- Home
- RoboHelp
- Discussions
- How can I insert a unicode character into a CSS st...
- How can I insert a unicode character into a CSS st...
How can I insert a unicode character into a CSS style to replace a wingdings character?
Copy link to clipboard
Copied
Hello, all,
I am generating the multiscreen HTML5 help and am working on a new layout. We have been testing the layout in Chrome, Internet Explorer and Firefox, and everything seems to work well with one exception. One of the paragraph styles is a list that uses a wingdings character for the bullet/icon (Folder Open). Since Firefox doesn't recognize wingdings, the character appears as a "1" instead of the folder. Is there a way I can modify the style to use a unicode character instead?
Here is what the style creation looks like in the RH10 CSS editor:

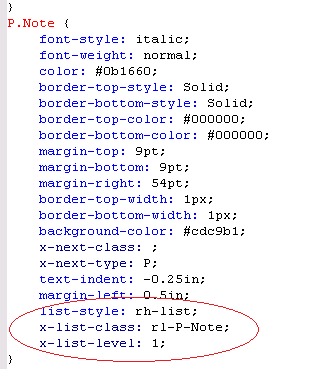
When you view the CSS code, the three circled lines on the left are added to the p.Notes style. In addition, the rt-list.rl-P-Note style is created, showing the formatting for the bullet/icon:


Also, if I look at an element using the p.Note style in the output, here is the generated code:
<p class="Note"><span style="font-family:'Wingdings'" >1</span> <span style='word-spacing:normal; font:6.0pt "Times New Roman"'> </span>AKA Item of Change.</p>
The CSS style editor inside RoboHelp doesn't allow me to switch the font class when creating the style, so I'm hoping there's a way I can edit the code directly. I have the information for a unicode character I think will work, but can't figure out exactly where to place it. Any suggestions would be greatly appreciated.
Thanks in advance,
Alison
Copy link to clipboard
Copied
I should add that the CSS being used for the style is one we carried over with an RH9 project when we upgraded to RH10 (just in case it makes a difference).
Copy link to clipboard
Copied
See http://www.grainge.org/pages/authoring/lists/lists_multi_level.htm and scroll down to New list styles using the New button.
See www.grainge.org for RoboHelp and Authoring tips

Copy link to clipboard
Copied
Thanks, Peter - that's just what I was looking for.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more