 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- How can I display topic font background color (h1,...
- How can I display topic font background color (h1,...
Copy link to clipboard
Copied
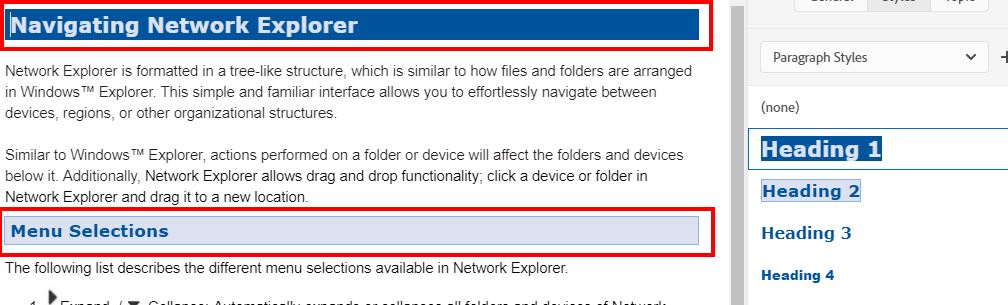
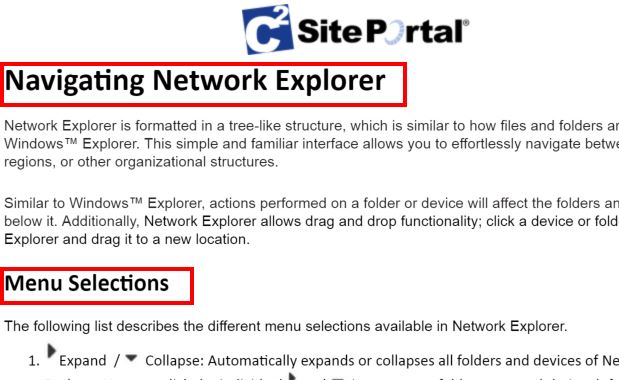
I have set up my topic headers (Heading 1, Heading 2, Heading 3, etc.) to include a background color as well as font color, but when I generate my HTML Preset the styles are not displayed. My skin is Azure Blue. I have set up my heading styles as per screen capture on left below. But when I my generate my preset those heading styles are not included. Please help.
| Heading styles in topics | Output does not display heading styles |
|---|---|
 |  |
 1 Correct answer
1 Correct answer
I thought the ability to apply an overriding CSS was in the presets but certainly it is not with Update 5 applied. Do you have a master page applied to your topics and does that have the required CSS applied to it?
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Check the CSS that the output is using - are they defined correctly in it?
Copy link to clipboard
Copied
Hi Jeff,
I don't see where you assign CSS in output?? I checked my output HTML preset (General, Content, Layout, Search, and Publish) and there is no place to assign a style sheet.
Copy link to clipboard
Copied
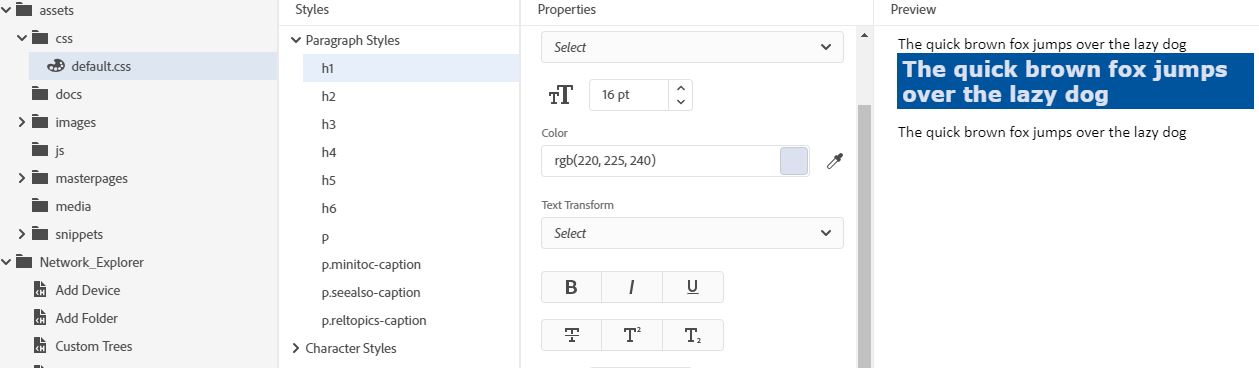
Below is screen capture my default CSS describing h1 heading.

Copy link to clipboard
Copied
So open up default.css outside of RH and see how h1 is being defined.
Copy link to clipboard
Copied
I thought the ability to apply an overriding CSS was in the presets but certainly it is not with Update 5 applied. Do you have a master page applied to your topics and does that have the required CSS applied to it?
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Peter, I found what I was looking for on the Topic tab of my Master Page and applied my default style sheet and it worked!
Thank you again.
Copy link to clipboard
Copied
By the way, I think it would be a good idea to add an overriding CSS in the HTML5 presets.
Copy link to clipboard
Copied
It used to be - it seems to have disappeared in this version of RH.
Copy link to clipboard
Copied
It is now done through the use of Master Pages.
When creating a master page you can apply a CSS style sheet to it. When you generate
an output, the hierarchy will be:
- Where topics have master pages applied but no master page is defined in the preset, the CSS of the master page(s) set in the topics will apply. If there are topics without a master page defined, they will display using their own CSS.
- Where a master page is defined in a preset, that will override the CSS of both the topics and the master page(s) applied to them.
See www.grainge.org for free RoboHelp and Authoring information.


