 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- How can I make a back button in a topic?
- How can I make a back button in a topic?
Copy link to clipboard
Copied
I've created several topics which will be accessed from several places in my help system. When the user has finished reading the topic, they should be able to navigate back to the topic they were reading.
The only way they can do that is via the browser's back button. It would be nice if I could do this using a built in button. is this possible?
 1 Correct answer
1 Correct answer
Hi there
This should be easy. You first need to decide if you want an actual button object or if you are happy with just an image that looks like a button that the user will click. Or, possibly, you want to supply just text to click.
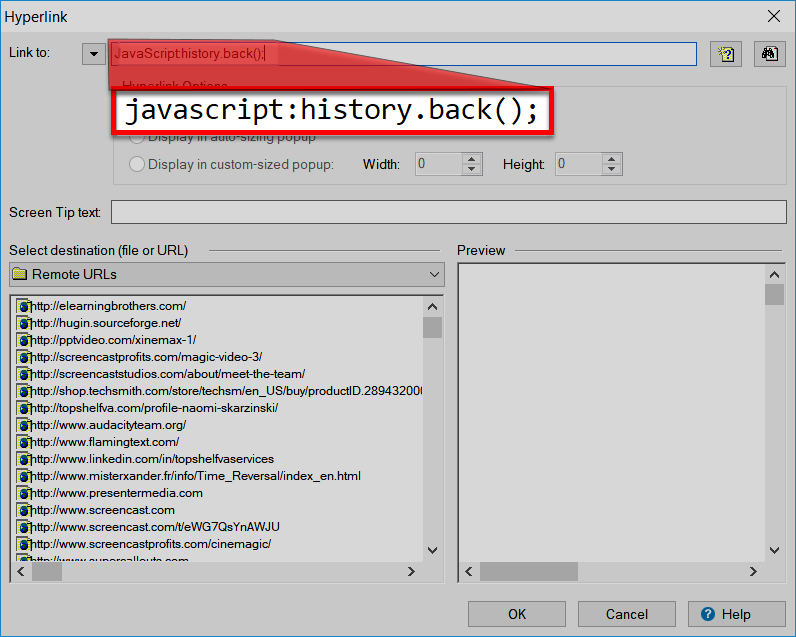
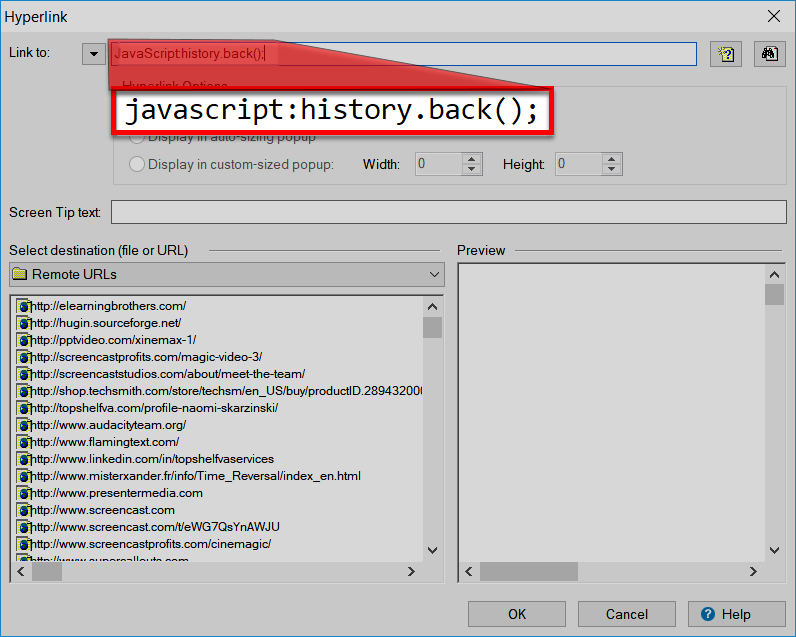
The image or text is likely the simplest. What you would do is to perform the same steps you would if you were creating a hyperlink. But where the link destination goes, you add a small bit of JavaScript. It should look like this:

In case you want to copy the code, her
...Copy link to clipboard
Copied
Hi there
This should be easy. You first need to decide if you want an actual button object or if you are happy with just an image that looks like a button that the user will click. Or, possibly, you want to supply just text to click.
The image or text is likely the simplest. What you would do is to perform the same steps you would if you were creating a hyperlink. But where the link destination goes, you add a small bit of JavaScript. It should look like this:

In case you want to copy the code, here it is:
javascript:history.back();
Cheers... Rick ![]()
Copy link to clipboard
Copied
Brilliant! Thanks