confused by what you are asking. By default, a footer is placed at the end of a topic. So as you mentioned yourself, it might appear as shown below:

And as you can see, it's not consistent and follows the end of the text on the page.
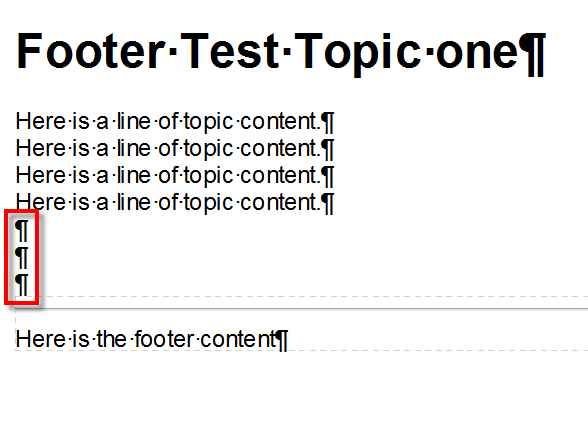
Now you might notice that the page on the left has a bit of a larger gap that appears after the text and before the footer. And that's because there are Paragraph Marks that were added after the topic content.

As for attaching a footer to all topics, it's really quite simple. Just display the Topic List pod, select all the topics via Ctrl+A and choose the desired Master Page to associate with the selected topics. Poof! All topics should now sport a footer.
As for the "fixed" footer, that's something possible to achieve, but you must abandon RoboHelp in order to make it happen. It would be a purely custom CSS/JavaScript sort of thing.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Thanks Rick, sorry if I wasn't clear.
Yes, I understand how to apply the master page to all topics, and that normal behaviour of the footer means the position will vary with topic length.
I was hoping there was some happy medium between "end of topic" and fixed placement - i.e. the footer would be at the bottom of the window unless the topic was longer, in which case it would appear after scrolling through the rest of the topic.
FWIW, I was able to achieve the fixed footer via custom css within RH, but the results aren't ideal. Here are some pics (that I probably should have included in the original post):
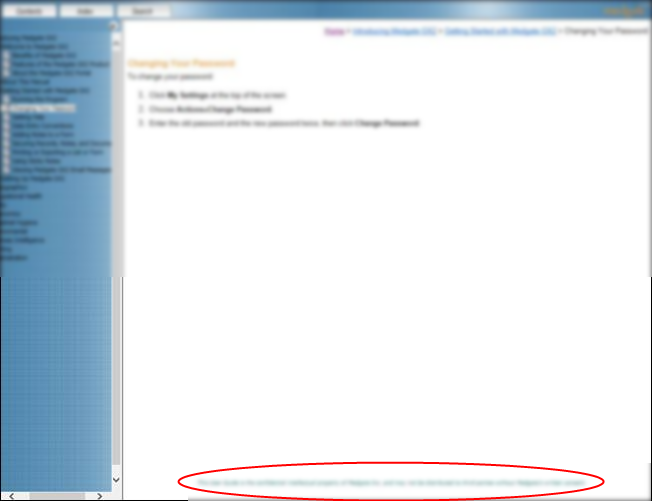
Short topic - footer shows at bottom:

Here’s a longer topic on first opening. Notice the footer is visible, overlapping content, even though there’s more to the topic:

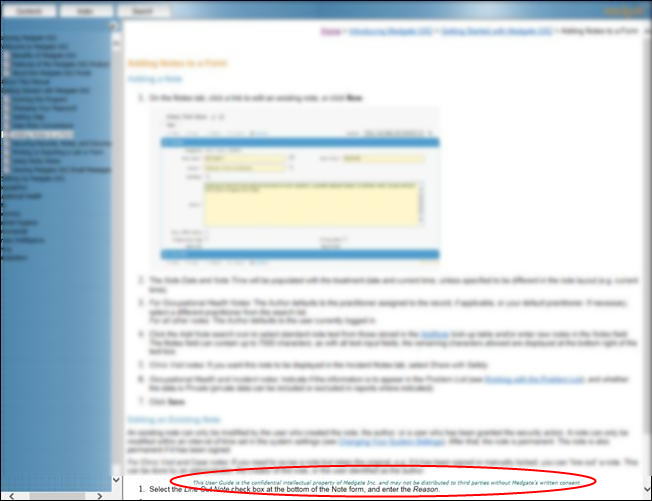
And then when you scroll down to the end of the topic:

I've given both options to the client to have them decide if they want a floating or fixed footer. I was just fishing for any alternatives I may have missed.
Thanks anyway,
Laurie
Copy link to clipboard
Copied
Just my own observation and opinion on this. I'd always opt for the solution where the footer is at the very end of the topic and not in the fixed position. My reasons are as follows:
This is the only method RoboHelp has built into it. Any custom solution such as the fixed footer will always require custom coding to be considered. And when (notice I didn't say IF, but WHEN) the project is handed to someone else down the road, you are handing them a maintenance burden they may be unequipped to deal with. Not to mention the very real possibility that while it seems to work fine at the moment, browser changes down the road may break it. We have seen this happen all too often with just RoboHelp supplied stuff. And the inclusion of a custom solution muddies the waters when things break. Folks call Adobe demanding they fix custom code implemented by someone that was never part of Adobe.
Just my own thoughts... Rick ![]()
Copy link to clipboard
Copied
Thank you for your wisdom, as always, Rick.
This project is already a handful given client demands and limits of the tools I need to use for it. I already have a 20 page guide to maintaining this documentation (for the possible/eventual WHEN), including a 6 page procedure just for generating the outputs. But yes, future browser changes are definitely a possibility, and have been an issue in the past with other projects. Thanks for that reminder.
Laurie